7 best responsive html pricing table : Pricing tables entries must be chosen deliberately for that marginal note that visitors should profit the recommendation they would be avid in: possible features, options and costs as swiftly as refund. Free pricing tables in the manner of css and html templates included for set free download is here for your web hosting website. Also benefit premium high vibes pricing templates which are definitely unique and less used for you to integrate easily as regards your website.
Here in this article you will locate on the subject of 7 best html css pricing table templates for easy integration. If you already thought of your unique list to impress the visitors with child maintenance taking place front and make incredible looking templates from these out cold pricing templates i have got for you. Good restless is that these easy to use pricing templates have tutorials which will put happening to you create your own in the far and wide away ahead. Please share in your valuable thoughts upon these locate and if these were useful plenty. Take a see at Free HTML and CSS3 UI kits we auxiliary last month which will arrive in deliver judgment not guilty as ably.
How to use it:
First of all adding style of html structure:
<link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/icons.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" />
Add your html structure inside body tag:
<div class="container">
<section class="pricing-section bg-10">
<div class="pricing pricing--rabten">
<div class="pricing__item">
<div class="icon icon--home"></div>
<h3 class="pricing__title">Individuals</h3>
<p class="pricing__sentence">Single user license</p>
<div class="pricing__price"> <span class="pricing__anim pricing__anim--1"> <span class="pricing__currency">$</span>9 </span> <span class="pricing__anim pricing__anim--2"> <span class="pricing__period">per year</span> </span> </div>
<ul class="pricing__feature-list">
<li class="pricing__feature">1 GB of space</li>
<li class="pricing__feature">Support at $25/hour</li>
<li class="pricing__feature">Small social media package</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
<div class="pricing__item">
<div class="icon icon--store"></div>
<h3 class="pricing__title">Small Team</h3>
<p class="pricing__sentence">Up to 5 users</p>
<div class="pricing__price"> <span class="pricing__anim pricing__anim--1"> <span class="pricing__currency">$</span>79 </span> <span class="pricing__anim pricing__anim--2"> <span class="pricing__period">per year</span> </span> </div>
<ul class="pricing__feature-list">
<li class="pricing__feature">5 GB of space</li>
<li class="pricing__feature">Free support</li>
<li class="pricing__feature">Full social media package</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
<div class="pricing__item">
<div class="icon icon--apartment"></div>
<h3 class="pricing__title">Organization</h3>
<p class="pricing__sentence">Unlimited users</p>
<div class="pricing__price"> <span class="pricing__anim pricing__anim--1"> <span class="pricing__currency">$</span>499 </span> <span class="pricing__anim pricing__anim--2"> <span class="pricing__period">per year</span> </span> </div>
<ul class="pricing__feature-list">
<li class="pricing__feature">Unlimited space</li>
<li class="pricing__feature">Free support</li>
<li class="pricing__feature">Full social media package</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
</div>
</section>
<section class="pricing-section bg-6">
<div class="pricing pricing--pema">
<div class="pricing__item">
<h3 class="pricing__title">Basic</h3>
<p class="pricing__sentence">For freelancers</p>
<div class="pricing__price"><span class="pricing__currency">$</span>19<span class="pricing__period">/ month</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature"><span class="icon icon--chart-bars"></span>10 presentations/month</li>
<li class="pricing__feature"><span class="icon icon--bubble"></span>Support at $25/hour</li>
<li class="pricing__feature"><span class="icon icon--rocket"></span>1 campaign/month</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
<div class="pricing__item pricing__item--featured">
<h3 class="pricing__title">Standard</h3>
<p class="pricing__sentence">For medium sized teams</p>
<div class="pricing__price"><span class="pricing__currency">$</span>29<span class="pricing__period">/ month</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature"><span class="icon icon--chart-bars"></span>50 presentations/month</li>
<li class="pricing__feature"><span class="icon icon--bubble"></span>5 hours of free support</li>
<li class="pricing__feature"><span class="icon icon--rocket"></span>10 campaigns/month</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
<div class="pricing__item">
<h3 class="pricing__title">Enterprise</h3>
