Beautiful Breadcrumbs using css3 | Css only Breadcrumbs
Hello friends with this article I am going to share with you a very interactive Breadcrumbs using css and css3 where I will share my some knowledge about css after and before properties and css3 border properties by which you can easily create a cross Brower compatible breadcrumbs for your website very easily.
You can say these breadcrumbs css only breadcrumbs because I will use only css and css3 to make these breadcrumbs.
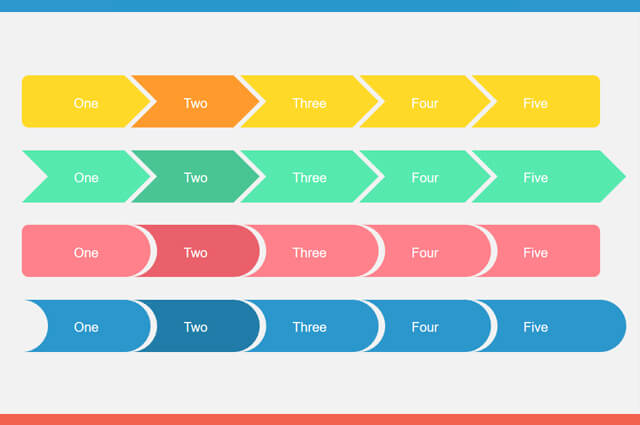
Here you will get four breadcrumbs. Each breadcrumbs will have some additional properties threw which each will look wise different.
Now I will let you know how I have created this css only breadcrumbs using css3:
First of all create a html structure based on div and ul li tags. Div contains a id each id will contain different style in style sheet to present separate design. Where we are using ids crumbs1, curmbs2, crumbs3 and crumbs4. These IDs have same internal structure separated by different styles according to their ID.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <div id="crumbs1"> <ul> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#1">One</a></li> <li><a class="active" href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#2">Two</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#3">Three</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#4">Four</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#5">Five</a></li> </ul> </div> <div id="crumbs2"> <ul> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#1">One</a></li> <li><a class="active" href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#2">Two</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#3">Three</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#4">Four</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#5">Five</a></li> </ul> </div> <div id="crumbs3"> <ul> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#1">One</a></li> <li><a class="active" href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#2">Two</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#3">Three</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#4">Four</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#5">Five</a></li> </ul> </div> <div id="crumbs4"> <ul> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#1">One</a></li> <li><a class="active" href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#2">Two</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#3">Three</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#4">Four</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#5">Five</a></li> </ul> </div> |
Now I will tell you how stylesheet structure will work for this html codes.
I will start from ID #crumbs1 it will be a center aligned div taking margin from top 30px to separate each breadcrumbs having different IDs.
List style will be no to avoid list black dot or other styling which is by default. Each list inline div will be list-inline to make it horizontal list using css display:list-inline.
Now I will create a basic structure to make if effective breadcrumb by css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #crumbs1 ul li a { display: block; float: left; height: 50px; background: #ffd928; text-align: center; padding: 30px 40px 0 80px; position: relative; margin: 0 10px 0 0; font-size: 20px; text-decoration: none; color: #fff; } |
It will be a simple straight list with background and padding and some other styles.
After that I will create triangular structure in right side of each list anchor using css by playing with broder-properties.
As you can see in code given below:
1 2 3 4 5 6 7 8 9 | #crumbs1 ul li a:after { content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #ffd928; position: absolute; right: -40px; top: 0; z-index: 1; } |
Same I will do with left side anchor by creating another tringle using css as code given below which will same border color as background hold.
1 2 3 4 5 6 7 | #crumbs1 ul li a:before { content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #f2f2f2; position: absolute; left: 0; top: 0; } |
Here this code creates tringle for both left and right side as given below:
1 2 3 4 | content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #f2f2f2; |
now we will use css code to make list first-child anchor and list last-child anchor to make it default layout so that tringle will not appear in first-child anchor for left and last-child anchor for right side.
Code is given below please check it:
1 2 3 4 5 6 | #crumbs1 ul li:first-child a:before { display: none; } #crumbs1 ul li:last-child a:after { display: none; } |
As you can see in demo when we hover on breadcrumbs any list anchor it gives a effect by making it bit dark that means it is visited or hovered or we can present it effect to make it active as active breadcrumbs.
