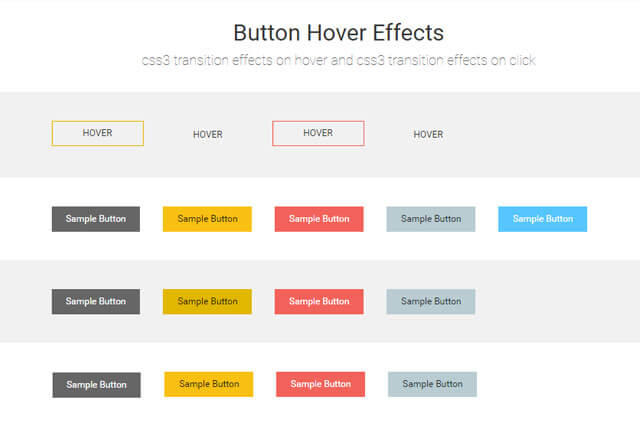
I am going to show you too many button hover effects with various styling attributes. All effect here you can see is only using css properties. Here I am using border animation, border transition and transform effects.
All effects are very cool and easy to use with website.
Also you will get some stylist social media icons and social media share button hover effect in the end of this. All buttons can we more effective using css3 properties like css3 transition and css3 transform that will make your website beauty more.
HTML for Effect Set 1 :-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!--Set 1 start--> <div class="container_odd"> <div class="set_container"> <a href="#" class="set_1_btn Vbtn-1"> <svg> <rect x="0" y="0" fill="none" width="100%" height="100%"></rect> </svg> Hover </a> <!--End of Button 1 --> <a href="#" class="set_1_btn Vbtn-2">Hover</a> <!--End of Button 2 --> <a href="#" class="set_1_btn Vbtn-3"> <svg> <rect x="0" y="0" fill="none" width="100%" height="100%"></rect> </svg> Hover </a> <!--End of Button 3 --> <a href="#" class="set_1_btn Vbtn-4">Hover</a> <!--End of Button 4 --> <div style="clear:both"></div> </div> </div> <!--Set 1 end--> |
CSS For Effect Set 1 :-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 | .set_1_btn { color: #333; cursor: pointer; display: block; font-size: 16px; font-weight: 400; line-height: 45px; margin-right: 2em; text-align: center; max-width: 160px; position: relative; text-decoration: none; text-transform: uppercase; vertical-align: middle; width: 100%; } .set_1_btn:hover { text-decoration: none; } .Vbtn-1 { background:transparent; text-align: center; float:left; } .Vbtn-1 svg { height: 45px; left: 0; position: absolute; top: 0; width: 100%; } .Vbtn-1 rect { fill: none; stroke: #e1b700; stroke-width: 3; stroke-dasharray: 422, 0; transition: all 450ms linear 0s; } .Vbtn-1:hover { background: rgba(225, 51, 45, 0); font-weight: 900; letter-spacing: 1px; transition: all 150ms linear 0s; } .Vbtn-1:hover rect { stroke-width: 5; stroke-dasharray: 15, 310; stroke-dashoffset: 48; -webkit-transition: all 1.35s cubic-bezier(0.19, 1, 0.22, 1); transition: all 1.35s cubic-bezier(0.19, 1, 0.22, 1); } .Vbtn-2 { letter-spacing: 0; transition: all 150ms linear 0s; float:left; } .Vbtn-2:hover, .Vbtn-2:active { letter-spacing: 5px; transition: all 150ms linear 0s; } .Vbtn-2:after, .Vbtn-2:before { -webkit-backface-visibility: hidden; backface-visibility: hidden; border: 1px solid rgba(255, 255, 255, 0); bottom: 0px; content: " "; display: block; margin: 0 auto; position: relative; -webkit-transition: all 280ms ease-in-out; transition: all 280ms ease-in-out; width: 0; } .Vbtn-2:hover:after, .Vbtn-2:hover:before { -webkit-backface-visibility: hidden; backface-visibility: hidden; border-color: #56c5ff; -webkit-transition: width 350ms ease-in-out; transition: width 350ms ease-in-out; width: 70%; } .Vbtn-2:hover:before { bottom: auto; top: 0; width: 70%; } .Vbtn-3 { background:transparent; text-align: center; float:left; } .Vbtn-3 svg { height: 45px; left: 0; position: absolute; top: 0; width: 100%; } .Vbtn-3 rect { fill: none; stroke: #f2625a; stroke-width: 3; stroke-dasharray: 422, 0; transition: all 450ms linear 0s; } .Vbtn-3:hover { background: rgba(225, 51, 45, 0); font-weight: 900; letter-spacing: 1px; transition: all 150ms linear 0s; } .Vbtn-3:hover rect { stroke-width: 5; stroke-dasharray: 15, 310; stroke-dashoffset: 48; -webkit-transition: all 1.35s cubic-bezier(0.19, 1, 0.22, 1); transition: all 1.35s cubic-bezier(0.19, 1, 0.22, 1); } .Vbtn-4 { letter-spacing: 0; transition: all 150ms linear 0s; float:left; } .Vbtn-4:hover, .Vbtn-4:active { letter-spacing: 5px; transition: all 150ms linear 0s; } .Vbtn-4:after, .Vbtn-4:before { -webkit-backface-visibility: hidden; backface-visibility: hidden; border: 1px solid rgba(255, 255, 255, 0); bottom: 0px; content: " "; display: block; margin: 0 auto; position: relative; -webkit-transition: all 280ms ease-in-out; transition: all 280ms ease-in-out; width: 0; } .Vbtn-4:hover:after, .Vbtn-4:hover:before { -webkit-backface-visibility: hidden; backface-visibility: hidden; border-color: #666; -webkit-transition: width 350ms ease-in-out; transition: width 350ms ease-in-out; width: 70%; } .Vbtn-4:hover:before { bottom: auto; top: 0; width: 70%; } |
To check all Effects code and effect click below links:-


 by
by