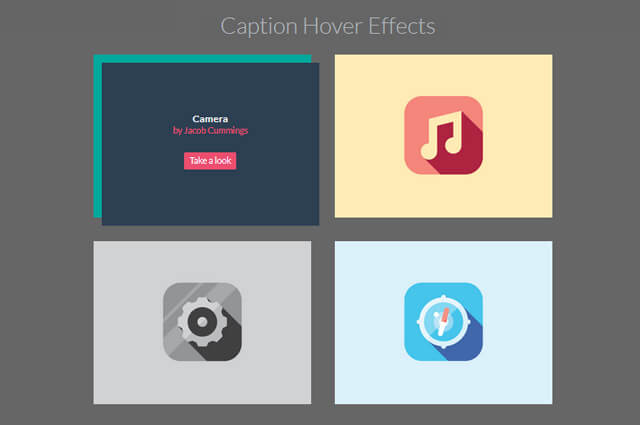
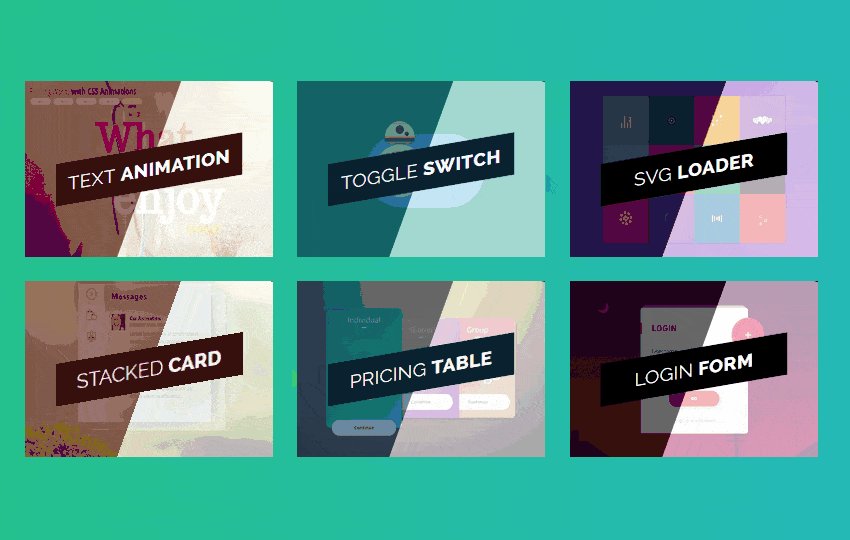
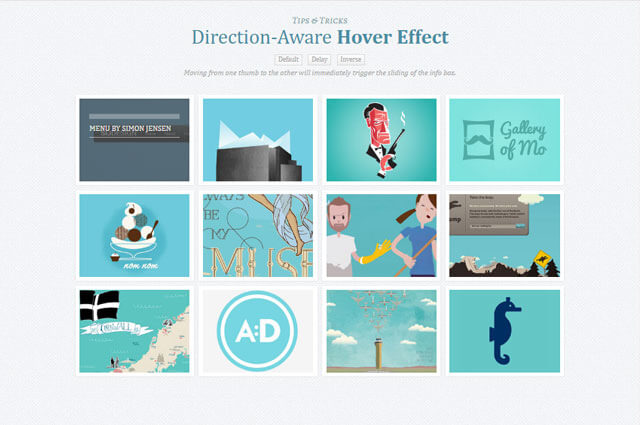
Today I am going to show how to create a stylish images caption effects using css3 transition. Here i came with a idea to produce hover effect to the items which will show the title, author name and a link button upon hovered body. You will get to know about 3D Transform effect in this effect style. Hope this effect will inspire the beginners of HTML and CSS designers.
An Unordered list and each of them containing figure element also containing images by all and figcaption with some text and link.
HTML: –
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <ul class="grid cs-style-1"> <li> <figure> <img src="images/1.png" alt="img01"> <figcaption> <h3>Camera</h3> <span>Jacob Cummings</span> <a href="http://dribbble.com/shots/1115632-Camera">Take a look</a> </figcaption> </figure> </li> <li> <figure> <!-- ... --> </figure> </li> <!-- ... --> </ul> |
CSS
First of all we have to define styling for grid of figures as following. This will serve as container for our figures:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .grid { padding: 20px 20px 100px 20px; max-width: 1300px; margin: 0 auto; list-style: none; text-align: center; } .grid li { display: inline-block; width: 440px; margin: 0; padding: 20px; text-align: left; position: relative; } |
I am going to start a very simple effect. We wan to fade in a caption and move a bit to the right side same for down, with a 3D layer illusion comes out of the image.
Set a caption intial opacity to 0:
1 2 3 4 5 6 7 8 | .cs-style-1 figcaption { height: 100%; width: 100%; opacity: 0; text-align: center; backface-visibility: hidden; transition: transform 0.3s, opacity 0.3s; } |
Add a css3 Transition and set the backface-visibility to hidden for avoiding a jump in the text renderning in the end of the css3 transition. If you don’t mind this glitch don’t use it.
On hover or On touch we are setting opacity 0 to 1.
1 2 3 4 5 | .no-touch .cs-style-1 figure:hover figcaption, .cs-style-1 figure.cs-hover figcaption { opacity: 1; transform: translate(15px, 15px); } |
Additionally, we will position the text elements:
1 2 3 4 5 6 7 8 9 10 11 | .cs-style-1 figcaption h3 { margin-top: 70px; } .cs-style-1 figcaption span { display: block; } .cs-style-1 figcaption a { margin-top: 30px; } |


 by
by 


Thank you very much Maria 🙂