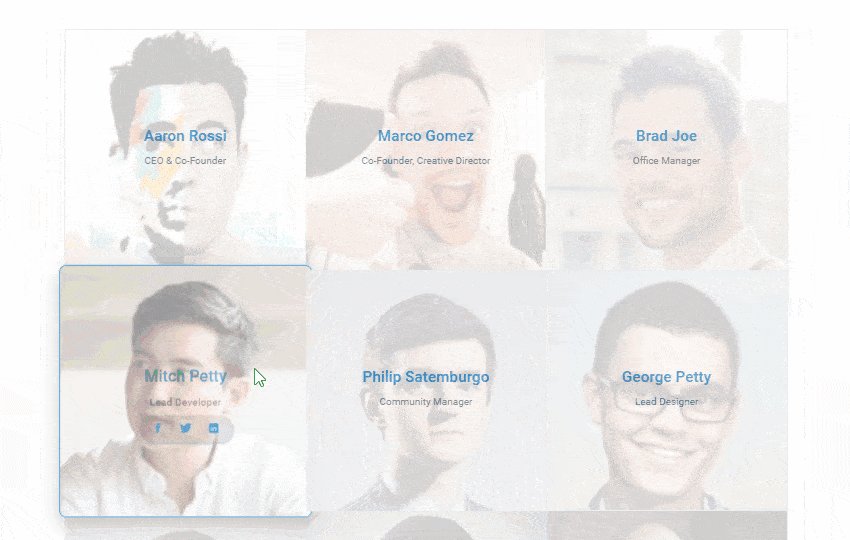
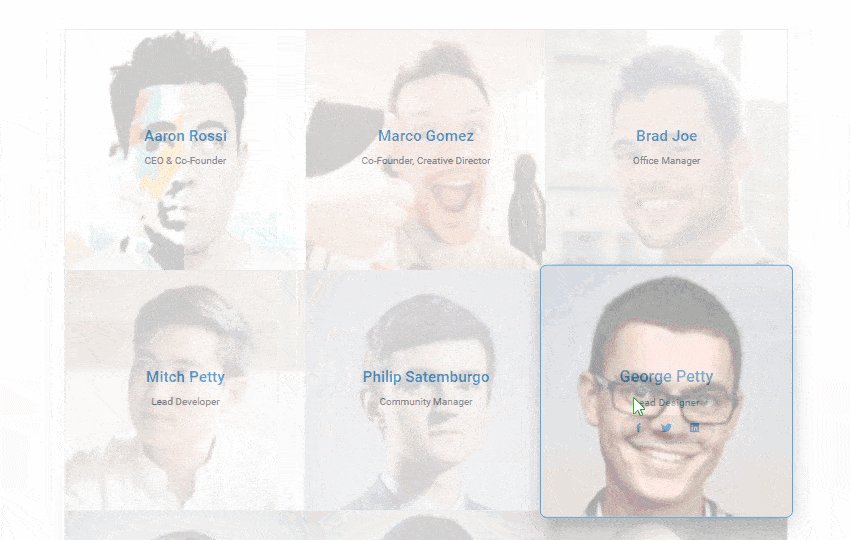
Beautiful UI Grid for Team
Beautiful UI Grid for Team
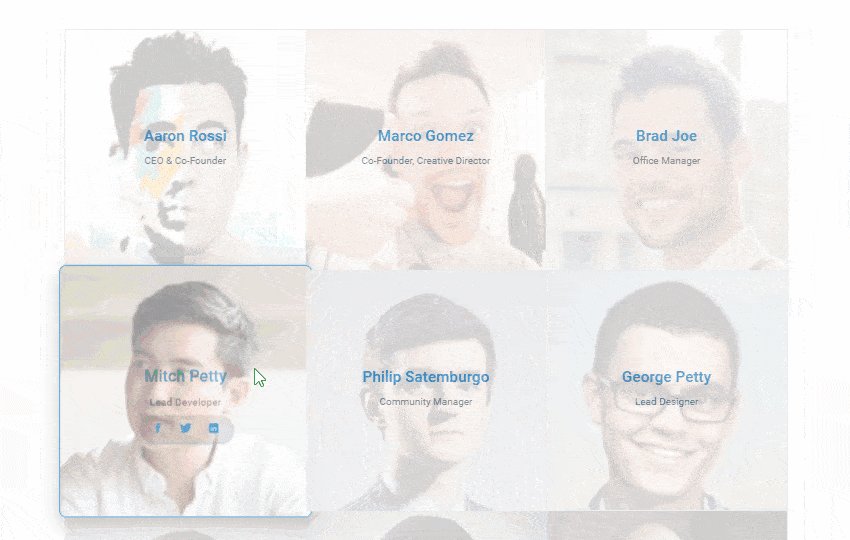
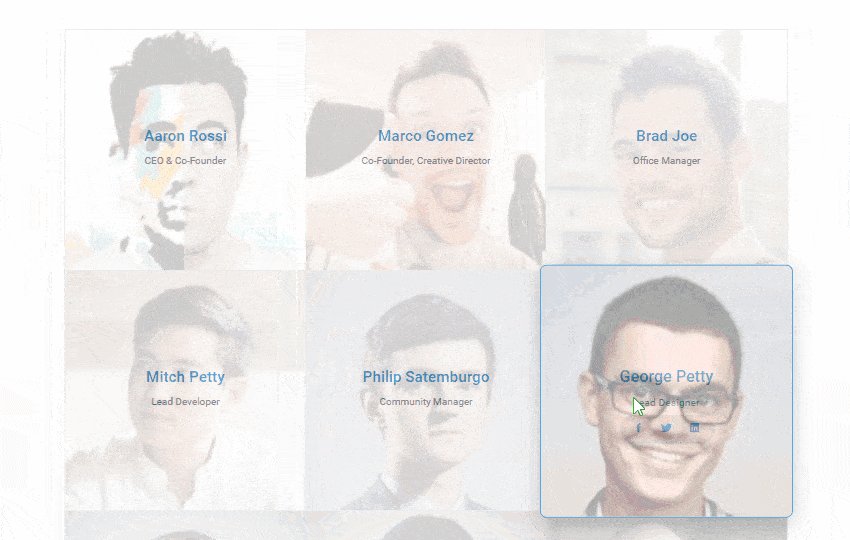
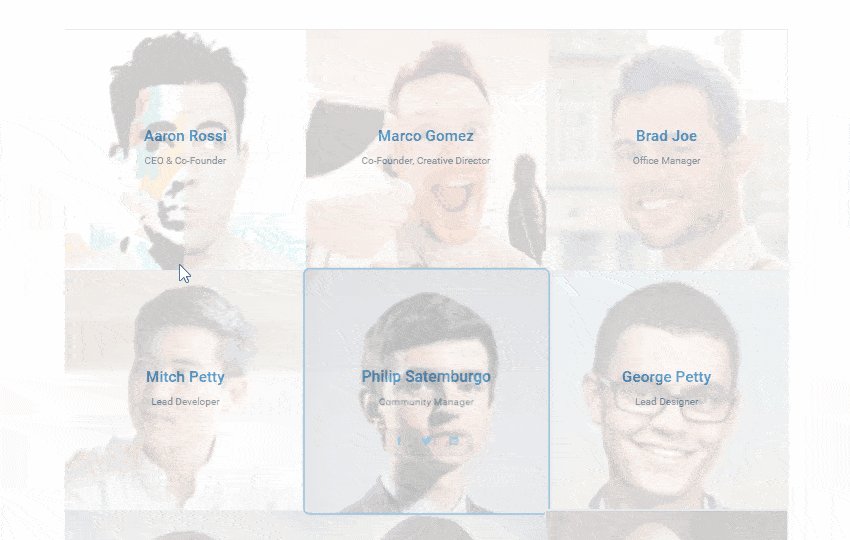
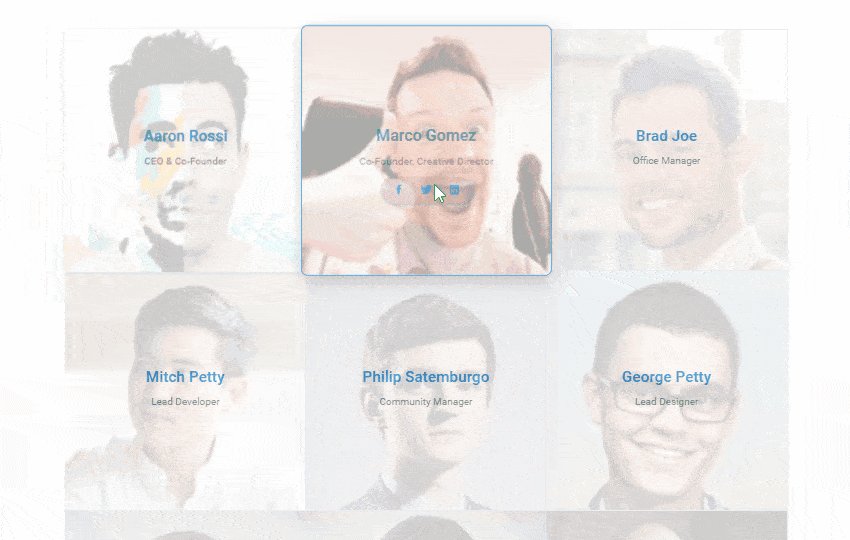
Hello friends I am going to share with you a very Beautiful UI Grid for Team using Pseudo element in css.
You can use this with you team presentation for your website or either you can use it to show your business service that you provides to your clients or customers. Many places you can use it to make your website beauty more enhance. These beautiful image hover effect can be used with image gallery and as a simple hover effect for images or as a block hover effect.
