Hi, I am sharing a beautiful chat application UI template. Hope it will full your requirement for chat application html template. It is open source, custom design and htmlise by me for free use. You can use it like inbox as mailer and inbox for your social media application.
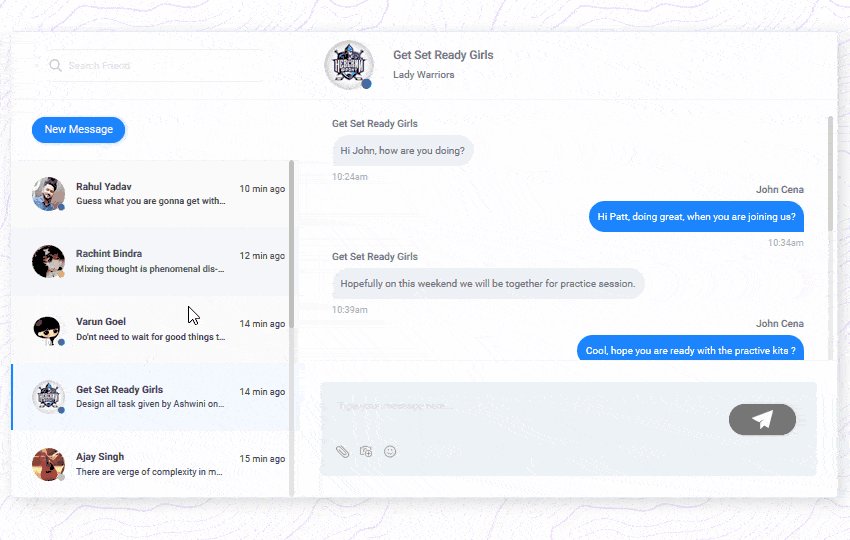
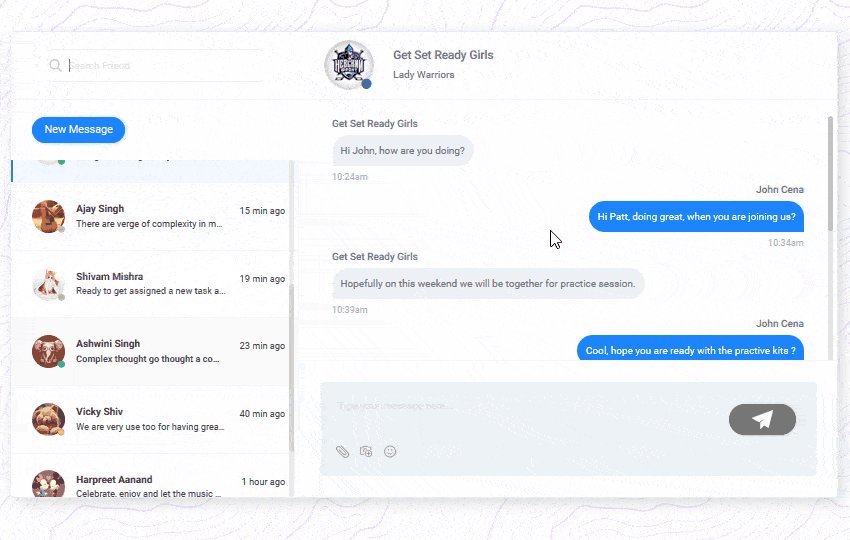
I have used a very smooth scrolling scrollbar here you can separate chat box to use scrollbar in different project. You browser window will scroll smooth with help of this scrollbar plugin based on javascript. This plugin also know as mCustomScrollbar find it online with same name.