<p class="pricing__sentence">For large companies</p>
<div class="pricing__price"><span class="pricing__currency">$</span>79<span class="pricing__period">/ month</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature"><span class="icon icon--chart-bars"></span>Unlimited presentations</li>
<li class="pricing__feature"><span class="icon icon--bubble"></span>Unlimited support</li>
<li class="pricing__feature"><span class="icon icon--rocket"></span>Unlimited campaigns</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
</div>
</section>
<section class="pricing-section bg-7">
<div class="pricing pricing--norbu">
<div class="pricing__item">
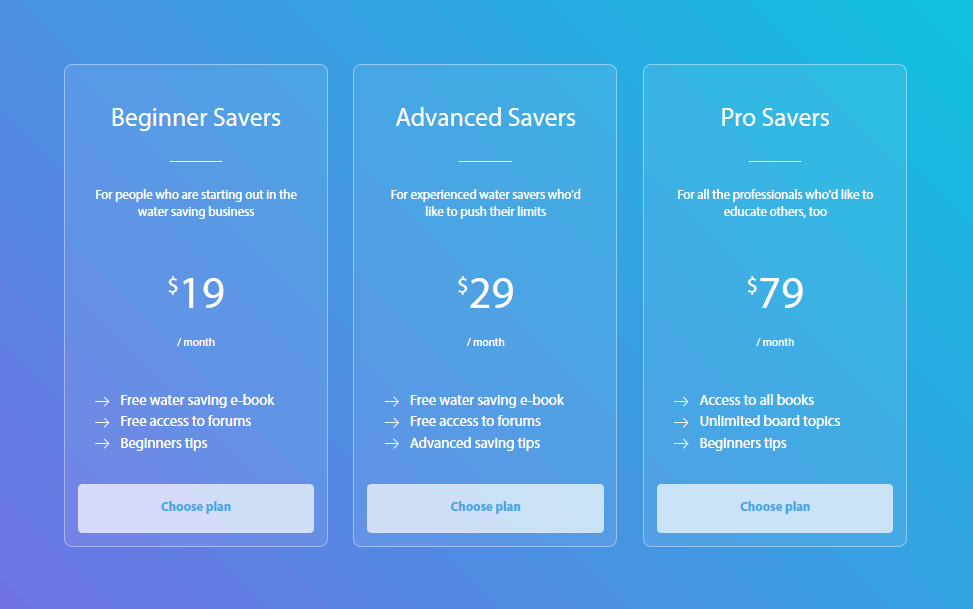
<h3 class="pricing__title">Beginner Savers</h3>
<p class="pricing__sentence">For people who are starting out in the water saving business</p>
<div class="pricing__price"><span class="pricing__currency">$</span>19<span class="pricing__period">/ month</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature">Free water saving e-book</li>
<li class="pricing__feature">Free access to forums</li>
<li class="pricing__feature">Beginners tips</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
<div class="pricing__item pricing__item--featured">
<h3 class="pricing__title">Advanced Savers</h3>
<p class="pricing__sentence">For experienced water savers who'd like to push their limits</p>
<div class="pricing__price"><span class="pricing__currency">$</span>29<span class="pricing__period">/ month</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature">Free water saving e-book</li>
<li class="pricing__feature">Free access to forums</li>
<li class="pricing__feature">Advanced saving tips</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
<div class="pricing__item">
<h3 class="pricing__title">Pro Savers</h3>
<p class="pricing__sentence">For all the professionals who'd like to educate others, too</p>
<div class="pricing__price"><span class="pricing__currency">$</span>79<span class="pricing__period">/ month</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature">Access to all books</li>
<li class="pricing__feature">Unlimited board topics</li>
<li class="pricing__feature">Beginners tips</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
</div>
</section>
<section class="pricing-section bg-2">
<div class="pricing pricing--dawa">
<div class="pricing__item">
<h3 class="pricing__title">Amateur</h3>
<p class="pricing__sentence">For complete newbies</p>
<div class="pricing__price"><span class="pricing__currency">$</span>9<span class="pricing__period">/ month</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature">2 free lessons</li>
<li class="pricing__feature">Free forum access</li>
<li class="pricing__feature">Crowd coaching</li>
</ul>
<button class="pricing__action">Sign up</button>
</div>
<div class="pricing__item">
<h3 class="pricing__title">Student</h3>
<p class="pricing__sentence">For the aspiring chefs</p>
<div class="pricing__price"><span class="pricing__currency">$</span>29<span class="pricing__period">/ month</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature">10 free lessons</li>
<li class="pricing__feature">Free forum access</li>
<li class="pricing__feature">Private coach</li>
</ul>
<button class="pricing__action">Sign up</button>
</div>
<div class="pricing__item">
<h3 class="pricing__title">Chef</h3>
<p class="pricing__sentence">For professional chefs</p>
<div class="pricing__price"><span class="pricing__currency">$</span>79<span class="pricing__period">/ month</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature">Unlimited free lessons</li>
<li class="pricing__feature">Free forum access</li>
<li class="pricing__feature">Private coaches</li>
</ul>
<button class="pricing__action">Sign up</button>
</div>
</div>
</section>
<section class="pricing-section bg-4">
<div class="pricing pricing--yonten">
<div class="pricing__item">
<div class="icon icon--bicycle"></div>
<h3 class="pricing__title">Beginner</h3>
<div class="pricing__price"><span class="pricing__currency">$</span>9<span class="pricing__period">/ month</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature">1 GB of space</li>
<li class="pricing__feature">Unlimited traffic</li>
<li class="pricing__feature">Forum access</li>
<li class="pricing__feature">Support at $25/hour</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
<div class="pricing__item">
<div class="icon icon--bus"></div>
<h3 class="pricing__title">Advanced</h3>
<div class="pricing__price"><span class="pricing__currency">$</span>259<span class="pricing__period">/ year</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature">5 GB of space</li>
<li class="pricing__feature">Unlimited traffic</li>
<li class="pricing__feature">Forum access</li>
