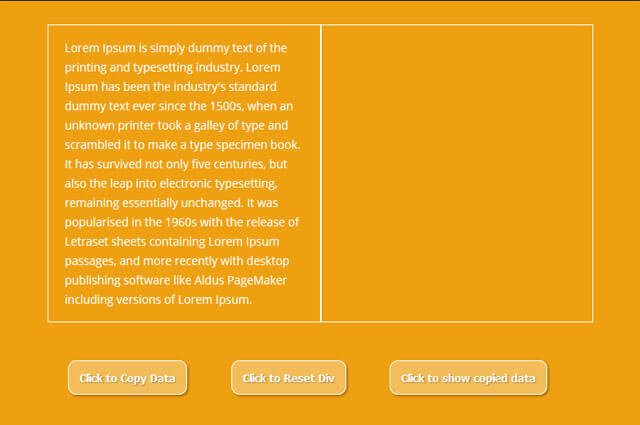
Hi all, I am going to share a post with you about how to copy content from a div using JavaScript. Here I am going to perform three actions with three individual buttons separately.
All actions are given as below: –
1: Copy content from a div to another div on button click using JavaScript.
2: Reset content from div or input on button click using JavaScript.
3: Click to show copied data on button click using JavaScript.
Case 1: In this case html data will be copied on button click and saved in a variable and then it will get stored inside another div as you can see in javascript code:
Please take a look at java script code :-
1 2 3 4 | $('.copy').click(function() { var table = $(".div1").html(); $(".div2").html(table); }) |
Case 2: In this case we are just going to replace inner content of div with empty string to delete data inside using jquery.
Please take a look at java script code :-
1 2 3 | $('.reset ').click(function() { $(".div2").html(""); }) |
Case 3: In this case I am going to just put stored variable into a alert to show copied data.
Please take a look at java script code:
1 2 3 4 | $('.copied ').click(function() { var table = $(".div1").html(); alert(table); }) |
HTML :-
1 2 3 4 5 6 7 | <div class="div1">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </div> <div class="div2"> </div> <br> <!-- On clicking of this button clone will be created and clone data will append to assigned div --> <button class="copy">Click to Copy Data</button> <button class="reset">Click to Reset Div</button> <button class="copied">Click to show copied data</button> |
CSS :-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | body { background: #EEA011; font-size: 14px; transition: all 1s ease 0s; color: #ffffff; font-family: open sans; } button { background: rgba(255,255,255,0.3); border-radius: 10px; border: 1px solid #FFF; padding: 10px; color: #ffffff; cursor: pointer; font-weight: bold; margin: 25px; box-shadow: 2px 2px 2px rgba(0,0,0,0.3); text-shadow: 1px 1px 1px rgba(0,0,0,0.3) } .div1, .div2 { display: table-cell; width: 50%; border: 1px solid #ffffff; padding: 15px 20px; border-collapse: collapse; line-height: 23px; } |


 by
by