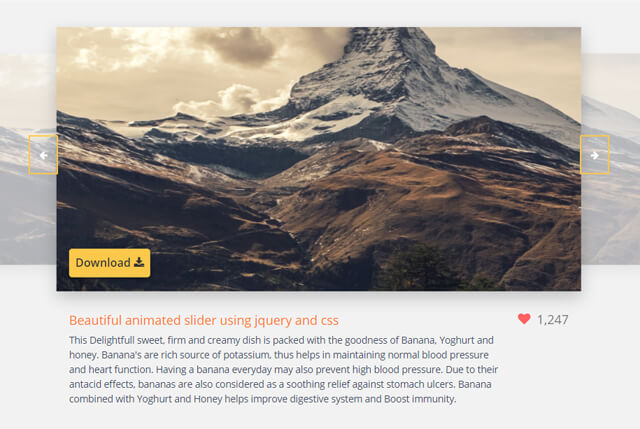
This is a very fancy and smooth carousel slider created with the help of advance css that is css3 and jquery which available in both css as well as scss too.
Both the files attached in zip folder which you can download by clicking download button given below along with demo button.
You can use it with your website to make it more effective and smooth with it transition and animation effects.
Features:
- Responsive / fixed and fluid width.
- Support for images and HTML content.
- Full fill with css3 transition, animation and transform effect.
- Supports all latest browsers.
- You can use it for your dynamic content as well.
- Flexible as image slider as well content slider too.
- Unlimited slide support
Here, you are going to get a very interactive UI as well as function which is very smooth and eye catchy.
Made by Eduardo Allegrini and edited by Rahul Yaduvanshi to make it image as well as content slider.
How to use it:
Please follow these simple steps to use this beautiful slider with your website
1: Include the jQuery javascipt library and index javascript carousel plugin at the bottom of the document.
1 2 | <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/index.js"></script> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | $(document).on('ready', function() { var slide = $('.slider-single'); var slideTotal = slide.length - 1; var slideCurrent = -1; function slideInitial() { slide.addClass('proactivede'); setTimeout(function() { slideRight(); }, 500); } function slideRight() { if (slideCurrent < slideTotal) { slideCurrent++; } else { slideCurrent = 0; } if (slideCurrent > 0) { var preactiveSlide = slide.eq(slideCurrent - 1); } else { var preactiveSlide = slide.eq(slideTotal); } var activeSlide = slide.eq(slideCurrent); if (slideCurrent < slideTotal) { var proactiveSlide = slide.eq(slideCurrent + 1); } else { var proactiveSlide = slide.eq(0); } slide.each(function() { var thisSlide = $(this); if (thisSlide.hasClass('preactivede')) { thisSlide.removeClass('preactivede preactive active proactive').addClass('proactivede'); } if (thisSlide.hasClass('preactive')) { thisSlide.removeClass('preactive active proactive proactivede').addClass('preactivede'); } }); preactiveSlide.removeClass('preactivede active proactive proactivede').addClass('preactive'); activeSlide.removeClass('preactivede preactive proactive proactivede').addClass('active'); proactiveSlide.removeClass('preactivede preactive active proactivede').addClass('proactive'); } function slideLeft() { if (slideCurrent > 0) { slideCurrent--; } else { slideCurrent = slideTotal; } if (slideCurrent < slideTotal) { var proactiveSlide = slide.eq(slideCurrent + 1); } else { var proactiveSlide = slide.eq(0); } var activeSlide = slide.eq(slideCurrent); if (slideCurrent > 0) { var preactiveSlide = slide.eq(slideCurrent - 1); } else { var preactiveSlide = slide.eq(slideTotal); } slide.each(function() { var thisSlide = $(this); if (thisSlide.hasClass('proactivede')) { thisSlide.removeClass('preactive active proactive proactivede').addClass('preactivede'); } if (thisSlide.hasClass('proactive')) { thisSlide.removeClass('preactivede preactive active proactive').addClass('proactivede'); } }); preactiveSlide.removeClass('preactivede active proactive proactivede').addClass('preactive'); activeSlide.removeClass('preactivede preactive proactive proactivede').addClass('active'); proactiveSlide.removeClass('preactivede preactive active proactivede').addClass('proactive'); } var left = $('.slider-left'); var right = $('.slider-right'); left.on('click', function() { slideLeft(); }); right.on('click', function() { slideRight(); }); slideInitial(); }); |
2: Include css file stylesheet to make required UI layout and smooth animations.