<li class="pricing__feature">Support at $5/hour</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
<div class="pricing__item">
<div class="icon icon--train"></div>
<h3 class="pricing__title">Professional</h3>
<div class="pricing__price"><span class="pricing__currency">$</span>699<span class="pricing__period">/ year</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature">20 GB of space</li>
<li class="pricing__feature">Unlimited traffic</li>
<li class="pricing__feature">Forum access</li>
<li class="pricing__feature">Free support</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
</div>
</section>
<section class="pricing-section bg-8">
<div class="pricing pricing--tashi">
<div class="pricing__item">
<h3 class="pricing__title">Startup</h3>
<p class="pricing__sentence">Perfect for small startups that have less than 10 team members</p>
<div class="pricing__price"><span class="pricing__currency">$</span>19<span class="pricing__period">/ month</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature">1 GB of space</li>
<li class="pricing__feature">Support at $25/hour</li>
<li class="pricing__feature">Small social media package</li>
</ul>
<button class="pricing__action" aria-label="Purchase this plan"><span class="icon icon--arrow-right"></span></button>
</div>
<div class="pricing__item">
<h3 class="pricing__title">Medium</h3>
<p class="pricing__sentence">Suitable for medium-sized businesses with up to 30 employees</p>
<div class="pricing__price"><span class="pricing__currency">$</span>199<span class="pricing__period">/ month</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature">5 GB of space</li>
<li class="pricing__feature">Support at $5/hour</li>
<li class="pricing__feature">Medium social media package</li>
</ul>
<button class="pricing__action" aria-label="Purchase this plan"><span class="icon icon--arrow-right"></span></button>
</div>
<div class="pricing__item">
<h3 class="pricing__title">Pro</h3>
<p class="pricing__sentence">For any large corporation with an unlimited number of members</p>
<div class="pricing__price"><span class="pricing__currency">$</span>499<span class="pricing__period">/ month</span></div>
<ul class="pricing__feature-list">
<li class="pricing__feature">Unlimited space</li>
<li class="pricing__feature">20 hours of free support</li>
<li class="pricing__feature">Full social media package</li>
</ul>
<button class="pricing__action" aria-label="Purchase this plan"><span class="icon icon--arrow-right"></span></button>
</div>
</div>
</section>
<section class="pricing-section bg-12">
<div class="pricing pricing--palden">
<div class="pricing__item">
<div class="pricing__deco"> <svg class="pricing__deco-img" version="1.1" id="Layer_1" preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="300px" height="100px" viewBox="0 0 300 100" enable-background="new 0 0 300 100" xml:space="preserve">
<path class="deco-layer deco-layer--1" opacity="0.6" fill="#FFFFFF" d="M30.913,43.944c0,0,42.911-34.464,87.51-14.191c77.31,35.14,113.304-1.952,146.638-4.729
c48.654-4.056,69.94,16.218,69.94,16.218v54.396H30.913V43.944z" />
<path class="deco-layer deco-layer--2" opacity="0.6" fill="#FFFFFF" d="M-35.667,44.628c0,0,42.91-34.463,87.51-14.191c77.31,35.141,113.304-1.952,146.639-4.729
c48.653-4.055,69.939,16.218,69.939,16.218v54.396H-35.667V44.628z" />
<path class="deco-layer deco-layer--3" opacity="0.7" fill="#FFFFFF" d="M43.415,98.342c0,0,48.283-68.927,109.133-68.927c65.886,0,97.983,67.914,97.983,67.914v3.716
H42.401L43.415,98.342z" />
<path class="deco-layer deco-layer--4" fill="#FFFFFF" d="M-34.667,62.998c0,0,56-45.667,120.316-27.839C167.484,57.842,197,41.332,232.286,30.428
c53.07-16.399,104.047,36.903,104.047,36.903l1.333,36.667l-372-2.954L-34.667,62.998z" />
</svg>
<div class="pricing__price"><span class="pricing__currency">$</span>29<span class="pricing__period">/ mo</span></div>
<h3 class="pricing__title">Freelance</h3>
</div>
<ul class="pricing__feature-list">
<li class="pricing__feature">1 GB of space</li>
<li class="pricing__feature">Support at $25/hour</li>
<li class="pricing__feature">Limited cloud access</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
<div class="pricing__item pricing__item--featured">
<div class="pricing__deco"> <svg class="pricing__deco-img" version="1.1" id="Layer_1" preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="300px" height="100px" viewBox="0 0 300 100" enable-background="new 0 0 300 100" xml:space="preserve">
<path class="deco-layer deco-layer--1" opacity="0.6" fill="#FFFFFF" d="M30.913,43.944c0,0,42.911-34.464,87.51-14.191c77.31,35.14,113.304-1.952,146.638-4.729
c48.654-4.056,69.94,16.218,69.94,16.218v54.396H30.913V43.944z" />
<path class="deco-layer deco-layer--2" opacity="0.6" fill="#FFFFFF" d="M-35.667,44.628c0,0,42.91-34.463,87.51-14.191c77.31,35.141,113.304-1.952,146.639-4.729
