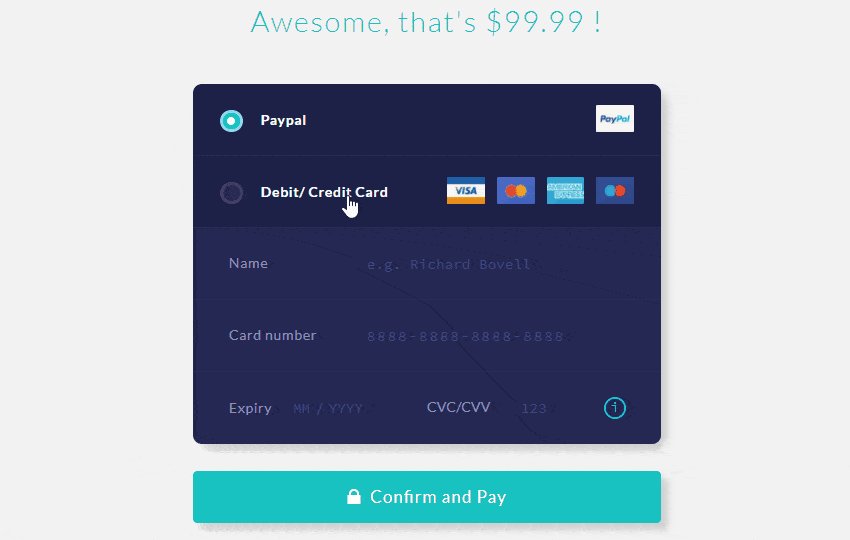
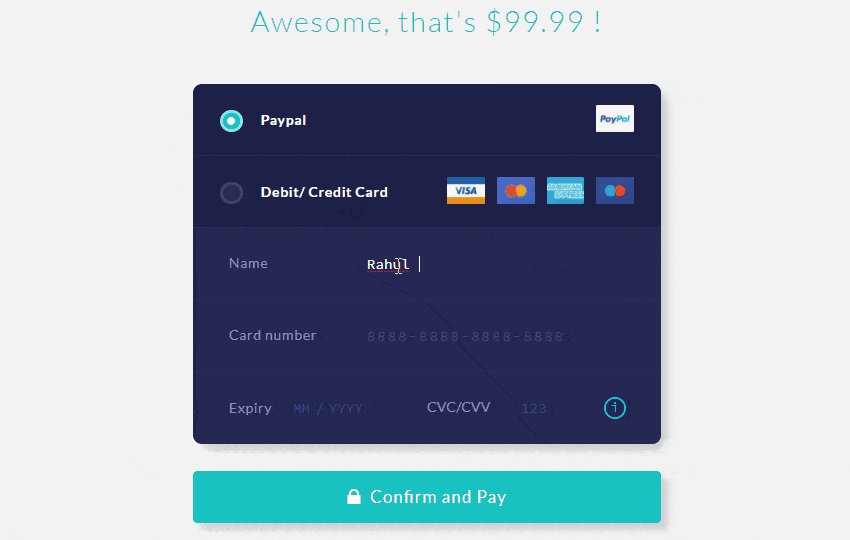
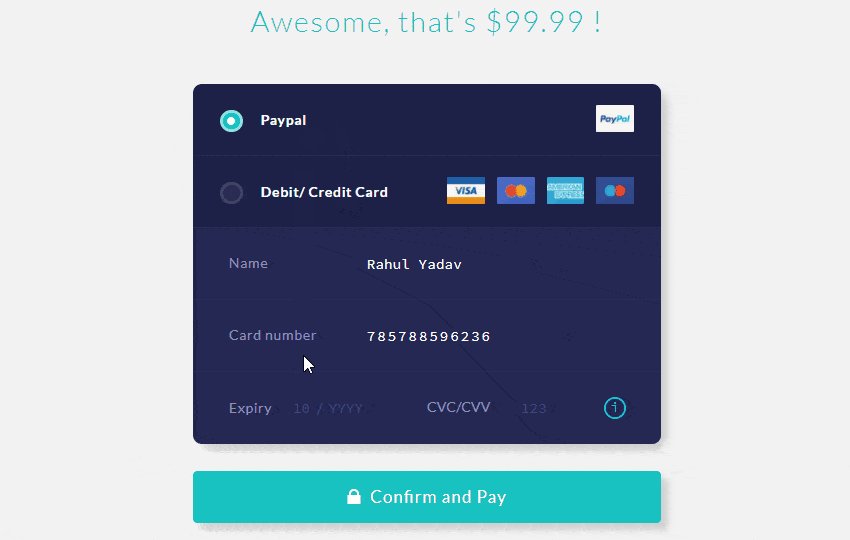
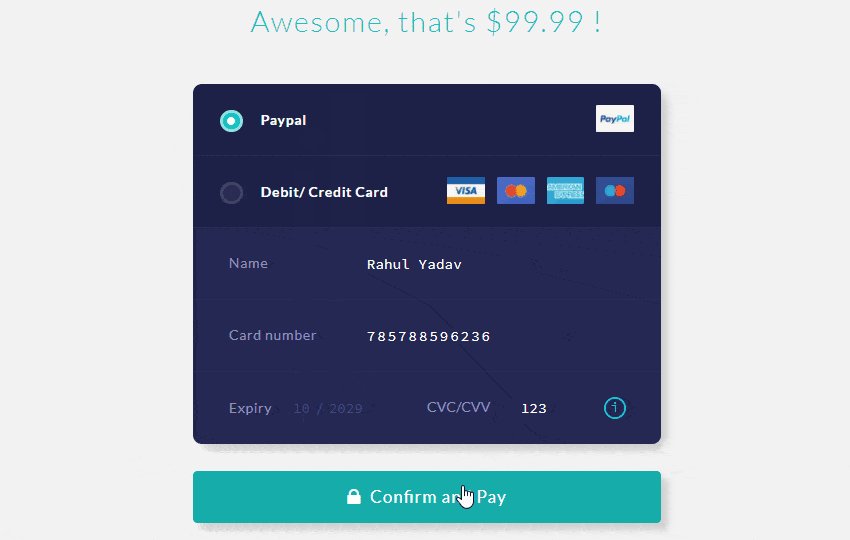
Hello all, today I am going to share with you a Beautiful Payment Method Plugin using CSS3. In this plugin you will get two payment mode html form, first Mode will give you option to pay threw paypall and another mode will have option for payment threw credit/Debit cards.
Before briefing you I will share my two recent posts a quick view hope you like it too, they are Magic Sparkle Effect using jQuery and Canvas effect and Toggle Animation In Between Login And Sign Up. After watching these article you will feel a wow I am sure.
Coming back to the article plugin for payment option, here you will get two radio button they are also highly customize radio button. You can select only one payment method weather paypall or payment threw Credit/Debit cards.
This payment method plugin let feel a amazing experience when you will integrate it with your live project or e-commerce website. It is part of checkout wizard process where in last you gets a payment method/payment option to finalize checkout procedure.