Here you will se how I am using many new css properties like display: flex; flex-direction: row; and word flex-wrap: wrap; . where display: flex; is used by developer to make their multi grid system in row by using property flex-direction: row; that assign a row to grid with same height. It is a very usefull properties in nowdays.
In this post I am using [data-column=”n”] to assign particular css property to a particular grid column by replacing nth child value to grid number.
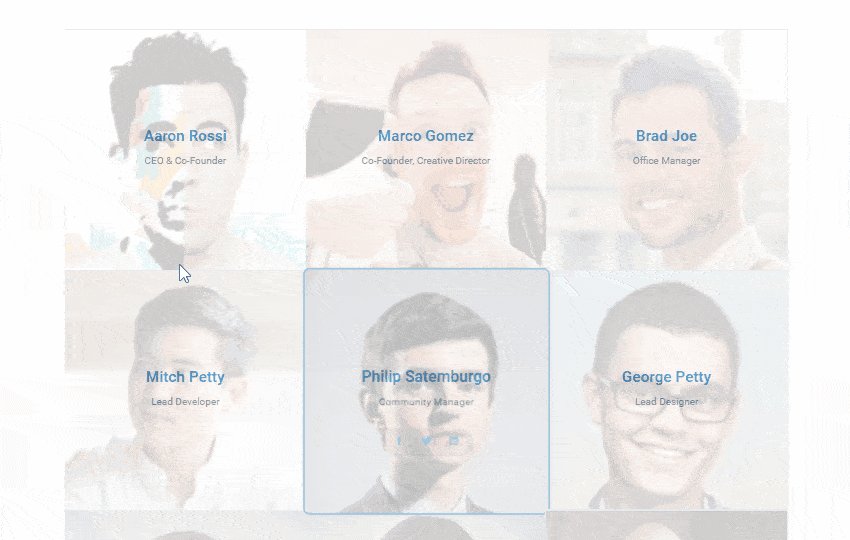
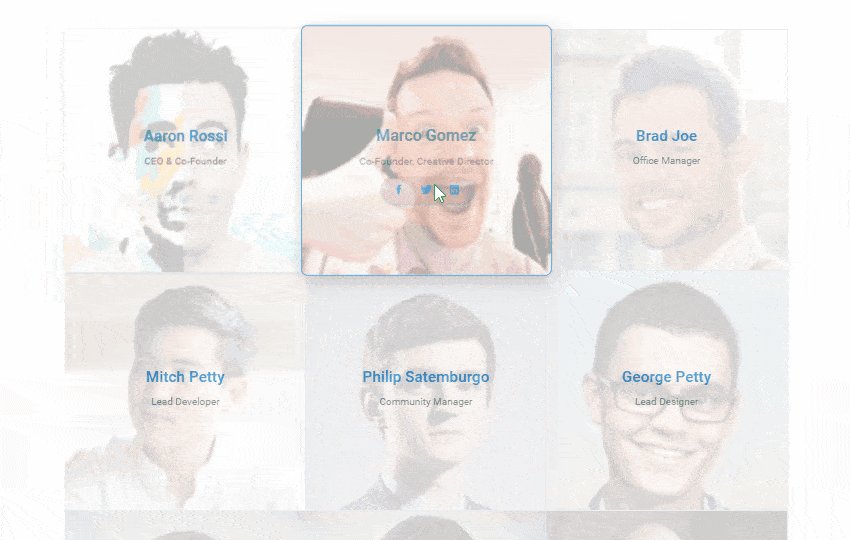
Pseudo element is used to provide various effect on hover like when we hover on it faded image will get more clear and zoom in more and social media icons will appear slowly with transition using transition properties.
