Ripple effect is a very attractive and cool animation where an ink-drop like object or element move s radically around the point of origin when users taps on it or click on it. So using this post I will allow to you to know how you can create Ripple effect using Jquery and css.
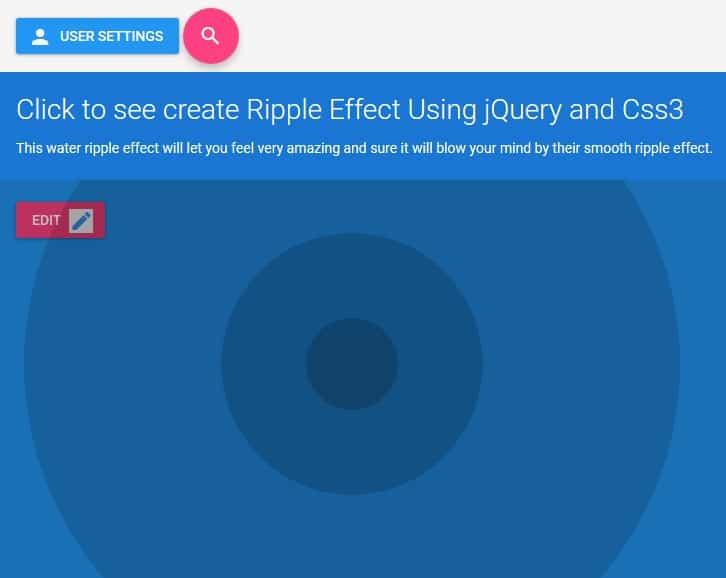
This water ripple effect will let you feel very amazing and sure it will blow your mind by their smooth ripple effect.
As we have gets lots of appreciation from our visitors for our last posts here I will take you to a quick view for these too which are Ultimate icon hover effect using css3 and Build Responsive grid layout using bootstrap.
Here each circle initially scaled to 0% and then animated to 100% so that It can cover entire element area on clicked to effect. When circle initialize 0% to 100% their opacity also decreased to 1 to 0. Once this initialization done will remove this expanded and rippled circle by jQuery so that whenever user clicks same process will be repeated.
As well as circle incrsesd their opacity will be decresed from 1 to 0 and alfter that process completion we will remove that enhancement circle which actually generate effect like ripple usng jquery so that when user click on element again same action will be taking place and user can perform ripple effect everytime when it gets clicked or taped.
How to create Ripple effect using Jquery and css :
HTML:
1 2 3 4 5 6 7 8 9 10 11 | <div class="cell"> <button data-ripple class="mad-button-raised mad-ico-left bg-primary"><i class="material-icons">person</i>User settings</button> <a data-ripple href="#" class="mad-button-action bg-accented"><i class="material-icons">search</i></a> </div> <div data-ripple class="cell bg-primary-darker"> <h1>Click to see create Ripple Effect Using jQuery and Css3</h1> <p>This water ripple effect will let you feel very amazing and sure it will blow your mind by their smooth ripple effect. </p> </div> <div data-ripple="rgba(0,0,0, 0.4)" class="cell bg-primary" style="min-height:400px;"> <p></p> <p> <a data-ripple href="#" class="mad-button-raised mad-ico-right bg-accented">Edit<i class="material-icons">edit</i></a> </p> </div> |
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 | * { box-sizing: border-box; -webkit-box-sizing: border-box; } html, body { height: 100%; margin: 0; } body { background: #f5f5f5; font: 14px/20px Roboto, sans-serif; } h1, h2 { font-weight: 300; } /* MAD-RIPPLE EFFECT */ .ripple { position: absolute; top: 0; left: 0; bottom: 0; right: 0; overflow: hidden; -webkit-transform: translateZ(0); /* to contain zoomed ripple */ transform: translateZ(0); border-radius: inherit; /* inherit from parent (rounded buttons etc) */ pointer-events: none; /* allow user interaction */ animation: ripple-shadow 0.4s forwards; -webkit-animation: ripple-shadow 0.4s forwards; } .rippleWave { backface-visibility: hidden; position: absolute; border-radius: 50%; transform: scale(0.7); -webkit-transform: scale(0.7); background: rgba(255,255,255, 1); opacity: 0.45; animation: ripple 2s forwards; -webkit-animation: ripple 2s forwards; } @keyframes ripple-shadow { 0% { box-shadow: 0 0 0 rgba(0,0,0,0.0); } 20% { box-shadow: 0 4px 16px rgba(0,0,0,0.3); } 100% { box-shadow: 0 0 0 rgba(0,0,0,0.0); } } @-webkit-keyframes ripple-shadow { 0% { box-shadow: 0 0 0 rgba(0,0,0,0.0); } 20% { box-shadow: 0 4px 16px rgba(0,0,0,0.3); } 100% { box-shadow: 0 0 0 rgba(0,0,0,0.0); } } @keyframes ripple { to { transform: scale(24); opacity:0; } } @-webkit-keyframes ripple { to { -webkit-transform: scale(24); opacity:0; } } /* MAD-BUTTONS (demo) */ [class*=mad-button-] { display: inline-block; text-align: center; position: relative; margin: 0; white-space: nowrap; vertical-align: middle; font-family: "Roboto", sans-serif; font-size: 14px; font-weight: 500; text-transform: uppercase; text-decoration: none; border: 0; outline: 0; background: none; transition: 0.3s; cursor: pointer; color: rgba(0,0,0, 0.82); } [class*=mad-button-] i.material-icons { vertical-align: middle; padding: 0; } .mad-button-raised { height: 36px; padding: 0px 16px; line-height: 36px; border-radius: 2px; box-shadow: /*amb*/ 0 0 2px rgba(0,0,0,0.15), /*key*/ 0 1px 3px rgba(0,0,0,0.25); } .mad-button-raised:hover { box-shadow: /*amb*/ 0 0 2px rgba(0,0,0,0.13), /*key*/ 0 2px 4px rgba(0,0,0,0.2); } .mad-button-action { width: 56px; height: 56px; padding: 16px 0; border-radius: 32px; box-shadow: /*amb*/ 0 0 2px rgba(0,0,0,0.13), /*key*/ 0 5px 7px rgba(0,0,0,0.2); } .mad-button-action:hover { box-shadow: /*amb*/ 0 0 2px rgba(0,0,0,0.11), /*key*/ 0 6px 9px rgba(0,0,0,0.18); } [class*=mad-button-].mad-ico-left i.material-icons { margin: 0 8px 0 -4px; } [class*=mad-button-].mad-ico-right i.material-icons { margin: 0 -4px 0 8px; } /* MAD-COLORS */ .bg-primary-darker { background: #1976D2; color: #fff; } .bg-primary { background: #2196F3; color: #fff; } .bg-primary.lighter { background: #BBDEFB; color: rgba(0,0,0,0.82); } .bg-accented { background: #FF4081; color: #fff; } /* MAD-CELL */ .cell { padding: 8px 16px; overflow: auto; } |
Jquery:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | jQuery(function($) { // MAD-RIPPLE // (jQ+CSS) $(document).on("mousedown", "[data-ripple]", function(e) { var $self = $(this); if($self.is(".btn-disabled")) { return; } if($self.closest("[data-ripple]")) { e.stopPropagation(); } var initPos = $self.css("position"), offs = $self.offset(), x = e.pageX - offs.left, y = e.pageY - offs.top, dia = Math.min(this.offsetHeight, this.offsetWidth, 100), // start diameter $ripple = $('<div/>', {class:"ripple", appendTo:$self}); if(!initPos || initPos==="static") { $self.css({position:"relative"}); } $('<div/>', { class : "rippleWave", css : { background: $self.data("ripple"), width: dia, height: dia, left: x - (dia/2), top: y - (dia/2), }, appendTo : $ripple, one : { animationend : function(){ $ripple.remove(); } } }); }); }); |


 by
by