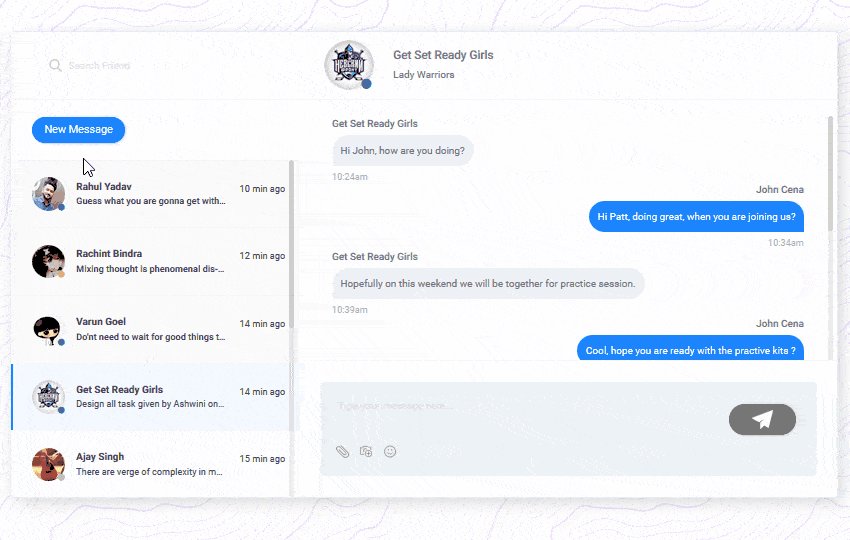
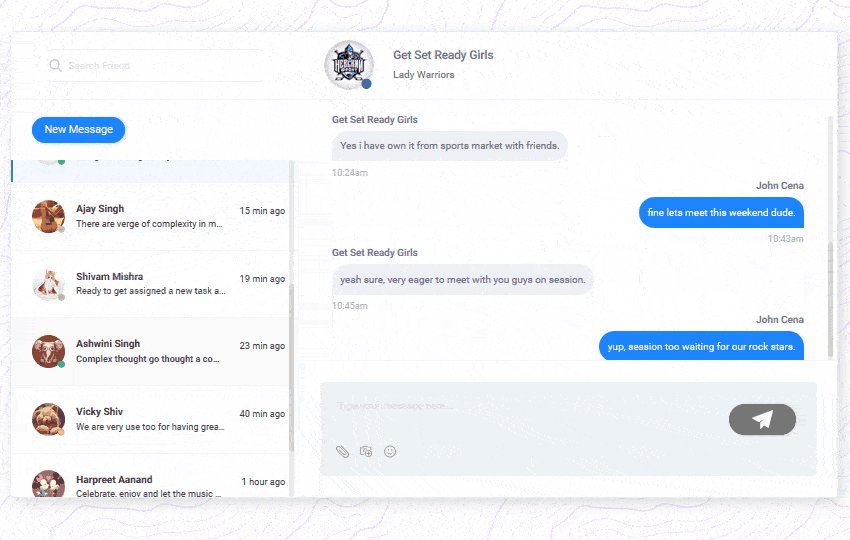
As the uses of internet keeps growing, everybody need a kind of chat platform or chat system. No matter if it is a chat support portal or a full blown chat application. So with the help of this tutorial I am going to share a beautiful chat application UI. In this html chat box you will get a smooth scrollbar and interactive chat box user interface.
Here we are building a chat box html template where you can find every basic chat application functionality like if user is online then a green singal will be indicating and if user away orange signal indicating, ligh gray circle if user is offline.
Let start doing code and see how I have implemented this chat application html using less css.