Now lets start coding :
HTML Structure:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 | <div class="container"> <div class="at-section"> <div class="at-section__title">The Team</div> </div> <div class="at-grid" data-column="3"> <div class="at-column"> <div class="at-user"> <div class="at-user__avatar"><img src="https://s3.amazonaws.com/uifaces/faces/twitter/adhamdannaway/128.jpg"/></div> <div class="at-user__name">Aaron Rossi</div> <div class="at-user__title">CEO & Co-Founder</div> <ul class="at-social"> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M14 9h3l-.375 3H14v9h-3.89v-9H8V9h2.11V6.984c0-1.312.327-2.304.984-2.976C11.75 3.336 12.844 3 14.375 3H17v3h-1.594c-.594 0-.976.094-1.148.281-.172.188-.258.5-.258.938V9z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M20.875 7.5v.563c0 3.28-1.18 6.257-3.54 8.93C14.978 19.663 11.845 21 7.938 21c-2.5 0-4.812-.687-6.937-2.063.5.063.86.094 1.078.094 2.094 0 3.969-.656 5.625-1.968a4.563 4.563 0 0 1-2.625-.915 4.294 4.294 0 0 1-1.594-2.226c.375.062.657.094.844.094.313 0 .719-.063 1.219-.188-1.031-.219-1.899-.742-2.602-1.57a4.32 4.32 0 0 1-1.054-2.883c.687.328 1.375.516 2.062.516C2.61 9.016 1.938 7.75 1.938 6.094c0-.782.203-1.531.609-2.25 2.406 2.969 5.515 4.547 9.328 4.734-.063-.219-.094-.562-.094-1.031 0-1.281.438-2.36 1.313-3.234C13.969 3.437 15.047 3 16.328 3s2.375.484 3.281 1.453c.938-.156 1.907-.531 2.907-1.125-.313 1.094-.985 1.938-2.016 2.531.969-.093 1.844-.328 2.625-.703-.563.875-1.312 1.656-2.25 2.344z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M19.547 3c.406 0 .75.133 1.031.398.281.266.422.602.422 1.008v15.047c0 .406-.14.766-.422 1.078a1.335 1.335 0 0 1-1.031.469h-15c-.406 0-.766-.156-1.078-.469C3.156 20.22 3 19.86 3 19.453V4.406c0-.406.148-.742.445-1.008C3.742 3.133 4.11 3 4.547 3h15zM8.578 18V9.984H6V18h2.578zM7.36 8.766c.407 0 .743-.133 1.008-.399a1.31 1.31 0 0 0 .399-.96c0-.407-.125-.743-.375-1.009C8.14 6.133 7.813 6 7.406 6c-.406 0-.742.133-1.008.398C6.133 6.664 6 7 6 7.406c0 .375.125.696.375.961.25.266.578.399.984.399zM18 18v-4.688c0-1.156-.273-2.03-.82-2.624-.547-.594-1.258-.891-2.133-.891-.938 0-1.719.437-2.344 1.312V9.984h-2.578V18h2.578v-4.547c0-.312.031-.531.094-.656.25-.625.687-.938 1.312-.938.875 0 1.313.578 1.313 1.735V18H18z" fill-rule="evenodd"></path> </svg></a></li> </ul> </div> </div> <div class="at-column"> <div class="at-user"> <div class="at-user__avatar"><img src="https://s3.amazonaws.com/uifaces/faces/twitter/rem/128.jpg"/></div> <div class="at-user__name">Marco Gomez</div> <div class="at-user__title">Co-Founder, Creative Director</div> <ul class="at-social"> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M14 9h3l-.375 3H14v9h-3.89v-9H8V9h2.11V6.984c0-1.312.327-2.304.984-2.976C11.75 3.336 12.844 3 14.375 3H17v3h-1.594c-.594 0-.976.094-1.148.281-.172.188-.258.5-.258.938V9z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M20.875 7.5v.563c0 3.28-1.18 6.257-3.54 8.93C14.978 19.663 11.845 21 7.938 21c-2.5 0-4.812-.687-6.937-2.063.5.063.86.094 1.078.094 2.094 0 3.969-.656 5.625-1.968a4.563 4.563 0 0 1-2.625-.915 4.294 4.294 0 0 1-1.594-2.226c.375.062.657.094.844.094.313 0 .719-.063 1.219-.188-1.031-.219-1.899-.742-2.602-1.57a4.32 4.32 0 0 1-1.054-2.883c.687.328 1.375.516 2.062.516C2.61 9.016 1.938 7.75 1.938 6.094c0-.782.203-1.531.609-2.25 2.406 2.969 5.515 4.547 9.328 4.734-.063-.219-.094-.562-.094-1.031 0-1.281.438-2.36 1.313-3.234C13.969 3.437 15.047 3 16.328 3s2.375.484 3.281 1.453c.938-.156 1.907-.531 2.907-1.125-.313 1.094-.985 1.938-2.016 2.531.969-.093 1.844-.328 2.625-.703-.563.875-1.312 1.656-2.25 2.344z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M19.547 3c.406 0 .75.133 1.031.398.281.266.422.602.422 1.008v15.047c0 .406-.14.766-.422 1.078a1.335 1.335 0 0 1-1.031.469h-15c-.406 0-.766-.156-1.078-.469C3.156 20.22 3 19.86 3 19.453V4.406c0-.406.148-.742.445-1.008C3.742 3.133 4.11 3 4.547 3h15zM8.578 18V9.984H6V18h2.578zM7.36 8.766c.407 0 .743-.133 1.008-.399a1.31 1.31 0 0 0 .399-.96c0-.407-.125-.743-.375-1.009C8.14 6.133 7.813 6 7.406 6c-.406 