Note: style.css file is necessory
1 2 3 4 | <link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600" rel="stylesheet"> <link rel='stylesheet prefetch' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css'> <link rel='stylesheet prefetch' href='https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css'> <link rel="stylesheet" href="css/style.css"> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 | @keyframes heartbeat { 0% { transform: scale(0); } 25% { transform: scale(1.2); } 50% { transform: scale(1); } 75% { transform: scale(1.2); } 100% { transform: scale(1); } } .slider-container { position: relative; top: 0%; width: 100%; height: 700px; margin: 0px 0 0 0px; overflow:hidden; } .slider-container .slider-content { position: relative; left: 50%; top: 40%; width: 70%; height: 60%; transform: translate(-50%, -55%); } .slider-container .slider-content .slider-single { position: absolute; z-index: 0; left: 0; top: 0; width: 100%; height: 100%; transition: z-index 0ms 250ms; } .slider-container .slider-content .slider-single .slider-single-image { position: relative; left: 0; top: 0; width: 100%; height: 100%; box-shadow: 0px 10px 40px rgba(0, 0, 0, 0.2); transition: 500ms cubic-bezier(0.17, 0.67, 0.55, 1.43); transform: scale(0); opacity: 0; } .slider-container .slider-content .slider-single .slider-single-download { position: absolute; display: block; left:20px; bottom: 22px; padding: 10px; color: #333333; background-color: #fdc84b; font-size: 18px; font-weight: 600; font-family: 'Open Sans', sans-serif; border-radius: 5px; box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.3); transition: 500ms cubic-bezier(0.17, 0.67, 0.55, 1.43); opacity: 0; } .slider-container .slider-content .slider-single .slider-single-download:hover, .slider-container .slider-content .slider-single .slider-single-download:focus { outline: none; text-decoration: none; } .slider-container .slider-content .slider-single .slider-single-title { display: block; float: left; margin: 16px 0 0 20px; font-size: 20px; font-family: 'Open Sans', sans-serif; font-weight: 400; color: #ffffff; transition: 500ms cubic-bezier(0.17, 0.67, 0.55, 1.43); opacity: 0; } .slider-container .slider-content .slider-single .slider-single-likes { display: block; float: right; margin: 16px 20px 0 0; transition: 500ms cubic-bezier(0.17, 0.67, 0.55, 1.43); opacity: 0; } .slider-container .slider-content .slider-single .slider-single-likes i { font-size: 20px; display: inline-block; vertical-align: middle; margin-right: 5px; color: #ff6060; transition: 500ms cubic-bezier(0.17, 0.67, 0.55, 1.43); transform: scale(0); } .slider-container .slider-content .slider-single .slider-single-likes p { display: inline-block; vertical-align: middle; margin: 0; color: #787878; } .slider-container .slider-content .slider-single .slider-single-likes:hover, .slider-container .slider-content .slider-single .slider-single-likes:focus { outline: none; text-decoration: none; } .slider-container .slider-content .slider-single.preactivede .slider-single-image { transform: translateX(-50%) scale(0); } .slider-container .slider-content .slider-single.preactive { z-index: 1; } .slider-container .slider-content .slider-single.preactive .slider-single-image { opacity: .3; transform: translateX(-25%) scale(0.8); } .slider-container .slider-content .slider-single.preactive .slider-single-download { transform: translateX(-150px); } .slider-container .slider-content .slider-single.preactive .slider-single-title { transform: translateX(-150px); } .slider-container .slider-content .slider-single.preactive .slider-single-likes { transform: translateX(-150px); } .slider-container .slider-content .slider-single.proactive { z-index: 1; } .slider-container .slider-content .slider-single.proactive .slider-single-image { opacity: .3; transform: translateX(25%) scale(0.8); } .slider-container .slider-content .slider-single.proactive .slider-single-download { transform: translateX(150px); } .slider-container .slider-content .slider-single.proactive .slider-single-title { transform: translateX(150px); } .slider-container .slider-content .slider-single.proactive .slider-single-likes { transform: translateX(150px); } .slider-container .slider-content .slider-single.proactivede .slider-single-image { transform: translateX(50%) scale(0); } .slider-container .slider-content .slider-single.active { z-index: 2; } .slider-container .slider-content .slider-single.active .slider-single-image { opacity: 1; transform: translateX(0%) scale(1); } .slider-container .slider-content .slider-single.active .slider-single-download { opacity: 1; transition-delay: 100ms; transform: translateX(0px); } .slider-container .slider-content .slider-single.active .slider-single-title { opacity: 1; transition-delay: 200ms; transform: translateX(0px); } .slider-container .slider-content .slider-single.active .slider-single-likes { opacity: 1; transition-delay: 300ms; transform: translateX(0px); } .slider-container .slider-content .slider-single.active .slider-single-likes i { animation-name: heartbeat; animation-duration: 500ms; animation-delay: 900ms; animation-interation: 1; animation-fill-mode: forwards; } .slider-container .slider-left { position: absolute; z-index: 3; display: block; right: 85%; top: 36%; color: #ffffff; transform: translateY(-50%); padding: 20px 15px; border-top: 2px solid #fdc84b; border-right: 2px solid #fdc84b; border-bottom: 2px solid #fdc84b; border-left: 2px solid #fdc84b; margin-right: -2px; } .slider-container .slider-right { position: absolute; z-index: 3; display: block; left: 85%; top: 36%; color: #ffffff; transform: translateY(-50%); padding: 20px 15px; border-top: 2px solid #fdc84b; border-right: 2px solid #fdc84b; border-bottom: 2px solid #fdc84b; border-left: 2px solid #fdc84b; margin-left: -2px; } .menu-left{width:84%;display:inline-block;float:left;} .menu-left h2{font-size:20px;color:#ff7624;font-weight:400;} .menu-left p{font-size:15px;color:#424c5f;line-height:1.6em;} .menu-right{width:16%;display:inline-block;float:left;} |
3: Wrap the images and content in an DIV container.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <div class="slider-container"> <div class="slider-content"> <div class="slider-single"> <img class="slider-single-image" src="http://eduardoallegrini.com/projects/codepen/3d-smooth-carousel/main.jpg" alt="6" /> <a class="slider-single-download" href="javascript:void(0);">Download <i class="fa fa-download"></i></a> <h1 class="slider-single-title"> <div class="menu-left"> <h2>Fancy jquery and css slider</h2> <p>This Delightfull sweet, firm and creamy dish is packed with the goodness of Banana, Yoghurt and honey. Banana's are rich source of potassium, thus helps in maintaining normal blood pressure and heart function. Having a banana everyday may also prevent high blood pressure. Due to their antacid effects, bananas are also considered as a soothing relief against stomach ulcers. Banana combined with Yoghurt and Honey helps improve digestive system and Boost immunity.</p> </div> <div class="menu-right"> <a class="slider-single-likes" href="javascript:void(0);"> <i class="fa fa-heart"></i> <p>1,247</p> </a> </div> </h1> </div> <div class="slider-single"> <img class="slider-single-image" src="http://eduardoallegrini.com/projects/codepen/3d-smooth-carousel/main.jpg" alt="6" /> <a class="slider-single-download" href="javascript:void(0);">Download <i class="fa fa-download"></i></a> <h1 class="slider-single-title"> <div class="menu-left"> <h2>Beautiful animated slider using jquery and css</h2> <p>This Delightfull sweet, firm and creamy dish is packed with the goodness of Banana, Yoghurt and honey. Banana's are rich source of potassium, thus helps in maintaining normal blood pressure and heart function. Having a banana everyday may also prevent high blood pressure. Due to their antacid effects, bananas are also considered as a soothing relief against stomach ulcers. Banana combined with Yoghurt and Honey helps improve digestive system and Boost immunity.</p> </div> <div class="menu-right"> <a class="slider-single-likes" href="javascript:void(0);"> <i class="fa fa-heart"></i> <p>1,247</p> </a> </div> </h1> </div> <div class="slider-single"> <img class="slider-single-image" src="http://eduardoallegrini.com/projects/codepen/3d-smooth-carousel/main.jpg" alt="6" /> <a class="slider-single-download" href="javascript:void(0);">Download <i class="fa fa-download"></i></a> <h1 class="slider-single-title"> <div class="menu-left"> <h2>jquery content slider with 3D animation</h2> <p>This Delightfull sweet, firm and creamy dish is packed with the goodness of Banana, Yoghurt and honey. Banana's are rich source of potassium, thus helps in maintaining normal blood pressure and heart function. Having a banana everyday may also prevent high blood pressure. Due to their antacid effects, bananas are also considered as a soothing relief against stomach ulcers. Banana combined with Yoghurt and Honey helps improve digestive system and Boost immunity.</p> </div> <div class="menu-right"> <a class="slider-single-likes" href="javascript:void(0);"> <i class="fa fa-heart"></i> <p>1,247</p> </a> </div> </h1> </div> </div> <a class="slider-left" href="javascript:void(0);"><i class="fa fa-arrow-left"></i></a> <a class="slider-right" href="javascript:void(0);"><i class="fa fa-arrow-right"></i></a> </div> |


 by
by 


One thought on “3D smooth carousel/slider with HTML, CSS and JavaScript”