Header component:
1 2 3 4 5 6 | <link rel="stylesheet/less" href="less/bootstrap.less" type="text/css"/> <link rel="stylesheet/less" href="less/inbox.less" type="text/css" /> <link rel="stylesheet/less" href="less/jquery.mCustomScrollbar.less" type="text/css" /> <link rel="stylesheet/less" href="font/font-awesome.less" type="text/css"/> <link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900" rel="stylesheet"> <script src="js/less.min.js"></script> |
Footer Component:
1 2 3 4 5 6 7 8 9 10 11 12 | <script src="js/jquery-3.0.0.min.js"></script> <script src="js/bootstrap.js"></script> <script src="js/jquery.mCustomScrollbar.concat.min.js"></script> <script> (function($){ $(window).on("load",function(){ $(".message-list, .chatter, .comment-section, .storyline").mCustomScrollbar({ theme:"dark-3" }); }); })(jQuery); </script> |
Html code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 | <section> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="inbox"> <div class="messenger-list"> <div class="search-bar"> <input placeholder="Search Friend"> </div> <div class="row"> <div class="col-md-12"> <button class="btn btn-sm btn-blue" data-toggle="modal" data-target="#postView">New Message</button> </div> </div> <div class="row"> <div class="col-md-12"> <ul class="message-list"> <li class="unread"> <a> <div class="messenger-icon"> <img src="images/user.jpg"> <i class="fa fa-circle green"></i> </div> <div class="messenger-message"> <h5 class="message-title">Rahul Yadav</h5> <div class="message-summery choppOff">Guess what you are gonna get with this mail.</div> </div> <span class="date-time">10 min ago</span> </a> </li> <li class="unread"> <a> <div class="messenger-icon"> <img src="images/1.jpeg"> <i class="fa fa-circle orange"></i> </div> <div class="messenger-message"> <h5 class="message-title">Rachint Bindra</h5> <div class="message-summery choppOff">Mixing thought is phenomenal dis-order.</div> </div> <span class="date-time">12 min ago</span> </a> </li> <li class="unread"> <a> <div class="messenger-icon"> <img src="images/2.jpg"> <i class="fa fa-circle green"></i> </div> <div class="messenger-message"> <h5 class="message-title">Varun Goel</h5> <div class="message-summery choppOff">Do'nt need to wait for good things to come in life.</div> </div> <span class="date-time">14 min ago</span> </a> </li> <li class="active"> <a> <div class="messenger-icon"> <img src="images/Logo.png"> <i class="fa fa-circle green"></i> </div> <div class="messenger-message"> <h5 class="message-title">Get Set Ready Girls</h5> <div class="message-summery choppOff">Design all task given by Ashwini on top priority.</div> </div> <span class="date-time">14 min ago</span> </a> </li> <li> <a> <div class="messenger-icon"> <img src="images/4.jpg"> <i class="fa fa-circle light-gray"></i> </div> <div class="messenger-message"> <h5 class="message-title">Ajay Singh</h5> <div class="message-summery choppOff">There are verge of complexity in making a good video player.</div> </div> <span class="date-time">15 min ago</span> </a> </li> <li class="read"> <a> <div class="messenger-icon"> <img src="images/5.jpg"> <i class="fa fa-circle light-gray"></i> </div> <div class="messenger-message"> <h5 class="message-title">Shivam Mishra</h5> <div class="message-summery choppOff">Ready to get assigned a new task always as a apportunity.</div> </div> <span class="date-time">19 min ago</span> </a> </li> <li class="unread"> <a> <div class="messenger-icon"> <img src="images/6.jpg"> <i class="fa fa-circle green"></i> </div> <div class="messenger-message"> <h5 class="message-title">Ashwini Singh</h5> <div class="message-summery choppOff">Complex thought go thought a complex mind always.</div> </div> <span class="date-time">23 min ago</span> </a> </li> <li> <a> <div class="messenger-icon"> <img src="images/7.jpg"> <i class="fa fa-circle orange"></i> </div> <div class="messenger-message"> <h5 class="message-title">Vicky Shiv</h5> <div class="message-summery choppOff">We are very use too for having great skilled employees.