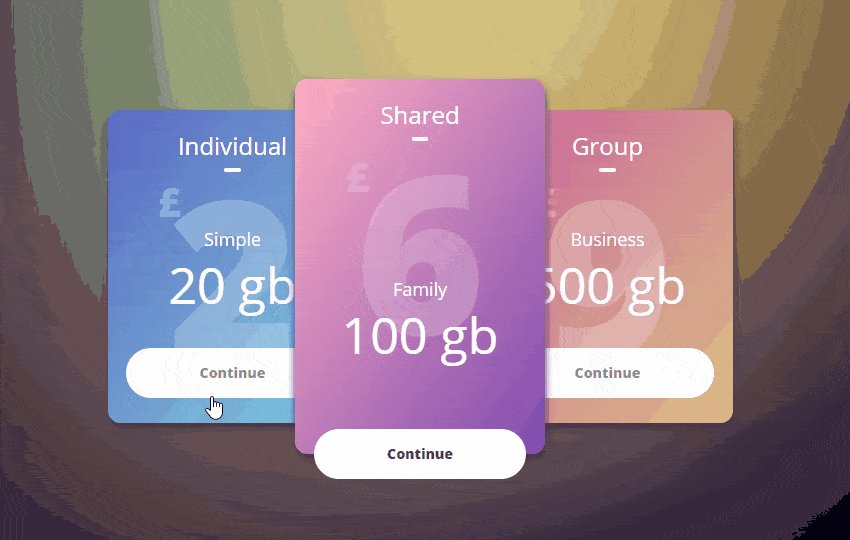
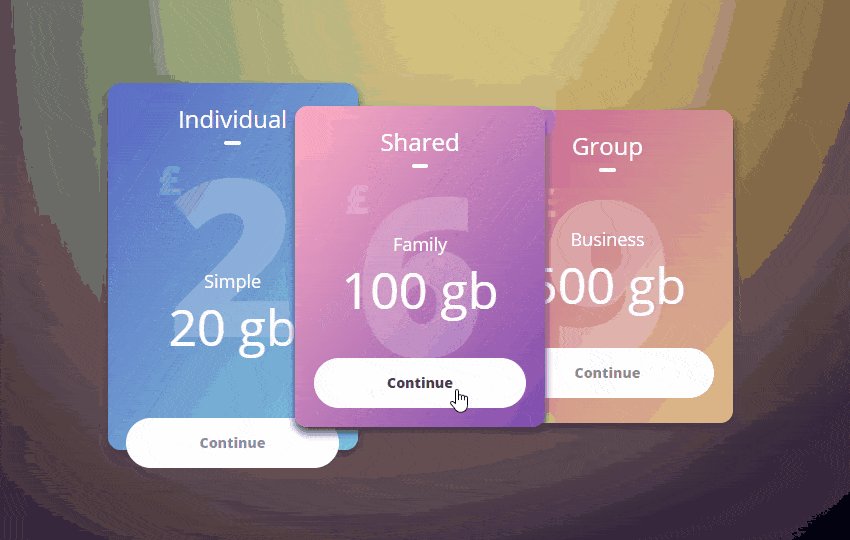
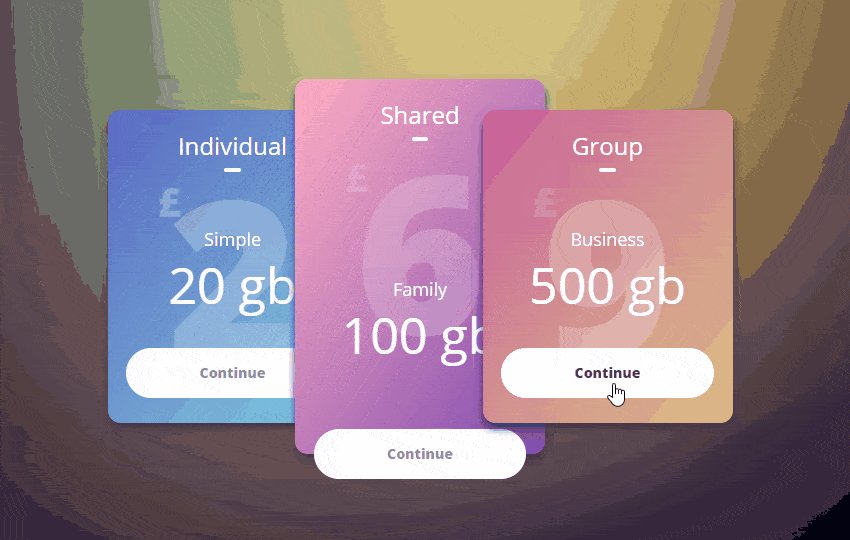
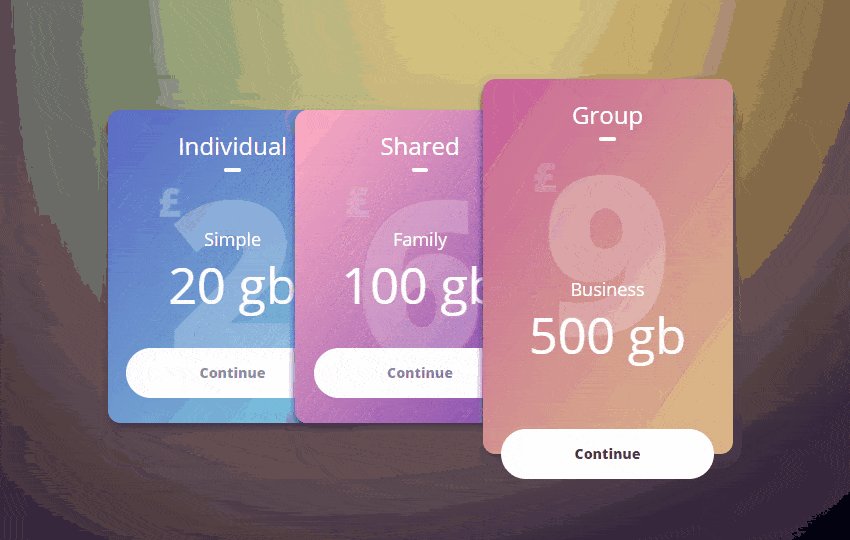
This gradient pricing table is a stacked animation of pricing cards. When you click any one of these will get top position in the stack with a beautiful animation.
