Here Again I am back with a very awesome input focus effect using css3 advance properties and jquery. In my last post I have shared beautiful loader and spinner and fantastic hover effect using css3, they were totally unique and latest in html development and css coding. I would like to here wow or fantastic for my post/Article which is every designer or coder dream to here due to their unique design and creative ideas. So that I have created these input focus effects for inputs, all these effects are outcome from css3 transition, transform and animation properties and the label effects jquery help taken.
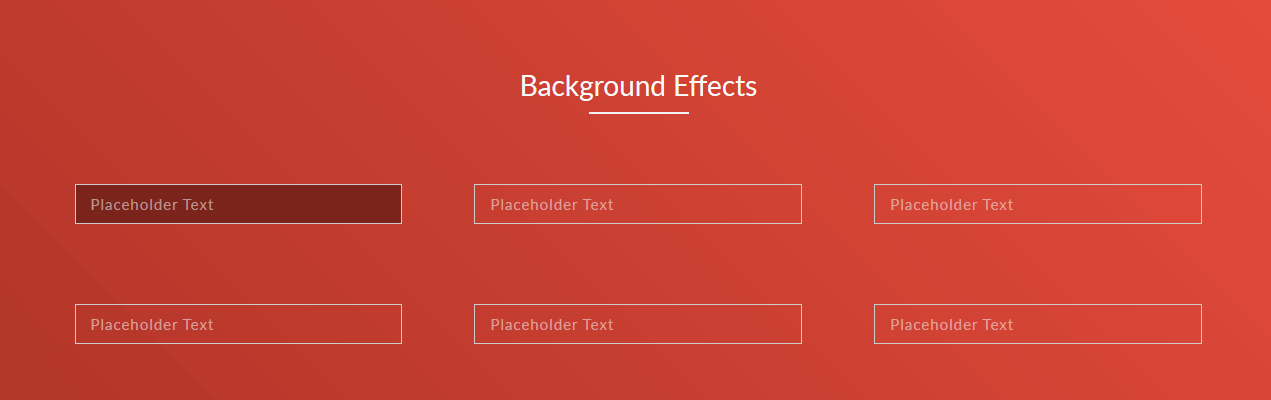
In this tutorial you are going to get some knowledge about input border, input placeholder, input background and level effect on input focus.
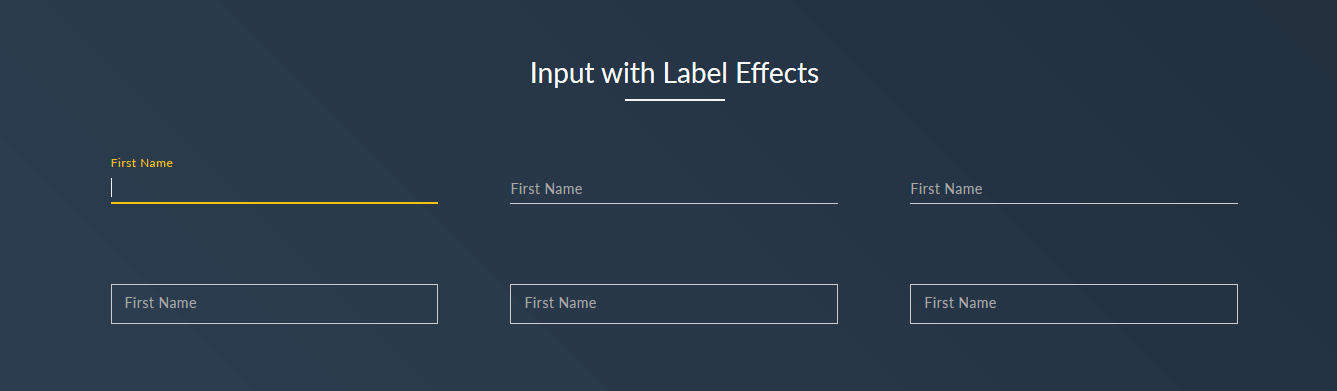
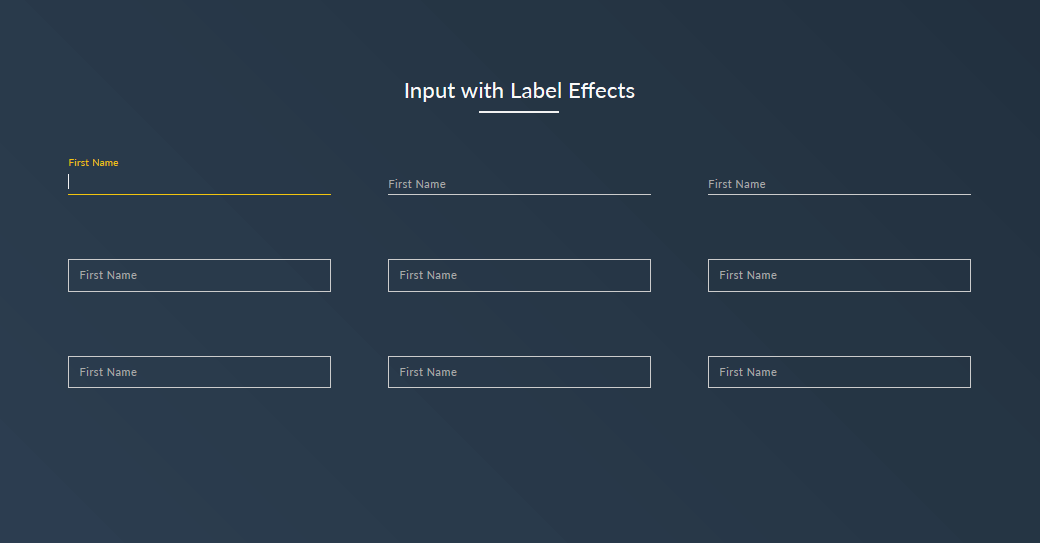
From all 24 input focus effect I am going to share one example with you to acknowlage you a quick view or idea about it.