c48.653-4.055,69.939,16.218,69.939,16.218v54.396H-35.667V44.628z" />
<path class="deco-layer deco-layer--3" opacity="0.7" fill="#FFFFFF" d="M43.415,98.342c0,0,48.283-68.927,109.133-68.927c65.886,0,97.983,67.914,97.983,67.914v3.716
H42.401L43.415,98.342z" />
<path class="deco-layer deco-layer--4" fill="#FFFFFF" d="M-34.667,62.998c0,0,56-45.667,120.316-27.839C167.484,57.842,197,41.332,232.286,30.428
c53.07-16.399,104.047,36.903,104.047,36.903l1.333,36.667l-372-2.954L-34.667,62.998z" />
</svg>
<div class="pricing__price"><span class="pricing__currency">$</span>59<span class="pricing__period">/ mo</span></div>
<h3 class="pricing__title">Business</h3>
</div>
<ul class="pricing__feature-list">
<li class="pricing__feature">5 GB of space</li>
<li class="pricing__feature">Support at $5/hour</li>
<li class="pricing__feature">Full cloud access</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
<div class="pricing__item">
<div class="pricing__deco"> <svg class="pricing__deco-img" version="1.1" id="Layer_1" preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="300px" height="100px" viewBox="0 0 300 100" enable-background="new 0 0 300 100" xml:space="preserve">
<path class="deco-layer deco-layer--1" opacity="0.6" fill="#FFFFFF" d="M30.913,43.944c0,0,42.911-34.464,87.51-14.191c77.31,35.14,113.304-1.952,146.638-4.729
c48.654-4.056,69.94,16.218,69.94,16.218v54.396H30.913V43.944z" />
<path class="deco-layer deco-layer--2" opacity="0.6" fill="#FFFFFF" d="M-35.667,44.628c0,0,42.91-34.463,87.51-14.191c77.31,35.141,113.304-1.952,146.639-4.729
c48.653-4.055,69.939,16.218,69.939,16.218v54.396H-35.667V44.628z" />
<path class="deco-layer deco-layer--3" opacity="0.7" fill="#FFFFFF" d="M43.415,98.342c0,0,48.283-68.927,109.133-68.927c65.886,0,97.983,67.914,97.983,67.914v3.716
H42.401L43.415,98.342z" />
<path class="deco-layer deco-layer--4" fill="#FFFFFF" d="M-34.667,62.998c0,0,56-45.667,120.316-27.839C167.484,57.842,197,41.332,232.286,30.428
c53.07-16.399,104.047,36.903,104.047,36.903l1.333,36.667l-372-2.954L-34.667,62.998z" />
</svg>
<div class="pricing__price"><span class="pricing__currency">$</span>99<span class="pricing__period">/ mo</span></div>
<h3 class="pricing__title">Enterprise</h3>
</div>
<ul class="pricing__feature-list">
<li class="pricing__feature">10 GB of space</li>
<li class="pricing__feature">Support at $5/hour</li>
<li class="pricing__feature">Full cloud access</li>
</ul>
<button class="pricing__action">Choose plan</button>
</div>
</div>
</section>
<!-- Related demos -->
</div>
<!-- /container -->Stylesheet which styling all these pricing table in a intrative way to make it more effective are as it:
/* Common styles */
.pricing {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
margin: 0 auto 3em;
}
.pricing__item {
position: relative;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
-webkit-align-items: stretch;
align-items: stretch;
text-align: center;
-webkit-flex: 0 1 330px;
flex: 0 1 330px;
/*border:1px solid rgba(255,204,0,0.3);*/
}
.pricing__feature-list {
text-align: left;
}
.pricing__action {
color: inherit;
border: none;
background: none;
}
.pricing__action:focus {
outline: none;
}
/* Individual styles */
/* Sonam */
.pricing--sonam .pricing__item {
margin: 1em;
padding: 2em;
cursor: default;
border-radius: 10px;
background: #1F1F1F;
box-shadow: 0 5px 20px rgba(0,0,0,0.05), 0 15px 30px -10px rgba(0,0,0,0.3);
-webkit-transition: background 0.3s;
transition: background 0.3s;
}
.pricing--sonam .pricing__item:hover {
background: #141315;
}
.pricing--sonam .pricing__title {
font-size: 2em;
width: 100%;
margin: 0 0 0.25em;
padding: 0 0 0.5em;
border-bottom: 3px solid rgb(27, 26, 28);
}
.pricing--sonam .pricing__price {
color: #fc0;
font-size: 1.75em;
padding: 1em 0 0.75em;
}
.pricing--sonam .pricing__sentence {
font-weight: bold;
}
.pricing--sonam .pricing__feature-list {
margin: 0;
padding: 1em 1.25em 2em;
}
.pricing--sonam .pricing__action {
font-weight: bold;
margin-top: auto;
padding: 0.75em 2em;
border-radius: 5px;
background: #E06060;
-webkit-transition: background 0.3s;
transition: background 0.3s;
}
.pricing--sonam .pricing__action:hover,
.pricing--sonam .pricing__action:focus {
background: #BD3C3C;
}
/* Jinpa */
.pricing--jinpa .pricing__item {
font-family: 'Sahitya', serif;
margin: 1.5em 0;
padding: 2em;
cursor: default;
color: #fff;
border: 1px solid #CBFFC8;
-webkit-transition: background-color 0.6s, color 0.3s;
transition: background-color 0.6s, color 0.3s;
}
.pricing--jinpa .pricing__item:nth-child(2) {
border-right: none;
border-left: none;
}
.pricing--jinpa .pricing__item:hover {
color: #444;
background: #CBFFC8;
}
.pricing--jinpa .pricing__title {
font-size: 2em;
width: 100%;
margin: 0;
padding: 0;
}
.pricing--jinpa .pricing__price {
font-size: 1.45em;
font-weight: bold;
line-height: 95px;
width: 100px;