0-.742.133-1.008.398C6.133 6.664 6 7 6 7.406c0 .375.125.696.375.961.25.266.578.399.984.399zM18 18v-4.688c0-1.156-.273-2.03-.82-2.624-.547-.594-1.258-.891-2.133-.891-.938 0-1.719.437-2.344 1.312V9.984h-2.578V18h2.578v-4.547c0-.312.031-.531.094-.656.25-.625.687-.938 1.312-.938.875 0 1.313.578 1.313 1.735V18H18z" fill-rule="evenodd"></path> </svg></a></li> </ul> </div> </div> <div class="at-column"> <div class="at-user"> <div class="at-user__avatar"><img src="https://s3.amazonaws.com/uifaces/faces/twitter/boheme/128.jpg"/></div> <div class="at-user__name">Brad Joe</div> <div class="at-user__title">Office Manager</div> <ul class="at-social"> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M14 9h3l-.375 3H14v9h-3.89v-9H8V9h2.11V6.984c0-1.312.327-2.304.984-2.976C11.75 3.336 12.844 3 14.375 3H17v3h-1.594c-.594 0-.976.094-1.148.281-.172.188-.258.5-.258.938V9z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M20.875 7.5v.563c0 3.28-1.18 6.257-3.54 8.93C14.978 19.663 11.845 21 7.938 21c-2.5 0-4.812-.687-6.937-2.063.5.063.86.094 1.078.094 2.094 0 3.969-.656 5.625-1.968a4.563 4.563 0 0 1-2.625-.915 4.294 4.294 0 0 1-1.594-2.226c.375.062.657.094.844.094.313 0 .719-.063 1.219-.188-1.031-.219-1.899-.742-2.602-1.57a4.32 4.32 0 0 1-1.054-2.883c.687.328 1.375.516 2.062.516C2.61 9.016 1.938 7.75 1.938 6.094c0-.782.203-1.531.609-2.25 2.406 2.969 5.515 4.547 9.328 4.734-.063-.219-.094-.562-.094-1.031 0-1.281.438-2.36 1.313-3.234C13.969 3.437 15.047 3 16.328 3s2.375.484 3.281 1.453c.938-.156 1.907-.531 2.907-1.125-.313 1.094-.985 1.938-2.016 2.531.969-.093 1.844-.328 2.625-.703-.563.875-1.312 1.656-2.25 2.344z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M19.547 3c.406 0 .75.133 1.031.398.281.266.422.602.422 1.008v15.047c0 .406-.14.766-.422 1.078a1.335 1.335 0 0 1-1.031.469h-15c-.406 0-.766-.156-1.078-.469C3.156 20.22 3 19.86 3 19.453V4.406c0-.406.148-.742.445-1.008C3.742 3.133 4.11 3 4.547 3h15zM8.578 18V9.984H6V18h2.578zM7.36 8.766c.407 0 .743-.133 1.008-.399a1.31 1.31 0 0 0 .399-.96c0-.407-.125-.743-.375-1.009C8.14 6.133 7.813 6 7.406 6c-.406 0-.742.133-1.008.398C6.133 6.664 6 7 6 7.406c0 .375.125.696.375.961.25.266.578.399.984.399zM18 18v-4.688c0-1.156-.273-2.03-.82-2.624-.547-.594-1.258-.891-2.133-.891-.938 0-1.719.437-2.344 1.312V9.984h-2.578V18h2.578v-4.547c0-.312.031-.531.094-.656.25-.625.687-.938 1.312-.938.875 0 1.313.578 1.313 1.735V18H18z" fill-rule="evenodd"></path> </svg></a></li> </ul> </div> </div> <div class="at-column"> <div class="at-user"> <div class="at-user__avatar"><img src="https://s3.amazonaws.com/uifaces/faces/twitter/ok/128.jpg"/></div> <div class="at-user__name">Mitch Petty</div> <div class="at-user__title">Lead Developer</div> <ul class="at-social"> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M14 9h3l-.375 3H14v9h-3.89v-9H8V9h2.11V6.984c0-1.312.327-2.304.984-2.976C11.75 3.336 12.844 3 14.375 3H17v3h-1.594c-.594 0-.976.094-1.148.281-.172.188-.258.5-.258.938V9z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M20.875 7.5v.563c0 3.28-1.18 6.257-3.54 8.93C14.978 19.663 11.845 21 7.938 21c-2.5 0-4.812-.687-6.937-2.063.5.063.86.094 1.078.094 2.094 0 3.969-.656 5.625-1.968a4.563 4.563 0 0 1-2.625-.915 4.294 4.294 0 0 1-1.594-2.226c.375.062.657.094.844.094.313 0 .719-.063 1.219-.188-1.031-.219-1.899-.742-2.602-1.57a4.32 4.32 0 0 1-1.054-2.883c.687.328 1.375.516 2.062.516C2.61 9.016 1.938 7.75 1.938 6.094c0-.782.203-1.531.609-2.25 2.406 2.969 5.515 4.547 9.328 4.734-.063-.219-.094-.562-.094-1.031 0-1.281.438-2.36 1.313-3.234C13.969 3.437 15.047 3 16.328 3s2.375.484 3.281 1.453c.938-.156 1.907-.531 2.907-1.125-.313 1.094-.985 1.938-2.016 2.531.969-.093 1.844-.328 2.625-.703-.563.875-1.312 1.656-2.25 2.344z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M19.547 3c.406 0 .75.133 1.031.398.281.266.422.602.422 1.008v15.047c0 .406-.14.766-.422 1.078a1.335 1.335 0 0 1-1.031.469h-15c-.406 0-.766-.156-1.078-.469C3.156 20.22 3 19.86 3 19.453V4.406c0-.406.148-.742.445-1.008C3.742 3.133 4.11 3 4.547 3h15zM8.578 18V9.984H6V18h2.578zM7.36 8.766c.407 0 .743-.133 1.008-.399a1.31 1.31 0 0 0 .399-.96c0-.407-.125-.743-.375-1.009C8.14 6.133 7.813 6 7.406 6c-.406 0-.742.133-1.008.398C6.133 6.664 6 7 6 7.406c0 .375.125.696.375.961.25.266.578.399.984.399zM18 18v-4.688c0-1.156-.273-2.03-.82-2.624-.547-.594-1.258-.891-2.133-.891-.938 0-1.719.437-2.344 1.312V9.984h-2.578V18h2.578v-4.547c0-.312.031-.531.094-.656.25-.625.687-.938 1.312-.938.875 0 1.313.578 1.313 1.735V18H18z" fill-rule="evenodd"></path> </svg></a></li> </ul> </div> </div> <div class="at-column"> <div class="at-user"> <div class="at-user__avatar"><img src="https://s3.amazonaws.com/uifaces/faces/twitter/jsa/128.jpg"/></div> <div class="at-user__name">Philip Satemburgo</div> <div class="at-user__title">Community Manager</div> <ul class="at-social"> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M14 9h3l-.375 3H14v9h-3.89v-9H8V9h2.11V6.984c0-1.312.327-2.304.984-2.976C11.75 3.336 12.844 3 14.375 3H17v3h-1.594c-.594 0-.976.094-1.148.281-.172.188-.258.5-.258.938V9z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M20.875 7.5v.563c0 3.28-1.18 6.257-3.54 8.93C14.978 19.663 11.845 21 7.938 21c-2.5 0-4.812-.687-6.937-2.063.5.063.86.094 1.078.094 2.094 0 3.969-.656 5.625-1.968a4.563 4.563 0 0 1-2.625-.915 4.294 4.294 0 0 1-1.594-2.226c.375.062.657.094.844.094.313 0 .719-.063 1.219-.188-1.031-.219-1.899-.742-2.602-1.57a4.32 4.32 0 0 1-1.054-2.883c.687.328 1.375.516 2.062.516C2.61 9.016 1.938 7.75 1.938 6.094c0-.782.203-1.531.609-2.25 2.406 2.969 5.515 4.547 9.328 4.734-.063-.219-.094-.562-.094-1.031 0-1.281.438-2.36 1.313-3.234C13.969 3.437 15.047 3 16.328 3s2.375.484 3.281 1.453c.938-.156 1.907-.531 2.907-1.125-.313 1.094-.985 1.938-2.016 2.531.969-.093 1.844-.328 2.625-.703-.563.875-1.312 1.656-2.25 2.344z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M19.547 3c.406 0 .75.133 1.031.398.281.266.422.602.422 1.008v15.047c0 .406-.14.766-.422 1.078a1.335 1.335 0 0 1-1.031.469h-15c-.406 0-.766-.156-1.078-.469C3.156 20.22 3 19.86 3 19.453V4.406c0-.406.148-.742.445-1.008C3.742 3.133 4.11 3 4.547 3h15zM8.578 18V9.984H6V18h2.578zM7.36 8.766c.407 0 .743-.133 1.008-.399a1.31 1.31 0 0 0 .399-.96c0-.407-.125-.743-.375-1.009C8.14 6.133 7.813 6 7.406 6c-.406 0-.742.133-1.008.398C6.133 6.664 6 7 6 7.406c0 .375.125.696.375.961.25.266.578.399.984.399zM18 18v-4.688c0-1.156-.273-2.03-.82-2.624-.547-.594-1.258-.891-2.133-.891-.938 0-1.719.437-2.344 1.312V9.984h-2.578V18h2.578v-4.547c0-.312.031-.531.094-.656.25-.625.687-.938 1.312-.938.875 0 1.313.578 1.313 1.735V18H18z" fill-rule="evenodd"></path> </svg></a></li> </ul> </div> </div> <div class="at-column"> <div class="at-user"> <div class="at-user__avatar"><img src="https://s3.amazonaws.com/uifaces/faces/twitter/marcogomes/128.jpg"/></div> <div class="at-user__name">George Petty</div> <div class="at-user__title">Lead Designer</div> <ul class="at-social"> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M14 9h3l-.375 3H14v9h-3.89v-9H8V9h2.11V6.984c0-1.312.327-2.304.984-2.976C11.75 3.336 12.844 3 14.375 3H17v3h-1.594c-.594 0-.976.094-1.148.281-.172.188-.258.5-.258.938V9z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M20.875 7.5v.563c0 3.28-1.18 6.257-3.54 8.93C14.978 19.663 11.845 21 7.938 21c-2.5 0-4.812-.687-6.937-2.063.5.063.86.094 1.078.094 2.094 0 3.969-.656 5.625-1.968a4.563 4.563 0 0 1-2.625-.915 4.294 4.294 0 0 1-1.594-2.226c.375.062.657.094.844.094.313 0 .719-.063 1.219-.188-1.031-.219-1.899-.742-2.602-1.57a4.32 4.32 0 0 1-1.054-2.883c.687.328 1.375.516 2.062.516C2.61 9.016 1.938 7.75 1.938 6.094c0-.782.203-1.531.609-2.25 2.406 2.969 5.515 4.547 9.328 4.734-.063-.219-.094-.562-.094-1.031 0-1.281.438-2.36 1.313-3.234C13.969 3.437 15.047 3 16.328 3s2.375.484 3.281 1.453c.938-.156 1.907-.531 2.907-1.125-.313 1.094-.985 1.938-2.016 2.531.969-.093 1.844-.328 2.625-.703-.563.875-1.312 1.656-2.25 2.344z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M19.547 3c.406 0 .75.133 1.031.398.281.266.422.602.422 1.008v15.047c0 .406-.14.766-.422 1.078a1.335 1.335 0 0 1-1.031.469h-15c-.406 0-.766-.156-1.078-.469C3.156 20.22 3 