Bootstrap date picker in material design | material design date picker | bootstrap calendar in material design | bootstrap calendar
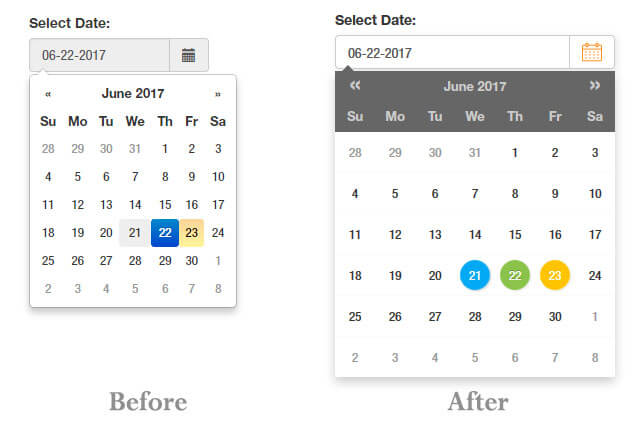
Here I am going to share with you a article about how to make bootstrap date picker a fancy materialize date picker. This material design updated date picker will make your website more fancy look when you will use it this bootstrap date picker in material design in place of default bootstrap date picker.
How to convert bootstrap date picker into bootstrap material date picker :
You have to modify few js and css file .
I am going to modify bootstrap-datepicker.js and bootstrap-datepicker.css.
Now lets talk about modification. After briefing you about modification I will let you go throw a demo of bootstrap datepicker in material design and it code in zip format you can download it.
Now I am going to revel change made in bootstrap-datepicker.js file:
In uncompressed bootstrap-datepicker.js file in line number 785 I have inserted a <div> inside td tag so that I can feel free to customize on div to make it rounded circle and to make several change is view as you will see in demo.
JS after before edit : you can see the changes In code given below to observe changes made by me.
Js Line Without Change :
<td class="'+clsName.join(' ')+'"' + (tooltip ? ' title="'+tooltip+'"' : '') + '>'' + prevMonth.getUTCDate() + '</td>Js Line With changes :
<td class="'+clsName.join(' ')+'"' + (tooltip ? ' title="'+tooltip+'"' : '') + '>'+'<div>' + prevMonth.getUTCDate() + '</div>' + '</td>In CSS I have made several UI Enhancement to materialize this bootstrap date picker as you can see in the image given below :
How to Use it:
Add html code as given below where you want to show bootstrap datepicker in your website.
HTML code :
<label>Select Date: </label>
<div id="datepicker" class="input-group date" data-date-format="mm-dd-yyyy">
<input class="form-control custom-input" type="text" />
<span class="input-group-addon bg-white"><img src="image/wall-calendar-with-lines.svg" height="20" width="20"></span>
</div>Add Stylesheet that are required for bootstrap datepicker. Add this stylesheet before </head> tag in your website.
CSS Code :
<link rel='stylesheet prefetch' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<link rel='stylesheet prefetch' href='css/bootstrap-datepicker.css'>
<link rel="stylesheet" href="css/style.css">Finally add these js file before body tag close
Js Code :
<script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script> <script src='js/bootstrap-datepicker.js'></script> <script src="js/index.js"></script>


 by
by