With this post I am going to share with you guys how to change element or para font-size using javascript code with a very smooth css3 transition effect.
In this effect there are two case for font-size change
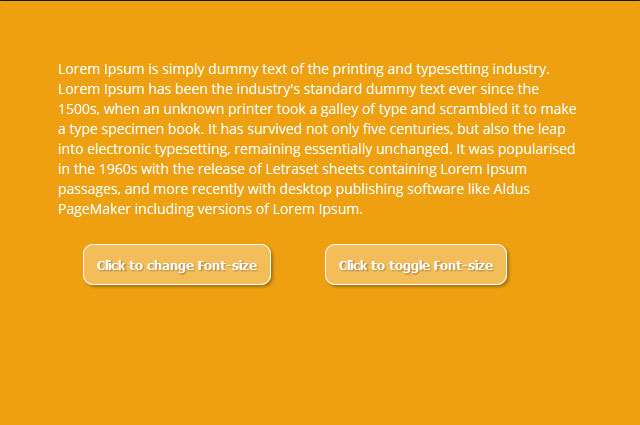
1: by click button “click to change font-size”
2: by Click buton “click to google font-size”
For frist case I am adding a css for font-size using java script to increase the font=size by javascript. This will change to font-size only once for the frist click you can not revert back to previous font size without refreshing page.
For second case you will able to change the background color again color again n again
Java script code for first scripting :-
1 2 3 4 | // These condition will change the body font-size once 14px to 16px if button change font-size clicked $('.btn-click').click(function() { $("body").css("font-size","16px"); }) |
By adding and removing add using toggle function in javascript.
For second case I am java script to toggle a class on button click so that a class will get added and remove on button click
Javascript code for second button click :-
1 2 3 4 5 6 7 8 9 10 11 | // These condition will change the body font-size when toggle button click in every condition $('.btn-toggle').click(function() { if($("body").css("font-size","16px")){ $("body").css("font-size","14px");} else{$("body").css("font-size","16px");} }) // These condition will change the body font-size when toggle button clicked $('.btn-toggle').click(function() { $("body").toggleClass("second-color"); }) |
HTml code :-
1 2 3 4 5 6 | Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. <br> <!-- this button will change the font-size only once 14px to 16px, if allready 16px found does not affect to font-size --> <button class="btn-click">Click to change Font-size</button> <!-- this button will change the font-size every time when it clicked or you can say this will toggle the font-size of the body --> <button class="btn-toggle">Click to toggle Font-size</button> |
Css code :-
1 2 3 | body{background:#EEA011;font-size:14px;transition:all 1s ease 0s;color:#ffffff;font-family:open sans;} button{background:rgba(255,255,255,0.3);border-radius:10px;border:1px solid #FFF;padding:10px;color:#ffffff;cursor:pointer;font-weight:bold;margin:25px;box-shadow:2px 2px 2px rgba(0,0,0,0.3);text-shadow:1px 1px 1px rgba(0,0,0,0.3)} .second-color{font-size:16px !important;} |


 by
by