19.86 3 19.453V4.406c0-.406.148-.742.445-1.008C3.742 3.133 4.11 3 4.547 3h15zM8.578 18V9.984H6V18h2.578zM7.36 8.766c.407 0 .743-.133 1.008-.399a1.31 1.31 0 0 0 .399-.96c0-.407-.125-.743-.375-1.009C8.14 6.133 7.813 6 7.406 6c-.406 0-.742.133-1.008.398C6.133 6.664 6 7 6 7.406c0 .375.125.696.375.961.25.266.578.399.984.399zM18 18v-4.688c0-1.156-.273-2.03-.82-2.624-.547-.594-1.258-.891-2.133-.891-.938 0-1.719.437-2.344 1.312V9.984h-2.578V18h2.578v-4.547c0-.312.031-.531.094-.656.25-.625.687-.938 1.312-.938.875 0 1.313.578 1.313 1.735V18H18z" fill-rule="evenodd"></path> </svg></a></li> </ul> </div> </div> <div class="at-column"> <div class="at-user"> <div class="at-user__avatar"><img src="https://s3.amazonaws.com/uifaces/faces/twitter/dancounsell/128.jpg"/></div> <div class="at-user__name">Petty Rossi</div> <div class="at-user__title">Brand Designer</div> <ul class="at-social"> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M14 9h3l-.375 3H14v9h-3.89v-9H8V9h2.11V6.984c0-1.312.327-2.304.984-2.976C11.75 3.336 12.844 3 14.375 3H17v3h-1.594c-.594 0-.976.094-1.148.281-.172.188-.258.5-.258.938V9z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M20.875 7.5v.563c0 3.28-1.18 6.257-3.54 8.93C14.978 19.663 11.845 21 7.938 21c-2.5 0-4.812-.687-6.937-2.063.5.063.86.094 1.078.094 2.094 0 3.969-.656 5.625-1.968a4.563 4.563 0 0 1-2.625-.915 4.294 4.294 0 0 1-1.594-2.226c.375.062.657.094.844.094.313 0 .719-.063 1.219-.188-1.031-.219-1.899-.742-2.602-1.57a4.32 4.32 0 0 1-1.054-2.883c.687.328 1.375.516 2.062.516C2.61 9.016 1.938 7.75 1.938 6.094c0-.782.203-1.531.609-2.25 2.406 2.969 5.515 4.547 9.328 4.734-.063-.219-.094-.562-.094-1.031 0-1.281.438-2.36 1.313-3.234C13.969 3.437 15.047 3 16.328 3s2.375.484 3.281 1.453c.938-.156 1.907-.531 2.907-1.125-.313 1.094-.985 1.938-2.016 2.531.969-.093 1.844-.328 2.625-.703-.563.875-1.312 1.656-2.25 2.344z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M19.547 3c.406 0 .75.133 1.031.398.281.266.422.602.422 1.008v15.047c0 .406-.14.766-.422 1.078a1.335 1.335 0 0 1-1.031.469h-15c-.406 0-.766-.156-1.078-.469C3.156 20.22 3 19.86 3 19.453V4.406c0-.406.148-.742.445-1.008C3.742 3.133 4.11 3 4.547 3h15zM8.578 18V9.984H6V18h2.578zM7.36 8.766c.407 0 .743-.133 1.008-.399a1.31 1.31 0 0 0 .399-.96c0-.407-.125-.743-.375-1.009C8.14 6.133 7.813 6 7.406 6c-.406 0-.742.133-1.008.398C6.133 6.664 6 7 6 7.406c0 .375.125.696.375.961.25.266.578.399.984.399zM18 18v-4.688c0-1.156-.273-2.03-.82-2.624-.547-.594-1.258-.891-2.133-.891-.938 0-1.719.437-2.344 1.312V9.984h-2.578V18h2.578v-4.547c0-.312.031-.531.094-.656.25-.625.687-.938 1.312-.938.875 0 1.313.578 1.313 1.735V18H18z" fill-rule="evenodd"></path> </svg></a></li> </ul> </div> </div> <div class="at-column"> <div class="at-user"> <div class="at-user__avatar"><img src="https://s3.amazonaws.com/uifaces/faces/twitter/kolage/128.jpg"/></div> <div class="at-user__name">Mitch Rossi</div> <div class="at-user__title">New Business</div> <ul class="at-social"> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M14 9h3l-.375 3H14v9h-3.89v-9H8V9h2.11V6.984c0-1.312.327-2.304.984-2.976C11.75 3.336 12.844 3 14.375 3H17v3h-1.594c-.594 0-.976.094-1.148.281-.172.188-.258.5-.258.938V9z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M20.875 7.5v.563c0 3.28-1.18 6.257-3.54 8.93C14.978 19.663 11.845 21 7.938 21c-2.5 0-4.812-.687-6.937-2.063.5.063.86.094 1.078.094 2.094 0 3.969-.656 5.625-1.968a4.563 4.563 0 0 1-2.625-.915 4.294 4.294 0 0 1-1.594-2.226c.375.062.657.094.844.094.313 0 .719-.063 1.219-.188-1.031-.219-1.899-.742-2.602-1.57a4.32 4.32 0 0 1-1.054-2.883c.687.328 1.375.516 2.062.516C2.61 9.016 1.938 7.75 1.938 6.094c0-.782.203-1.531.609-2.25 2.406 2.969 5.515 4.547 9.328 4.734-.063-.219-.094-.562-.094-1.031 0-1.281.438-2.36 1.313-3.234C13.969 3.437 15.047 3 16.328 3s2.375.484 3.281 1.453c.938-.156 1.907-.531 2.907-1.125-.313 1.094-.985 1.938-2.016 2.531.969-.093 1.844-.328 2.625-.703-.563.875-1.312 1.656-2.25 2.344z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M19.547 3c.406 0 .75.133 1.031.398.281.266.422.602.422 