As you know pricing tables are very important for e-commerce website or companies having website to sale business plan like web application development pricing table, static website development pricing table and seo plan pricing table, you can use this table to represent your pricing plan to your customers.
Here, you will get a beautiful animation on click of pricing cards as well as you are getting attractive background gradient too.
As I always mention my top two previous article who they are also helpful for your web application or website, you can take a look of them too:
Let’s start coding for this attractive pricing table:
HTML Structure:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <div class="outer-container"> <div class="container container1"> <div class="inner_container"> <div class="title">Individual</div> <div class="main_number">2</div> <div class="container_text"> <div class="container_text1">Simple</div> <div class="container_text2">20 gb</div> </div> </div> <a><span>Continue</span></a> </div> <div class="container container2 active"> <div class="inner_container"> <div class="title">Shared</div> <div class="main_number">6</div> <div class="container_text"> <div class="container_text1">Family</div> <div class="container_text2">100 gb</div> </div> </div> <a><span>Continue</span></a> </div> <div class="container container3"> <div class="inner_container"> <div class="title">Group</div> <div class="main_number">9</div> <div class="container_text"> <div class="container_text1">Business</div> <div class="container_text2">500 gb</div> </div> </div> <a><span>Continue</span></a> </div> </div> |
CSS Style Sheet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 | body{ background: #3C385C; background: -webkit-linear-gradient(to right, #3C385C, #6c6896); background: linear-gradient(to right, #3C385C, #6c6896); width: 100%; font-family: 'Open Sans', sans-serif; } .outer-container{ margin: 100px auto 0 auto; width: 100%; max-width: 500px; } .container{ width: 200px; height: 250px; border-radius: 10px; float: left; position: relative; top: 0; z-index: 1; box-shadow: 0 5px 10px 0px #3C385C; cursor: pointer; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -ms-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease; } .container1{ background: #5967C3; background: -webkit-linear-gradient(left top, #5967C3, #83cedc); background: linear-gradient(to bottom right, #5967C3, #83cedc); } .container2{ background: #ffaec2; background: -webkit-linear-gradient(left top, #ffaec2, #7e4aaf); background: linear-gradient(to bottom right, #ffaec2, #7e4aaf); margin-left: -50px; z-index: 2; } .container3{ background: #CA619C; background: -webkit-linear-gradient(left top, #CA619C, #DBC084); background: linear-gradient(to bottom right, #CA619C, #DBC084); margin-left: -50px; } .active{ z-index: 3; top: -25px; height: 300px; } .title{ color: #FFF; font-size: 1.2rem; text-align: center; margin-top: 15px; } .title::after{ content: ''; display: block; height: 3.5px; width: 13px; background-color: #FFF; border-radius: 15px; margin: 5px auto 0 auto; } .main_number{ position: absolute; top: 52%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); left: 0; right: 0; text-align: center; font-size: 11rem; color: #FFFFFF; opacity: 0.2; font-weight: 800; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -ms-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease; } .main_number::before{ content: '£'; font-size: 2rem; position: absolute; top: 40px; left: 40px; } .active .main_number{ top: 45%; } .container a{ text-decoration: none; color: #3C385C; font-weight: 800; font-size: 0.7rem; background-color: #FFF; width: 170px; line-height: 40px; display: block; border-radius: 30px; position: absolute; bottom: 20px; left: 0; right: 0; margin: 0 auto; text-align: center; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -ms-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease; } .container a span{ opacity: 0.6; } .active a{ bottom: -20px; } .active a span{ opacity: 1; } .container_text{ position: absolute; top: 52%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); left: 0; right: 0; text-align: center; color: #FFFFFF; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -ms-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease; } .active .container_text{ top: 65%; } .container_text span{ display: block; } .container_text1{ font-size: 0.9rem; } .container_text2{ font-size: 2.5rem; } |
Javascript Code:
1 2 3 4 | $(".container").click(function(){ $(".container").removeClass("active"); $(this).addClass("active"); }); |
Note: Use Latest jQuery Library to add active class on button click


 by
by 


Thanks MARIA