Here are 10 amazing pure CSS3 image sliders that can help you in making your website carry large contents in a stylish way.
Slider Framework
Slider Framework is a robust toolbox and at same size lightweight to construct slider in your website with a lot of options, with this framework you are making the smart choice for your slider area with a lot of options, examples, flexibility and with all modules necessary for you improve your webste where you need.
CSS3 Image Slider
This slider used radio input buttons and their labels with the :checked pseudo class to control the sliding images.
CSS3 image slider with stylized thumbnails
Learn to make a fade-in-out image slider with thumbnails which have active styles. The slider does not have any page jump when you click on the thumbnails.
CSS image slider w/ next/prev btns & nav dots
A 100% pure CSS image slider with next/previous buttons, nav dots and image transitions.
Pure CSS Slider
Pure CSS Slider. No JS. Because it is possieble!
A Pure CSS3 Cycling Slideshow
Useful tutorial to create effects and animations without using JavaScript, which will facilitate the work of many designers.
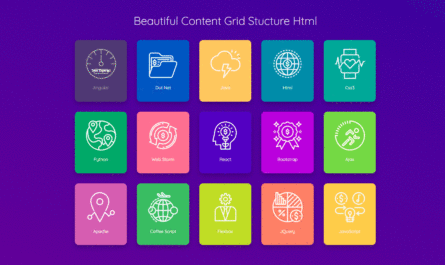
Galery CSS
Gallery css started as an experiment to build interactive, fluid componentry without the need for jQuery, or a jQuery carousel script. Use this library, or don’t — either way, hopefully you’ll learn from the techniques used within.
Pure CSS Slideshow
It has a nice slide effect that works in all modern browsers -which also degrades gracefully when needed- using the CSS3 transition property and transform property’s translateX function.
Gallery pre/next pure Css
A very useful and wonderful technique, pure CSS3 responsive gallery stack slider using three labels for pre/next and no links.
CSScience
CSS3 Responsive Slider / Carousel Using Radio Buttons.
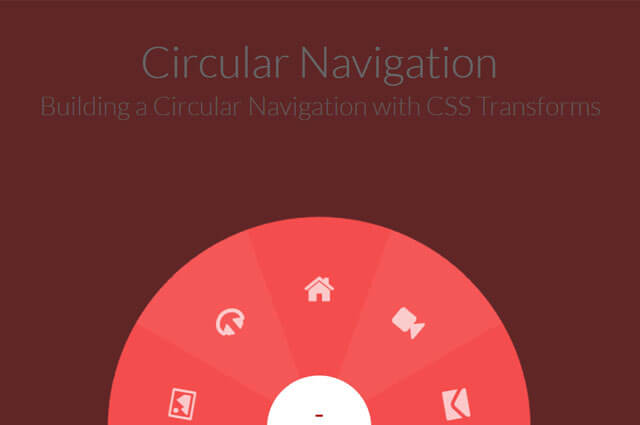
Solitary CSS3 Slider
Solitary CSS3 Slider used CSS3’s rotateZ property to rotate the image to 10 degrees once the respective navigation button is clicked and then fade it away. This looks really beautiful.


 by
by