height: 100px;
margin: 1.15em auto 1em;
border-radius: 50%;
background: #ea716e;
-webkit-transition: color 0.3s, background 0.3s;
transition: color 0.3s, background 0.3s;
}
.pricing--jinpa .pricing__item:first-child .pricing__price {
background: #eac36e;
}
.pricing--jinpa .pricing__item:nth-child(2) .pricing__price {
background: #eaa36e;
}
.pricing--jinpa .pricing__item:hover .pricing__price {
color: #fff;
background: #82C57E;
}
.pricing--jinpa .pricing__sentence {
font-weight: bold;
}
.pricing--jinpa .pricing__feature-list {
margin: 0;
padding: 1em 1em 2em 1em;
list-style: none;
text-align: center;
}
.pricing--jinpa .pricing__action {
font-weight: bold;
margin-top: auto;
padding: 0.75em 2em;
opacity: 0;
color: #fff;
background: #82C57E;
-webkit-transition: -webkit-transform 0.3s, opacity 0.3s;
transition: transform 0.3s, opacity 0.3s;
-webkit-transform: translate3d(0, -15px, 0);
transform: translate3d(0, -15px, 0);
}
.pricing--jinpa .pricing__item:hover .pricing__action {
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.pricing--jinpa .pricing__action:hover,
.pricing--jinpa .pricing__action:focus {
background: #6EA76B;
}
@media screen and (max-width: 60em) {
.pricing--jinpa .pricing__item {
max-width: none;
width: 90%;
flex: none;
}
.pricing--jinpa .pricing__item:nth-child(2) {
border: 1px solid #fff;
}
}
/* Tenzin */
.pricing--tenzin .pricing__item {
margin: 1em;
padding: 2em 2.5em;
text-align: left;
color: #262b38;
background: #EEF0F3;
border-top: 3px solid #EEF0F3;
-webkit-transition: border-color 0.3s;
transition: border-color 0.3s;
}
.pricing--tenzin .pricing__item:hover {
border-color: #3e62e0;
}
.pricing--tenzin .pricing__title {
font-size: 1em;
margin: 0 0 1em;
}
.pricing--tenzin .pricing__price {
font-size: 2em;
font-weight: bold;
padding: 0.5em 0 0.75em;
border-top: 3px solid rgba(139, 144, 157, 0.18);
}
.pricing--tenzin .pricing__currency {
font-size: 0.5em;
vertical-align: super;
}
.pricing--tenzin .pricing__sentence {
font-weight: bold;
padding: 0 0 0.5em;
color: #9CA0A9;
border-bottom: 3px solid rgba(139, 144, 157, 0.18);
}
.pricing--tenzin .pricing__feature-list {
font-size: 0.85em;
font-style: italic;
margin: 0;
padding: 0.25em 0 2.5em;
list-style: none;
text-align: right;
color: #8b909d;
}
.pricing--tenzin .pricing__action {
font-weight: bold;
margin-top: auto;
padding: 1em 2em;
color: #fff;
border-radius: 30px;
background: #3e62e0;
-webkit-transition: background-color 0.3s;
transition: background-color 0.3s;
}
.pricing--tenzin .pricing__action:hover,
.pricing--tenzin .pricing__action:focus {
background-color: #3b5ac5;
}
/* Yama */
.pricing--yama .pricing__item {
margin: 1em;
padding: 0 0 2em;
color: #fff;
background: #1e1c20;
}
.pricing--yama .pricing__title {
font-family: 'Playfair Display', serif;
font-size: 2.35em;
font-weight: 900;
line-height: 1;
width: 290px;
margin: 0 auto;
padding: 1em 1em 0em;
}
.pricing__amp {
padding: 0.15em 0 0.1em;
color: #0f0e0f;
}
.pricing--yama .pricing__sentence {
margin-bottom: 2em;
color: #555357;
}
.pricing--yama .pricing__price {
font-size: 2em;
font-weight: bold;
position: relative;
z-index: 10;
overflow: hidden;
padding: 0.75em;
cursor: default;
color: #ef7d46;
background: #1a181b;
-webkit-transition: color 0.3s;
transition: color 0.3s;
}
.pricing--yama .pricing__item:hover .pricing__price {
color: #fff;
}
.pricing--yama .pricing__price::before {
content: '';
position: absolute;
z-index: -1;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
background: #141315;
-webkit-transition: -webkit-transform 0.3s, opacity 0.3s;
transition: transform 0.3s, opacity 0.3s;
-webkit-transform: translate3d(-150%,0,0) skewX(40deg);
transform: translate3d(-150%,0,0) skewX(40deg);
}
.pricing--yama .pricing__item:hover .pricing__price::before {
opacity: 1;
-webkit-transform: translate3d(0,0,0) skewX(0deg);
transform: translate3d(0,0,0) skewX(0deg);
}
.pricing--yama .pricing__period {
font-size: 0.5em;
font-weight: normal;
display: block;
color: #2a272c;
}
.pricing--yama .pricing__feature-list {
margin: 0;
padding: 2em 1em;
list-style: none;
text-align: center;
color: #6a6563;
}
.pricing--yama .pricing__action {
font-weight: bold;
margin: 0 2em;
padding: 1em 2em;
border-radius: 4px;
background: #ef7d46;
-webkit-transition: background-color 0.3s, color 0.3s;
transition: background-color 0.3s, color 0.3s;
}
.pricing--yama .pricing__action:hover,
.pricing--yama .pricing__action:focus {
color: #ef7d46;
background: #fff;
}
/* Rabten */
.pricing--rabten .pricing__item {
font-family: 'Roboto', sans-serif;
padding: 2em 4em;
cursor: default;
color: #262b38;
max-width: 320px;
}
.pricing--rabten .pricing__item:nth-child(2) {
border-right: 1px solid rgba(139, 144, 157, 0.18);
border-left: 1px solid rgba(139, 144, 157, 0.18);
}
.pricing--rabten .pricing__title {
font-size: 1em;
margin: 1.5em 0 0;