1.008v15.047c0 .406-.14.766-.422 1.078a1.335 1.335 0 0 1-1.031.469h-15c-.406 0-.766-.156-1.078-.469C3.156 20.22 3 19.86 3 19.453V4.406c0-.406.148-.742.445-1.008C3.742 3.133 4.11 3 4.547 3h15zM8.578 18V9.984H6V18h2.578zM7.36 8.766c.407 0 .743-.133 1.008-.399a1.31 1.31 0 0 0 .399-.96c0-.407-.125-.743-.375-1.009C8.14 6.133 7.813 6 7.406 6c-.406 0-.742.133-1.008.398C6.133 6.664 6 7 6 7.406c0 .375.125.696.375.961.25.266.578.399.984.399zM18 18v-4.688c0-1.156-.273-2.03-.82-2.624-.547-.594-1.258-.891-2.133-.891-.938 0-1.719.437-2.344 1.312V9.984h-2.578V18h2.578v-4.547c0-.312.031-.531.094-.656.25-.625.687-.938 1.312-.938.875 0 1.313.578 1.313 1.735V18H18z" fill-rule="evenodd"></path> </svg></a></li> </ul> </div> </div> <div class="at-column"> <div class="at-user"> <div class="at-user__avatar"><img src="https://s3.amazonaws.com/uifaces/faces/twitter/tonychester/128.jpg"/></div> <div class="at-user__name">George Mitch</div> <div class="at-user__title">UX Designer</div> <ul class="at-social"> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M14 9h3l-.375 3H14v9h-3.89v-9H8V9h2.11V6.984c0-1.312.327-2.304.984-2.976C11.75 3.336 12.844 3 14.375 3H17v3h-1.594c-.594 0-.976.094-1.148.281-.172.188-.258.5-.258.938V9z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M20.875 7.5v.563c0 3.28-1.18 6.257-3.54 8.93C14.978 19.663 11.845 21 7.938 21c-2.5 0-4.812-.687-6.937-2.063.5.063.86.094 1.078.094 2.094 0 3.969-.656 5.625-1.968a4.563 4.563 0 0 1-2.625-.915 4.294 4.294 0 0 1-1.594-2.226c.375.062.657.094.844.094.313 0 .719-.063 1.219-.188-1.031-.219-1.899-.742-2.602-1.57a4.32 4.32 0 0 1-1.054-2.883c.687.328 1.375.516 2.062.516C2.61 9.016 1.938 7.75 1.938 6.094c0-.782.203-1.531.609-2.25 2.406 2.969 5.515 4.547 9.328 4.734-.063-.219-.094-.562-.094-1.031 0-1.281.438-2.36 1.313-3.234C13.969 3.437 15.047 3 16.328 3s2.375.484 3.281 1.453c.938-.156 1.907-.531 2.907-1.125-.313 1.094-.985 1.938-2.016 2.531.969-.093 1.844-.328 2.625-.703-.563.875-1.312 1.656-2.25 2.344z" fill-rule="evenodd"></path> </svg></a></li> <li class="at-social__item"><a href=""> <svg viewBox="0 0 24 24" width="18" height="18" xmlns="http://www.w3.org/2000/svg"> <path d="M19.547 3c.406 0 .75.133 1.031.398.281.266.422.602.422 1.008v15.047c0 .406-.14.766-.422 1.078a1.335 1.335 0 0 1-1.031.469h-15c-.406 0-.766-.156-1.078-.469C3.156 20.22 3 19.86 3 19.453V4.406c0-.406.148-.742.445-1.008C3.742 3.133 4.11 3 4.547 3h15zM8.578 18V9.984H6V18h2.578zM7.36 8.766c.407 0 .743-.133 1.008-.399a1.31 1.31 0 0 0 .399-.96c0-.407-.125-.743-.375-1.009C8.14 6.133 7.813 6 7.406 6c-.406 0-.742.133-1.008.398C6.133 6.664 6 7 6 7.406c0 .375.125.696.375.961.25.266.578.399.984.399zM18 18v-4.688c0-1.156-.273-2.03-.82-2.624-.547-.594-1.258-.891-2.133-.891-.938 0-1.719.437-2.344 1.312V9.984h-2.578V18h2.578v-4.547c0-.312.031-.531.094-.656.25-.625.687-.938 1.312-.938.875 0 1.313.578 1.313 1.735V18H18z" fill-rule="evenodd"></path> </svg></a></li> </ul> </div> </div> </div> </div> |
Stylesheet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 | .at-section__title { margin: 0 0 70px; color: #000; font-family: 'Roboto', sans-serif; font-size: 3.5rem; font-weight: 300; line-height: 2.625rem; text-align: center; } .at-grid { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-orient: horizontal; -webkit-box-direction: normal; -ms-flex-direction: row; flex-direction: row; -ms-flex-wrap: wrap; flex-wrap: wrap; background: #FFF; border: 1px solid #E2E9ED; } .at-grid[data-column="1"] .at-column { width: 100%; max-width: 100%; min-width: 100%; -ms-flex-preferred-size: 100%; flex-basis: 100%; } .at-grid[data-column="2"] .at-column { width: 50%; max-width: 50%; min-width: 50%; -ms-flex-preferred-size: 50%; flex-basis: 50%; } .at-grid[data-column="3"] .at-column { width: 33.33333%; max-width: 33.33333%; min-width: 33.33333%; -ms-flex-preferred-size: 33.33333%; flex-basis: 33.33333%; } .at-grid[data-column="4"] .at-column { width: 25%; max-width: 25%; min-width: 25%; -ms-flex-preferred-size: 25%; flex-basis: 25%; } .at-grid[data-column="5"] .at-column { width: 