For the following code as given below:
1 2 3 4 5 6 7 8 9 10 11 12 | #crumbs1 ul li a:hover { background: #ff9a2d; } #crumbs1 ul li a.active{ background: #ff9a2d; } #crumbs1 ul li a:hover:after { border-left-color: #ff9a2d; } #crumbs1 ul li a.active:after { border-left-color: #ff9a2d; } |
Here you get a details code for all please check It will be more helpful for you :
CSS code for all breadcrumbs:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 | body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { margin: 200px; font-family: Helvetica; background: #f2f2f2; } /* Breadcrumbs 1 Css stylesheet */ #crumbs1 { text-align: center; margin-top:30px; } #crumbs1 ul { list-style: none; display: inline-table; } #crumbs1 ul li { display: inline; } #crumbs1 ul li a { display: block; float: left; height: 50px; background: #ffd928; text-align: center; padding: 30px 40px 0 80px; position: relative; margin: 0 10px 0 0; font-size: 20px; text-decoration: none; color: #fff; } #crumbs1 ul li a:after { content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #ffd928; position: absolute; right: -40px; top: 0; z-index: 1; } #crumbs1 ul li a:before { content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #f2f2f2; position: absolute; left: 0; top: 0; } #crumbs1 ul li:first-child a { border-top-left-radius: 10px; border-bottom-left-radius: 10px; } #crumbs1 ul li:first-child a:before { display: none; } #crumbs1 ul li:last-child a { padding-right: 80px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; } #crumbs1 ul li:last-child a:after { display: none; } #crumbs1 ul li a:hover { background: #ff9a2d; } #crumbs1 ul li a.active{ background: #ff9a2d; } #crumbs1 ul li a:hover:after { border-left-color: #ff9a2d; } #crumbs1 ul li a.active:after { border-left-color: #ff9a2d; } /* Breadcrumbs 1 css stylsheet Ends */ /* Breadcrumbs 2 css stylesheet starts */ #crumbs2 { text-align: center; margin-top:30px; } #crumbs2 ul { list-style: none; display: inline-table; } #crumbs2 ul li { display: inline; } #crumbs2 ul li a { display: block; float: left; height: 50px; background: #56e9ae; text-align: center; padding: 30px 40px 0 80px; position: relative; margin: 0 10px 0 0; font-size: 20px; text-decoration: none; color: #fff; } #crumbs2 ul li a:after { content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #56e9ae; position: absolute; right: -40px; top: 0; z-index: 1; } #crumbs2 ul li a:before { content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #f2f2f2; position: absolute; left: 0; top: 0; } #crumbs2 ul li:first-child a { border-top-left-radius: 0px; border-bottom-left-radius: 0px; } #crumbs2 ul li:last-child a { padding-right: 80px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; } #crumbs2 ul li a:hover { background: #49c593; } #crumbs2 ul li a.active { background: #49c593; } #crumbs2 ul li a:hover:after { border-left-color: #49c593; } #crumbs2 ul li a.active:after { border-left-color: #49c593; } /* breadcrumbs 2 css stylesheet end */ /* Breadcrumbs 3 css stylesheet starts */ #crumbs3 { text-align: center; margin-top:30px; } #crumbs3 ul { list-style: none; display: inline-table; } #crumbs3 ul li { display: inline; } #crumbs3 ul li a { display: block; float: left; height: 50px; background: #ff818b; text-align: center; padding: 30px 40px 0 80px; position: relative; margin: 0 10px 0 0; font-size: 20px; text-decoration: none; color: #fff; } #crumbs3 ul li a:after { content: ""; height:80px; width:40px; border-radius:0px 40px 40px 0px; background: #ff818b; position: absolute; right: -40px; top: 0; z-index: 1; } #crumbs3 ul li a:before { content: ""; height:80px; width:40px; border-radius:0px 40px 40px 0px; background:#f2f2f2; position: absolute; left: 0; top: 0; } #crumbs3 ul li:first-child a { border-top-left-radius: 10px; border-bottom-left-radius: 10px; } #crumbs3 ul li:first-child a:before { display: none; } #crumbs3 ul li:last-child a { padding-right: 80px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; } #crumbs3 ul li:last-child a:after { display: none; } #crumbs3 ul li a:hover { background: #ea606b; } #crumbs3 ul li a.active { background: #ea606b; } #crumbs3 ul li a:hover:after { background: #ea606b; } #crumbs3 ul li a.active:after { background: #ea606b; } /* breadcrumbs 3 css stylesheet end */ /* Breadcrumbs 4 css stylesheet starts */ #crumbs4 { text-align: center; margin-top:30px; } #crumbs4 ul { list-style: none; display: inline-table; } #crumbs4 ul li { display: inline; } #crumbs4 ul li a { display: block; float: left; height: 50px; background: #2b97cc; text-align: center; padding: 30px 40px 0 80px; position: relative; margin: 0 10px 0 0; font-size: 20px; text-decoration: none; color: #fff; } #crumbs4 ul li a:after { content: ""; height:80px; width:40px; border-radius:0px 40px 40px 0px; background:#2b97cc; position: absolute; right: -40px; top: 0; z-index: 1; } #crumbs4 ul li a:before { content: ""; height:80px; width:40px; background:#f2f2f2; border-radius:0px 40px 40px 0px; position: absolute; left: 0; top: 0; } #crumbs4 ul li:first-child a { border-top-left-radius: 0px; border-bottom-left-radius: 0px; } #crumbs4 ul li:last-child a { padding-right: 80px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; } #crumbs4 ul li a:hover { background: #207ca8; } #crumbs4 ul li a.active { background: #207ca8; } #crumbs4 ul li a:hover:after { background: #207ca8; } #crumbs4 ul li a.active:after { background: #207ca8; } /* breadcrumbs 4 css stylesheet end */ |


 by
by