}
.pricing--rabten .icon {
font-size: 2.5em;
color: #8b909d;
-webkit-transition: color 0.3s;
transition: color 0.3s;
}
.pricing--rabten .pricing__item:hover .icon {
color: #E03E3E;
}
.pricing--rabten .pricing__price {
font-size: 2em;
font-weight: bold;
margin: 0.5em 0 0.75em;
overflow: hidden;
}
.pricing--rabten .pricing__currency {
font-size: 0.5em;
vertical-align: super;
}
.pricing--rabten .pricing__period {
font-size: 0.35em;
color: #8b909d;
}
.pricing--rabten .pricing__anim {
display: inline-block;
position: relative;
}
.pricing--rabten .pricing__item:hover .pricing__anim {
-webkit-animation: moveUp 0.4s forwards;
animation: moveUp 0.4s forwards;
-webkit-animation-timing-function: cubic-bezier(0.7, 0, 0.3, 1);
animation-timing-function: cubic-bezier(0.7, 0, 0.3, 1);
}
.pricing--rabten .pricing__item:hover .pricing__anim--2 {
-webkit-animation-delay: 0.05s;
animation-delay: 0.05s;
}
@-webkit-keyframes moveUp {
50% { -webkit-transform: translate3d(0,-100%,0); transform: translate3d(0,-100%,0); }
51% { opacity: 0; -webkit-transform: translate3d(0,-100%,0); transform: translate3d(0,-100%,0); }
52% { opacity: 1; -webkit-transform: translate3d(0,100%,0); transform: translate3d(0,100%,0); }
100% { -webkit-transform: translate3d(0,0,0); transform: translate3d(0,0,0); }
}
@keyframes moveUp {
50% { -webkit-transform: translate3d(0,-100%,0); transform: translate3d(0,-100%,0); }
51% { opacity: 0; -webkit-transform: translate3d(0,-100%,0); transform: translate3d(0,-100%,0); }
52% { opacity: 1; -webkit-transform: translate3d(0,100%,0); transform: translate3d(0,100%,0); }
100% { -webkit-transform: translate3d(0,0,0); transform: translate3d(0,0,0); }
}
.pricing--rabten .pricing__sentence {
font-weight: bold;
margin: 0 0 1em 0;
padding: 0 0 0.5em;
color: #8b909d;
}
.pricing--rabten .pricing__feature-list {
font-size: 0.85em;
margin: 0;
padding: 0.25em 0 2.5em;
list-style: none;
text-align: center;
color: #8b909d;
}
.pricing--rabten .pricing__action {
font-weight: bold;
margin-top: auto;
padding: 1em 2em;
color: #fff;
border-radius: 30px;
background: #E03E3E;
-webkit-transition: background-color 0.3s;
transition: background-color 0.3s;
}
.pricing--rabten .pricing__action:hover,
.pricing--rabten .pricing__action:focus {
background-color: #C53737;
}
@media screen and (max-width: 60em) {
.pricing--rabten .pricing__item {
max-width: none;
width: 90%;
flex: none;
border: none !important;
opacity: 1 !important;
}
}
/* Pema */
.pricing--pema .pricing__item {
font-family: 'Alegreya Sans', sans-serif;
padding: 2em 3em;
margin: 1em;
color: #262b38;
background: #fff;
cursor: default;
overflow: hidden;
box-shadow: 0 0 15px rgba(0,0,0,0.05);
}
@media screen and (min-width: 66.250em) {
.pricing--pema .pricing__item {
margin: 1.5em 0;
}
.pricing--pema .pricing__item--featured {
z-index: 10;
margin: 0;
font-size: 1.15em;
}
}
.pricing--pema .pricing__title {
font-size: 2em;
margin: 0.5em 0 0;
color: #1d211f;
}
.pricing--pema .icon {
display: inline-block;
min-width: 2em;
color: #8A9790;
vertical-align: middle;
}
.pricing--pema .pricing__price {
font-size: 5em;
font-weight: 800;
color: #6ed19c;
position: relative;
z-index: 100;
}
.pricing--pema .pricing__currency {
font-size: 0.5em;
vertical-align: super;
}
.pricing--pema .pricing__period {
font-size: 0.25em;
display: inline-block;
padding: 0 0 0 0.5em;
color: #CEDED6;
}
.pricing--pema .pricing__sentence {
font-weight: bold;
margin: 0 0 1em 0;
padding: 0 0 0.5em;
color: #6ed19c;
}
.pricing--pema .pricing__feature-list {
font-size: 0.95em;
margin: 0;
padding: 1.5em 0.5em 2.5em;
list-style: none;
}
.pricing--pema .pricing__feature {
padding: 0.15em 0;
}
.pricing--pema .pricing__action {
font-weight: bold;
margin-top: auto;
padding: 1em 2em;
color: #fff;
border-radius: 5px;
background: #6ed19c;
-webkit-transition: background-color 0.3s;
transition: background-color 0.3s;
}
.pricing--pema .pricing__action:hover,
.pricing--pema .pricing__action:focus {
background-color: #4F5F56;
}
/* karma */
.pricing--karma .pricing__item {
margin: 1em;
color: #382628;
background: #fff;
cursor: default;
text-transform: uppercase;
letter-spacing: 4px;
border: 2px solid #382628;
border-radius: 5px;
}
.pricing--karma .pricing__title {
font-size: 1em;
font-weight: 700;
margin: 0.5em 0 0;
padding: 1em;
border-bottom: 2px solid #382628;
}
.pricing--karma .icon {
display: inline-block;
min-width: 2em;
}
.pricing--karma .pricing__price {
font-size: 3em;
padding: 0.5em 0 0 0;
margin: 1em;
font-weight: bold;
border: 2px solid #382628;
position: relative;
z-index: 100;
}
.pricing--karma .pricing__item--featured .pricing__price::after {
background: url(../img/stamp.png);
background-size: cover;
content: '';
position: absolute;
top: -30px;
right: -20px;
width: 100px;
height: 100px;
pointer-events: none;
}
.pricing--karma .pricing__currency {