HTML Code:
1 2 3 4 | <div class="col-3 input-effect"> <input class="effect-1" type="text" placeholder="" /> <label>First Name</label> </div> |
CSS Code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | .col-3{ float: left; width: 27.33%; margin: 40px 3%; position: relative; /* necessary to give position: relative to parent. */ } input[type="text"]{ font: 15px/24px "Lato", Arial, sans-serif; color: #333; width: 100%; box-sizing: border-box; letter-spacing: 1px; } .effect-1{ border: 0; padding: 4px 0; border-bottom: 1px solid #ccc; background-color: transparent; } .effect-1 ~ .focus-border{ position: absolute; bottom: 0; left: 0; width: 0; height: 2px; background-color: #3399FF; transition: 0.4s; } .effect-1:focus ~ .focus-border, .has-content.effect-1 ~ .focus-border{ width: 100%; transition: 0.4s; } .effect-1 ~ label{ position: absolute; left: 0; width: 100%; top: 9px; color: #aaa; transition: 0.3s; z-index: -1; letter-spacing: 0.5px; } .effect-1:focus ~ label, .has-content.effect-1 ~ label{ top: -16px; font-size: 12px; color: #3399FF; transition: 0.3s; } |
Jquery Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <script src="https://code.jquery.com/jquery-2.2.3.min.js"></script> <script> $(window).load(function(){ $(".col-3 input").val(""); $(".input-effect input").focusout(function(){ if($(this).val() != ""){ $(this).addClass("has-content"); }else{ $(this).removeClass("has-content"); } }); }); </script> |
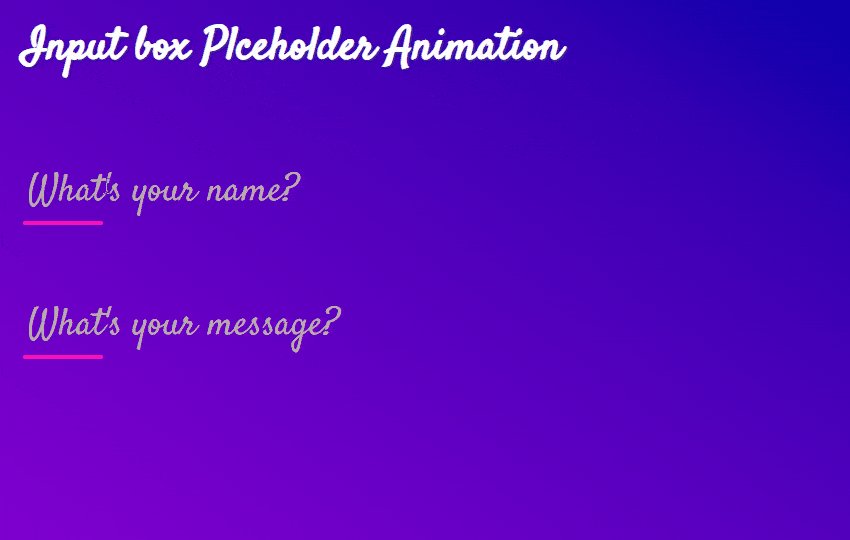
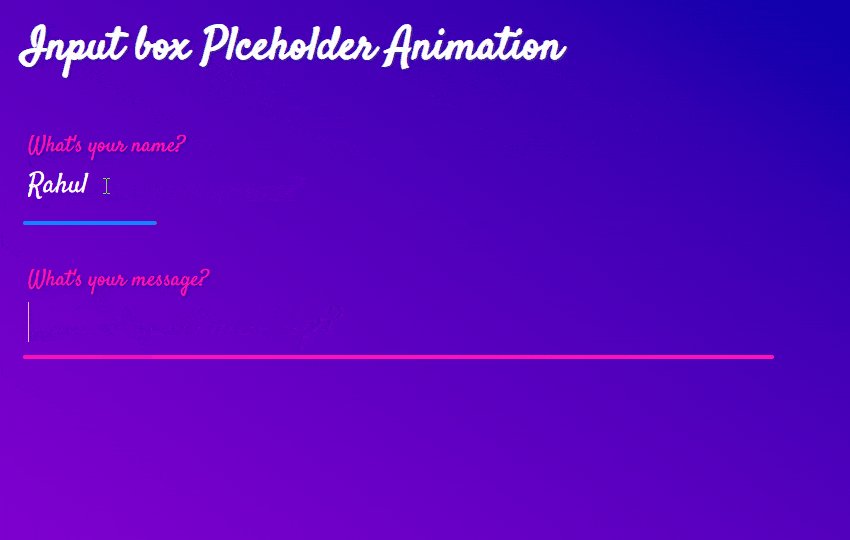
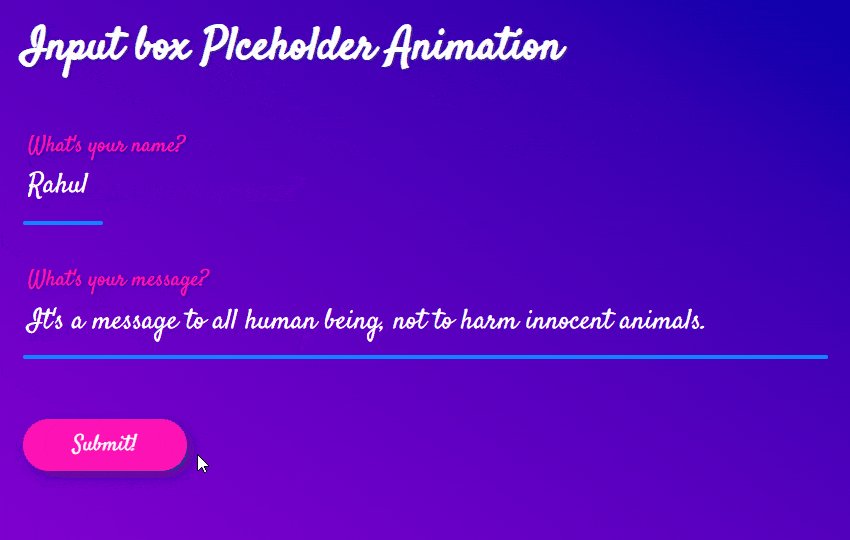
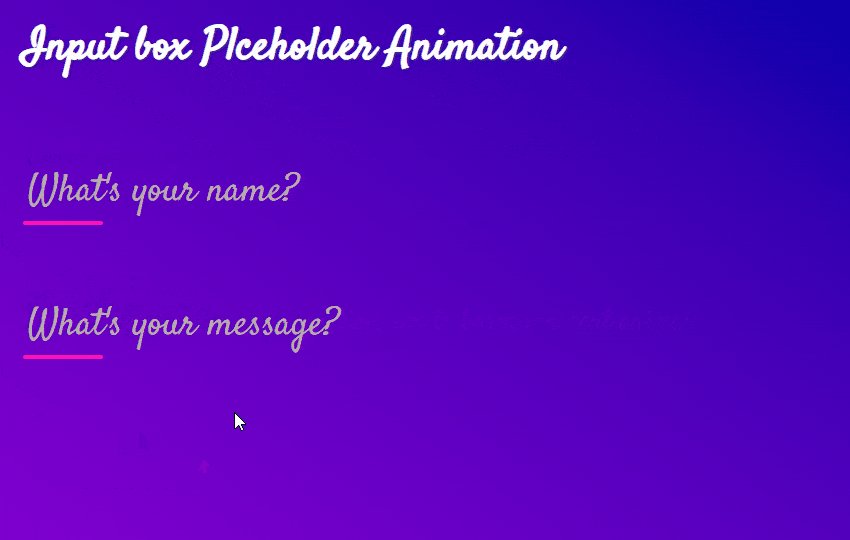
NOTE: This jquery code requires when you want to animate your placeholder as label then you have to add this jquery code. as like you can see below image



 by
by 



Wow! I am in love it…Superub
Thanks Niyati