Lets start coding this payment method plugin:
Header (Include these files before closing </head> tag):
1 2 3 4 5 6 7 | <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <link rel='stylesheet prefetch' href='https://cdnjs.cloudflare.com/ajax/libs/normalize/4.0.0/normalize.css'> <link rel='stylesheet prefetch' href='https://cdnjs.cloudflare.com/ajax/libs/ionicons/2.0.1/css/ionicons.min.css'> <link rel='stylesheet prefetch' href='https://cdn.rawgit.com/kazzkiq/balloon.css/master/balloon.min.css'> <link rel="stylesheet" href="css/style.css"> |
HTML Structure :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 | <div class="container"> <div class="price"> <h1>Awesome, that's $99.99 !</h1> </div> <div class="card__container"> <div class="card"> <div class="row paypal"> <div class="left"> <input id="pp" type="radio" name="payment" /> <div class="radio"></div> <label for="pp">Paypal</label> </div> <div class="right"> <img src="http://i68.tinypic.com/2rwoj6s.png" alt="paypal" /> </div> </div> <div class="row credit"> <div class="left"> <input id="cd" type="radio" name="payment" /> <div class="radio"></div> <label for="cd">Debit/ Credit Card</label> </div> <div class="right"> <img src="http://i66.tinypic.com/5knfq8.png" alt="visa" /> <img src="http://i67.tinypic.com/14y4p1.png" alt="mastercard" /> <img src="http://i63.tinypic.com/1572ot1.png" alt="amex" /> <img src="http://i64.tinypic.com/2i92k4p.png" alt="maestro" /> </div> </div> <div class="row cardholder"> <div class="info"> <label for="cardholdername">Name</label> <input placeholder="e.g. Richard Bovell" id="cardholdername" type="text" /> </div> </div> <div class="row number"> <div class="info"> <label for="cardnumber">Card number</label> <input id="cardnumber" type="text" pattern="[0-9]{16,19}" maxlength="19" placeholder="8888-8888-8888-8888"/> </div> </div> <div class="row details"> <div class="left"> <label for="expiry-date">Expiry</label> <select id="expiry-date"> <option>MM</option> <option value="1">01</option> <option value="2">02</option> <option value="3">03</option> <option value="4">04</option> <option value="5">05</option> <option value="6">06</option> <option value="7">07</option> <option value="8">08</option> <option value="9">10</option> <option value="11">11</option> <option value="12">12</option> </select> <span>/</span> <select id="expiry-date"> <option>YYYY</option> <option value="2016">2016</option> <option value="2017">2017</option> <option value="2018">2018</option> <option value="2019">2019</option> <option value="2020">2020</option> <option value="2021">2021</option> <option value="2022">2022</option> <option value="2023">2023</option> <option value="2024">2024</option> <option value="2025">2025</option> <option value="2026">2026</option> <option value="2027">2027</option> <option value="2028">2028</option> <option value="2029">2029</option> <option value="2030">2030</option> </select> </div> <div class="right"> <label for="cvv">CVC/CVV</label> <input type="text" maxlength="4" placeholder="123"/> <span data-balloon-length="medium" data-balloon="The 3 or 4-digit number on the back of your card." data-balloon-pos="up">i</span> </div> </div> </div> </div> <div class="button"> <button type="submit"><i class="ion-locked"></i> Confirm and Pay</button> </div> </div> |
CSS Code(style.css) :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 | @import url(https://fonts.googleapis.com/css?family=Lato:400,100,300,700,900); @import url(https://fonts.googleapis.com/css?family=Source+Code+Pro:400,200,300,500,600,700,900); .container { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; height: 100vh; -webkit-box-orient: vertical; -webkit-box-direction: normal; -ms-flex-direction: column; flex-direction: column; } * { box-sizing: border-box; } html { background-color: #f2f2f2; font-family: "Lato", sans-serif; } .price h1 { font-weight: 300; color: #18C2C0; letter-spacing: 2px; } .card { margin-top: 30px; margin-bottom: 30px; width: 520px; height: 400px; box-shadow:7px 7px 14px rgba(0, 0, 0, 0.15); } .card .row { height: 20%; width: 100%; border-bottom: 1.2px solid #292C58; } .card .row:last-child { border: none; } .card .paypal { border-top-left-radius: 10px; border-top-right-radius: 10px; } .card .details { border-bottom-left-radius: 10px; border-bottom-right-radius: 10px; } .card .paypal, .card .credit { background-color: #1E2148; } .card .cardholder, .card .number, .card .details { background-color: #242852; } .paypal .left, .paypal .right, .credit .left, .credit .right { position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .paypal .left, .credit .left { float: left; margin-left: 50px; } .paypal .left label, .credit .left label { margin-left: 10px; font-size: 1rem; cursor: pointer; font-weight: 700; letter-spacing: 0.5px; color: #fff; } .paypal .left input[type=radio], .credit .left input[type=radio] { visibility: hidden; } .paypal .left .radio, .credit .left .radio { position: absolute; top: -2px; left: -20px; border: 3px solid #414365; width: 25px; height: 25px; border-radius: 50%; background-color: #292B52; -webkit-transition: all 0.2s cubic-bezier(0.4, 0, 0.2, 1); transition: all 0.2s cubic-bezier(0.4, 0, 0.2, 1); } .paypal .left .radio::before, .credit .left .radio::before { position: absolute; content: ""; border-radius: 50%; top: 5px; left: 5px; width: 9px; height: 9px; background-color: transparent; -webkit-transition: background-color 0.2s cubic-bezier(0.4, 0, 0.2, 1); transition: background-color 0.2s cubic-bezier(0.4, 0, 0.2, 1); } .paypal .right, .credit .right { float: right; margin-right: 30px; } .paypal .right img, .credit .right img { width: 42px; height: 30px; margin-left: 10px; } input[type=radio]:checked ~ .radio { border: 3px solid #90E1E3; background-color: #18C2C0; } input[type=radio]:checked ~ .radio::before { background-color: #fff; } .cardholder .info, .number .info { position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); margin-left: 40px; } .cardholder .info label, .number .info label { display: inline-block; letter-spacing: 0.5px; color: #8F92C3; width: 100px; } .cardholder .info input, .number .info input { display: inline-block; max-width: 300px; width: 300px; background-color: transparent; font-family: "Source Code Pro"; border: none; outline: none; margin-left: 50px; color: white; } .cardholder .info input::-webkit-input-placeholder, .number .info input::-webkit-input-placeholder { font-family: "Source Code Pro"; color: #444880; } .cardholder .info input::-moz-placeholder, .number .info input::-moz-placeholder { font-family: "Source Code Pro"; color: #444880; } .cardholder .info input:-ms-input-placeholder, .number .info input:-ms-input-placeholder { font-family: "Source Code Pro"; color: #444880; } .cardholder .info input::placeholder, .number .info input::placeholder { font-family: "Source Code Pro"; color: #444880; } #cardnumber, #cardnumber::-webkit-input-placeholder { letter-spacing: 2px; } #cardnumber, #cardnumber::-moz-placeholder { letter-spacing: 2px; } #cardnumber, #cardnumber:-ms-input-placeholder { letter-spacing: 2px; } #cardnumber, #cardnumber::placeholder { letter-spacing: 2px; } .details .left, .details .right { position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .details .left { float: left; padding-left: 40px; width: 50%; } .details .left label { letter-spacing: 0.5px; color: #8F92C3; width: 100px; margin-right: 20px; } .details .left select { font-family: "Source Code Pro"; cursor: pointer; -webkit-appearance: none; -moz-appearance: none; appearance: none; background: transparent; border: none; outline: none; color: #444880; } .details .left span { font-family: "Source Code Pro"; color: #444880; margin: 0 2px; } .details .right { float: right; width: 50%; } .details .right label { margin-right: 20px; color: #8F92C3; } .details .right input { text-align: center; width: 50px; font-family: "Source Code Pro"; cursor: pointer; background: transparent; border: none; outline: none; color: #fff; } .details .right input::-webkit-input-placeholder { font-family: "Source Code Pro"; color: #444880; } .details .right input::-moz-placeholder { font-family: "Source Code Pro"; color: #444880; } .details .right input:-ms-input-placeholder { font-family: "Source Code Pro"; color: #444880; } .details .right input::placeholder { font-family: "Source Code Pro"; color: #444880; } .details .right span { text-align: center; display: inline-block; font-family: "Source Code Pro"; cursor: pointer; margin-left: 50px; color: #18C2C0; width: 24px; height: 24px; border: 2px solid #18C2C0; border-radius: 50%; } .button button { font-size: 1.2rem; font-weight: 400; letter-spacing: 1px; width: 520px; background-color: #18C2C0; border: none; color: #fff; padding: 18px; border-radius: 5px; outline: none; box-shadow:7px 7px 14px rgba(0, 0, 0, 0.15); -webkit-transition: background-color 0.2s cubic-bezier(0.4, 0, 0.2, 1); transition: background-color 0.2s cubic-bezier(0.4, 0, 0.2, 1); } .button button:hover { background-color: #15aeac; } .button button:active { background-color: #139b99; } .button button i { font-size: 1.2rem; margin-right: 5px; } |


 by
by 

Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You obviously know what youre talking about, why waste your intelligence on just posting videos to your weblog when you could be giving us something informative to read?