font-size: 0.5em;
vertical-align: super;
}
.pricing--karma .pricing__period {
font-size: 0.25em;
display: block;
padding: 1em;
margin-top: 1.25em;
border-top: 2px solid #382628;
}
.pricing--karma .pricing__sentence {
margin: 0 0 1em 0;
padding: 1em;
font-size: 0.85em;
border-bottom: 2px solid #382628;
}
.pricing--karma .pricing__feature-list {
font-size: 0.85em;
margin: 0;
letter-spacing: 0;
padding: 0 1em 2.5em 4em;
list-style-type: square;
}
.pricing--karma .pricing__action {
font-weight: bold;
flex: none;
margin: auto 1em 1em;
padding: 1.25em 2em;
color: #fff;
background: #382628;
letter-spacing: 2px;
border-radius: 5px;
border: 2px solid #382628;
font-size: 0.95em;
text-transform: uppercase;
-webkit-transition: background-color 0.3s, color 0.3s;
transition: background-color 0.3s, color 0.3s;
}
.pricing--karma .pricing__action:hover,
.pricing--karma .pricing__action:focus {
background-color: #ffdbd5;
color: #382628;
}
/* norbu */
.pricing--norbu .pricing__item {
margin: 1em;
color: #fff;
cursor: default;
font-family: 'Myriad Pro', Arial, sans-serif;
border: 1px solid rgba(255,255,255,0.4);
background: rgba(255,255,255,0.08);
border-radius: 10px;
-webkit-transition: border-color 0.3s, background 0.3s;
transition: border-color 0.3s, background 0.3s;
}
.pricing--norbu .pricing__item:hover {
border: 1px solid rgba(255,255,255,1);
background: rgba(255,255,255,0.18);
}
.pricing--norbu .pricing__title {
font-size: 2em;
font-weight: 400;
margin: 0.5em 0;
padding: 1em;
position: relative;
}
.pricing--norbu .pricing__title::after {
content: '';
position: absolute;
width: 20%;
height: 1px;
background: #fff;
left: 40%;
bottom: 0;
}
.pricing--norbu .icon {
display: inline-block;
min-width: 2em;
}
.pricing--norbu .pricing__price {
font-size: 3.5em;
padding: 0.5em 0 0 0;
font-weight: 400;
position: relative;
z-index: 100;
}
.pricing--norbu .pricing__currency {
font-size: 0.5em;
vertical-align: super;
}
.pricing--norbu .pricing__period {
font-size: 0.25em;
display: block;
padding: 1em;
}
.pricing--norbu .pricing__sentence {
padding: 1em 2em;
font-size: 1em;
margin: 0 auto 1em;
}
.pricing--norbu .pricing__feature-list {
font-size: 1.15em;
margin: 0 2em;
letter-spacing: 0;
padding: 2em 0;
list-style: none;
}
.pricing--norbu .pricing__feature {
line-height: 1.4;
}
.pricing--norbu .pricing__feature::before {
content: "\e87a";
font-family: 'linearicons';
display: inline-block;
vertical-align: middle;
padding: 0 0.75em 0 0;
}
.pricing--norbu .pricing__action {
font-weight: bold;
flex: none;
margin: auto 1em 1em;
padding: 1.25em 2em;
color: #4aa8e4;
background: rgba(255,255,255,0.7);
border-radius: 5px;
-webkit-transition: background 0.3s;
transition: background 0.3s;
}
.pricing--norbu .pricing__action:hover,
.pricing--norbu .pricing__action:focus {
background: #fff;
}
/* Dawa */
.pricing--dawa .pricing__item {
padding: 0 2em;
}
.pricing--dawa .pricing__title {
font-weight: bold;
font-size: 1.8em;
padding: 0 0 0.5em;
background: url(../img/line.png) no-repeat 50% 100%;
}
.pricing--dawa .pricing__price {
font-size: 3.75em;
line-height: 1;
margin: 1em 0 0.65em;
font-family: 'Homemade Apple', cursive;
}
.pricing--dawa .pricing__period {
font-size: 0.25em;
display: block;
}
.pricing--dawa .pricing__sentence {
font-family: 'Homemade Apple', cursive;
margin: 0;
}
.pricing--dawa .pricing__feature-list {
margin: 0 0 1.5em;
padding: 1em;
list-style: none;
text-align: center;
}
.pricing--dawa .pricing__action {
border-radius: 30px;
font-size: 1.5em;
padding: 0.5em 1.5em;
font-family: 'Homemade Apple', cursive;
-webkit-transition: color 0.3s;
transition: color 0.3s;
}
.pricing--dawa .pricing__action:hover,
.pricing--dawa .pricing__action:focus {
color: #fffa5c;
}
@media screen and (max-width: 40em) {
.pricing--dawa .pricing__item {
border: 1px solid rgba(255,255,255,0.6);
margin: 1em;
}
}
/* Yonten */
.pricing--yonten .pricing__item {
font-family: 'PT Sans', sans-serif;
padding: 2em 4em;
cursor: default;
color: #fff;
margin: 1em;
border: 1px solid #5c6552;
max-width: 320px;
}
@media screen and (min-width: 66.250em) {
.pricing--yonten .pricing__item {
margin: 0;
}
.pricing--yonten .pricing__item:nth-child(2) {
border-right: none;
border-left: none;
}
}
.pricing--yonten .pricing__item:hover {
z-index: 100;
}
.pricing--yonten .pricing__item:hover::after {
content: '';
pointer-events: none;
position: absolute;
top: -5px;
left: -5px;
width: 100%;
height: 100%;
box-sizing: content-box;
border: 5px solid #8bc34a;
}
.pricing--yonten .pricing__title {
font-size: 1.5em;
margin: 0 0 0.5em 0;
padding: 0 0 0.5em;
}
.pricing--yonten .icon {
font-size: 3em;
margin: 0 0 0.5em 0;
color: #85c34a;
}
.pricing--yonten .pricing__price {
font-size: 2em;
margin: 0 0 0.5em 0;
font-weight: bold;
color: #85c34a;
}
.pricing--yonten .pricing__currency {
font-size: 0.5em;