20%; max-width: 20%; min-width: 20%; -ms-flex-preferred-size: 20%; flex-basis: 20%; } .at-grid[data-column="6"] .at-column { width: 16.66667%; max-width: 16.66667%; min-width: 16.66667%; -ms-flex-preferred-size: 16.66667%; flex-basis: 16.66667%; } .at-grid[data-column="7"] .at-column { width: 14.28571%; max-width: 14.28571%; min-width: 14.28571%; -ms-flex-preferred-size: 14.28571%; flex-basis: 14.28571%; } .at-grid[data-column="8"] .at-column { width: 12.5%; max-width: 12.5%; min-width: 12.5%; -ms-flex-preferred-size: 12.5%; flex-basis: 12.5%; } .at-grid[data-column="9"] .at-column { width: 11.11111%; max-width: 11.11111%; min-width: 11.11111%; -ms-flex-preferred-size: 11.11111%; flex-basis: 11.11111%; } .at-column { z-index: 0; border-radius:0; border:none; position: relative; background: #FFF; box-shadow: 0 0 0 1px #E2E9ED; padding: 10px; box-sizing: border-box; -webkit-transition: box-shadow 0.2s ease, z-index 0s 0.2s ease, -webkit-transform 0.2s ease; transition: box-shadow 0.2s ease, z-index 0s 0.2s ease, -webkit-transform 0.2s ease; transition: box-shadow 0.2s ease, transform 0.2s ease, z-index 0s 0.2s ease; transition: box-shadow 0.2s ease, transform 0.2s ease, z-index 0s 0.2s ease, -webkit-transform 0.2s ease; } .at-column:before { content: ""; display: block; padding-top: 100%; } .at-column:hover { z-index: 1; border-radius:10px; border:1px solid #3498DB; box-shadow: 0 8px 50px rgba(0, 0, 0, 0.2); -webkit-transform: scale(1.05); transform: scale(1.05); -webkit-transition: box-shadow 0.2s ease, z-index 0s 0s ease, -webkit-transform 0.2s ease; transition: box-shadow 0.2s ease, z-index 0s 0s ease, -webkit-transform 0.2s ease; transition: box-shadow 0.2s ease, transform 0.2s ease, z-index 0s 0s ease; transition: box-shadow 0.2s ease, transform 0.2s ease, z-index 0s 0s ease, -webkit-transform 0.2s ease; } .at-column:hover .at-user__avatar img {opacity:0.4; transition: opacity 0.2s ease;border-radius:10px;} @media (max-width: 800px) { .at-column { width: 50% !important; max-width: 50% !important; min-width: 50% !important; -ms-flex-preferred-size: 50% !important; flex-basis: 50% !important; } } @media (max-width: 600px) { .at-column { width: 100% !important; max-width: 100% !important; min-width: 100% !important; -ms-flex-preferred-size: 100% !important; flex-basis: 100% !important; } } .at-user { position: absolute; top: 0; left: 0; width: 100%; -webkit-transform: translate(0, 0); transform: translate(0, 0); text-align: center; } .at-user__avatar { width: 100%; height: 100%; border-radius: 100%; margin: 50% auto -43px; overflow: hidden; } .at-user__avatar img { display: block; width: 100%; max-width: 100%; opacity:0.2; position:absolute; top:0; left:0; right:0; bottom:0; height:auto; } .at-user__name { color: #3498DB; font-family: 'Roboto', sans-serif; font-size: 1.5rem; font-weight: 500; line-height: 2.625rem; } .at-user__title { color: #6F808A; font-family: 'Roboto', sans-serif; font-size: 0.975rem; line-height: 2.375rem; } .at-social { margin: 25px auto 0px; opacity: 0; clear: both; width: 139px; background-color: rgba(0,0,0,0.1); padding: 10px 0; border-radius: 25px; -webkit-transition: margin 0.2s ease, opacity 0.2s ease; transition: margin 0.2s ease, opacity 0.2s ease; box-shadow:2px 2px 3px rgba(52,152,219,0.4); } .at-column:hover .at-social { opacity: 1; margin: 0px auto 0px; } .at-social__item { display: inline-block; margin: 0 10px; } .at-social__item a { display: block; cursor:pointer; } .at-social__item svg { fill: #3498DB; display: block; height: 18px; -webkit-transition: fill 0.2s ease; transition: fill 0.2s ease; } .at-social__item svg:hover { fill: #3498DB; } body { background: #FFF; font-family: 'Roboto', sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .container { max-width: 1170px; width: 100%; margin: 100px auto; padding: 0 20px; box-sizing: border-box; -webkit-transform-origin: top center; transform-origin: top center; -webkit-transform: scale(0.8); transform: scale(0.8); } |


 by
by  Beautiful UI Grid for Team
Beautiful UI Grid for Team