</div> </div> <span class="date-time">40 min ago</span> </a> </li> <li> <a> <div class="messenger-icon"> <img src="images/8.jpg"> <i class="fa fa-circle green"></i> </div> <div class="messenger-message"> <h5 class="message-title">Harpreet Aanand</h5> <div class="message-summery choppOff">Celebrate, enjoy and let the music on hight volume.</div> </div> <span class="date-time">1 hour ago</span> </a> </li> <li> <a> <div class="messenger-icon"> <img src="images/9.jpg"> <i class="fa fa-circle green"></i> </div> <div class="messenger-message"> <h5 class="message-title">Shekhar Nawani</h5> <div class="message-summery choppOff">Do'nt take small packs waste. make it large</div> </div> <span class="date-time">1.2 min ago</span> </a> </li> </ul> </div> </div> </div> <div class="chat-box"> <div class="chat-header"> <div class="header-icon"> <img src="images/logo.png"> <i class="fa fa-circle green"></i> </div> <div class="header-details"> <h5 class="user-icon">Get Set Ready Girls</h5> <span class="header-summery font-12">Lady Warriors</span> </div> </div> <div class="chatter"> <div class="chat-wrapper left"> <div class="chatter-title"> Get Set Ready Girls </div> <div class="chatter-message"> <p>Hi John, how are you doing?</p> </div> <div class="time-plate"> 10:24am </div> </div> <div class="chat-wrapper right"> <div class="chatter-title"> John Cena </div> <div class="chatter-message"> <p>Hi Patt, doing great, when you are joining us?</p> </div> <div class="time-plate"> 10:34am </div> </div> <div class="chat-wrapper left"> <div class="chatter-title"> Get Set Ready Girls </div> <div class="chatter-message"> <p>Hopefully on this weekend we will be together for practice session.</p> </div> <div class="time-plate"> 10:39am </div> </div> <div class="chat-wrapper right"> <div class="chatter-title"> John Cena </div> <div class="chatter-message"> <p>Cool, hope you are ready with the practive kits ?</p> </div> <div class="time-plate"> 10:41am </div> </div> <div class="chat-wrapper left"> <div class="chatter-title"> Get Set Ready Girls </div> <div class="chatter-message"> <p>Yes i have own it from sports market with friends.</p> </div> <div class="time-plate"> 10:24am </div> </div> <div class="chat-wrapper right"> <div class="chatter-title"> John Cena </div> <div class="chatter-message"> <p>fine lets meet this weekend dude.</p> </div> <div class="time-plate"> 10:43am </div> </div> <div class="chat-wrapper left"> <div class="chatter-title"> Get Set Ready Girls </div> <div class="chatter-message"> <p>yeah sure, very eager to meet with you guys on session.</p> </div> <div class="time-plate"> 10:45am </div> </div> <div class="chat-wrapper right"> <div class="chatter-title"> John Cena </div> <div class="chatter-message"> <p>yup, session too waiting for our rock stars.</p> </div> <div class="time-plate"> 10:50am </div> </div> </div> <div class="chat-footer"> <div class="chat-input"> <textarea rows="1" placeholder="Type your message here..."></textarea> <ul class="chat-action"> <li><a><img src="images/svg/attachment.svg"/></a></li> <li><a><img src="images/svg/upload.svg"/></a></li> <li><a><img src="images/svg/smiling.svg"/></a></li> </ul> <button class="btn btn-blue btn-sm chat-btn"><img src="images/svg/fly-send.svg"/></button> </div> </div> </div> </div> </div> </div> </div> </section> |
Less CSS: you can simple covert it to css by online coverter and use as css file too in required.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 | .inbox-banner{ max-height: 223px; } .inbox{ background: rgba(255,255,255,0.7); margin-top: 30px; display: table; border-radius: 5px; position: relative; box-shadow: 5px 5px 20px rgba(0,0,0,0.15) !important; .messenger-list{ display: table-cell; width: 30%; border-right: 1px solid #f4f6fa; vertical-align: top; .search-bar{ padding: 20px 30px 20px 30px; float: left; border-bottom: 1px solid #f4f6fa; width: 100%; input{ border: none; width: 100%; background: url("../images/svg/search-gray.svg") no-repeat left center; background-position-x: 15px; background-size: 15px 15px; padding-left: 38px; font-size: 12px; font-weight: 500; line-height: 36px; border: 1px