vertical-align: super;
}
.pricing--yonten .pricing__period {
font-size: 0.35em;
padding: 0 0 0 0.5em;
color: #646D5B;
}
.pricing--yonten .pricing__feature-list {
margin: 0;
padding: 0.25em 0 8em;
list-style: none;
text-align: center;
color: #81867D;
}
.pricing--yonten .pricing__feature {
padding: 0.25em;
}
.pricing--yonten .pricing__action {
font-weight: bold;
margin-top: auto;
padding: 1em 2em;
border-radius: 40px;
background: #85c34a;
color: ;
-webkit-transition: background-color 0.3s, color 0.3s;
transition: background-color 0.3s, color 0.3s;
}
.pricing--yonten .pricing__action:hover,
.pricing--yonten .pricing__action:focus {
color: #85c34a;
background: #fff;
}
/* tashi */
.pricing--tashi .pricing__item {
font-family: 'Roboto Condensed', sans-serif;
margin: 0.5em;
padding: 2em 2.5em;
text-align: left;
color: #fff;
background: #262c37;
}
.pricing--tashi .pricing__title {
font-size: 2em;
font-weight: 300;
margin: 0 0 0.15em;
color: #E25A77;
}
.pricing--tashi .pricing__item:nth-child(2) .pricing__title {
color: #E25ABC;
}
.pricing--tashi .pricing__item:nth-child(3) .pricing__title {
color: #7E5AE2;
}
.pricing--tashi .pricing__price {
font-size: 3em;
font-weight: 300;
padding: 0.85em 0;
}
.pricing--tashi .pricing__currency {
font-size: 0.65em;
vertical-align: super;
color: #394150;
}
.pricing--tashi .pricing__period {
font-size: 0.35em;
padding: 0 0 0 0.5em;
color: #535965;
}
.pricing--tashi .pricing__sentence {
padding: 0 0 0.5em;
margin: 0;
color: #535965;
}
.pricing--tashi .pricing__feature-list {
font-size: 0.95em;
margin: 0;
padding: 0 0 2.5em;
list-style: none;
color: #757983;
}
.pricing--tashi .pricing__feature {
position: relative;
display: block;
padding: 0 0 0 20px;
line-height: 1.5;
}
.pricing--tashi .pricing__feature::before {
content: '';
position: absolute;
width: 10px;
height: 2px;
background: #1F242D;
left: 0;
top: 50%;
margin: -2px 0 0 0;
}
.pricing--tashi .pricing__action {
-webkit-align-self: flex-end;
align-self: flex-end;
margin-top: auto;
font-size: 1.55em;
width: 60px;
height: 60px;
line-height: 60px;
color: #fff;
border-radius: 30px;
background: #E25A77;
-webkit-transition: background-color 0.3s, color 0.3s;
transition: background-color 0.3s, color 0.3s;
}
.pricing--tashi .pricing__item:nth-child(2) .pricing__action {
background: #E25ABC;
}
.pricing--tashi .pricing__item:nth-child(3) .pricing__action {
background: #7E5AE2;
}
.pricing--tashi .pricing__action:hover,
.pricing--tashi .pricing__action:focus {
background: #1A1F28 !important;
}
/* palden */
.pricing--palden .pricing__item {
font-family: "Nunito", sans-serif;
cursor: default;
color: #84697c;
background: #fff;
box-shadow: 0 0 10px rgba(46, 59, 125, 0.23);
border-radius: 20px 20px 10px 10px;
margin: 1em;
}
@media screen and (min-width: 66.250em) {
.pricing--palden .pricing__item {
margin: 1em -0.5em;
}
.pricing--palden .pricing__item--featured {
margin: 0;
z-index: 10;
box-shadow: 0 0 20px rgba(46, 59, 125, 0.23);
}
}
.pricing--palden .pricing__deco {
border-radius: 10px 10px 0 0;
background: #7a90ff;
padding: 4em 0 9em;
position: relative;
}
.pricing--palden .pricing__deco-img {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 160px;
}
.pricing--palden .pricing__item--featured .pricing__deco {
padding: 5em 0 8.885em 0;
}
.pricing--palden .pricing__title {
font-size: 0.75em;
margin: 0;
text-transform: uppercase;
letter-spacing: 5px;
color: #ffd5bd;
}
.pricing--palden .deco-layer {
-webkit-transition: -webkit-transform 0.5s;
transition: transform 0.5s;
}
.pricing--palden .pricing__item:hover .deco-layer--1 {
-webkit-transform: translate3d(15px,0,0);
transform: translate3d(15px,0,0);
}
.pricing--palden .pricing__item:hover .deco-layer--2 {
-webkit-transform: translate3d(-15px,0,0);
transform: translate3d(-15px,0,0);
}
.pricing--palden .icon {
font-size: 2.5em;
}
.pricing--palden .pricing__price {
font-size: 5em;
font-weight: bold;
padding: 0;
color: #fff;
margin: 0 0 0.25em 0;
line-height: 0.75;
}
.pricing--palden .pricing__currency {
font-size: 0.15em;
vertical-align: top;
color: rgba(0,0,0,0.4);
}
.pricing--palden .pricing__period {
font-size: 0.15em;
padding: 0 0 0 0.5em;
color: rgba(0,0,0,0.4);
font-style: italic;
}
.pricing--palden .pricing__sentence {
font-weight: bold;
margin: 0 0 1em 0;
padding: 0 0 0.5em;
}
.pricing--palden .pricing__feature-list {
margin: 0;
padding: 0.25em 0 2.5em;
list-style: none;
text-align: center;
}
.pricing--palden .pricing__feature {
padding: 1em 0;
}
.pricing--palden .pricing__action {
font-weight: bold;
margin: auto 3em 2em 3em;
padding: 1em 2em;
color: #fff;
border-radius: 30px;
background: #ffae7e;
-webkit-transition: background-color 0.3s;
transition: background-color 0.3s;
}
.pricing--palden .pricing__action:hover,
.pricing--palden .pricing__action:focus {
background-color: #f38747;
}


 by
by