solid transparent; &:focus{ outline: none; background-color: rgba(255, 255, 255, 0.9); border: 1px solid #f1f1f1; border-radius: 30px; } } } button{ border-radius: 20px; margin: 20px 25px; padding: 7px 20px; font-size: 13px; font-weight: normal; } ul.message-list{ margin: 0; padding: 0; list-style: none; width: 100%; float: left; height: 405px; li{ position: relative; &.active{ background: rgba(28, 133, 255, 0.05); &:before{ content: ""; border-left: 3px solid #1c85ff; height: 100%; position: absolute; left: 0; top: 0; } } &.read{ a{ div.messenger-message{ div.message-summery{ font-weight: normal; } } } } &.unread{ background: #fafafa; a{ div.messenger-message{ div.message-summery{ font-weight: 500; } } } } width: 100%; background: transparent; padding: 20px 25px; position: relative; transition: all 0.5s ease; border-bottom: 1px solid #f4f6fa; &:last-child{ border-bottom: none; } &:first-child{ border-top: 1px solid #f4f6fa; } &:hover{ background: #f5f6fa; } a{ display: block; color: #424457; text-decoration: none; div.messenger-icon{ display: inline-block; position: relative; width: 40px; height: 40px; margin-right: 10px; vertical-align: top; img{ width: 40px; height: 40px; border-radius: 20px; } i{ font-size: 10px; position: absolute; bottom: 0; right: 0; } } div.messenger-message{ display: inline-block; width: ~"calc(100% - 55px)"; vertical-align: top; h5.message-title{ font-size: 12px; font-weight: bold; margin: 4px 0px 0px ; } div.message-summery{ font-size: 11px; width: 75%; line-height: 2em; } } span.date-time{ position: absolute; top: 25px; right: 15px; font-size: 11px; } } } } } .chat-box{ display: table-cell; width: 70%; position: relative; .chat-header{ padding: 10px 30px; float: left; border-bottom: 1px solid #f4f6fa; width: 100%; div.header-icon{ height: 60px; width: 60px; margin-right: 20px; display: inline-block; vertical-align: top; position: relative; i{ position: absolute; bottom: 0; right: 3px; } img{ height: 60px; width: 60px; border-radius: 30px; } } div.header-details{ width: ~"calc(100% - 85px)"; display: inline-block; vertical-align: top; h5.user-icon{ margin-bottom: 5px; } } } .chatter{ width: 100%; float: left; padding: 20px 0px; height: 337px; .chat-wrapper{ max-width: 75%; clear: both; padding-bottom: 0px; &:last-child{ padding-bottom: 0; } &.left{ float: left; padding-left: 40px; div.chatter-title, div.time-plate{ text-align: left; } div.chatter-message{ border-radius: 20px 20px 20px 0; background: #edf0f5; } } &.right{ float: right; padding-right: 40px; div.chatter-title, div.time-plate{ text-align: right; } div.chatter-message{ border-radius: 20px 20px 0px 20px; background: #1c85ff; color: #fff; } } div.chatter-title{ font-size: 12px; font-weight: 500; width: 100%; } div.chatter-message{ font-size: 12px; width: 100%; padding: 10px; margin: 5px 0; p{ margin-bottom: 0; } } div.time-plate{ font-size: 11px; color: #afaeba; width: 100%; } } } .chat-footer{ padding: 25px; border-top: 1px solid #f4f6fa; position: absolute; left: 0; bottom: 1px; border-radius: 0 0 5px 0; width: 100%; background: #fff; .chat-input{ width: 100%; float: left; background: #edf2f6; padding: 20px; border-radius: 5px; position: relative; textarea{ border: none; font-size: 12px; width: ~"calc(100% - 100px)"; float: left; background: transparent; margin-bottom: 10px; resize: none; &:focus{ outline: none; &~ button.chat-btn{ -webkit-filter: grayscale(0%); /* Safari 6.0 - 9.0 */ filter: grayscale(0%); } } } ul.chat-action{ margin: 0; padding: 0; list-style: none; width: ~"calc(100% - 100px)"; float: left; li{ display: inline-block; margin-right: 10px; a{ display: block; img{ width: 15px; height: 15px; } } } } button.chat-btn{ width: 80px; position: absolute; top: 26px; right: 25px; border-radius: 25px; padding: 6px 15px; -webkit-filter: grayscale(100%); /* Safari 6.0 - 9.0 */ filter: grayscale(100%); transition: all 0.5s ease; img{ width: 25px; height: 25px; } } } } } } @import "team"; @import "cropper"; @import "jquery-te-1.4.0"; @import "mainCropper"; @import "modal"; @import "global"; @import "color"; |

 by
by