Today with this article I am going to show you a beautiful Delete Button Icon Animation using CSS3.
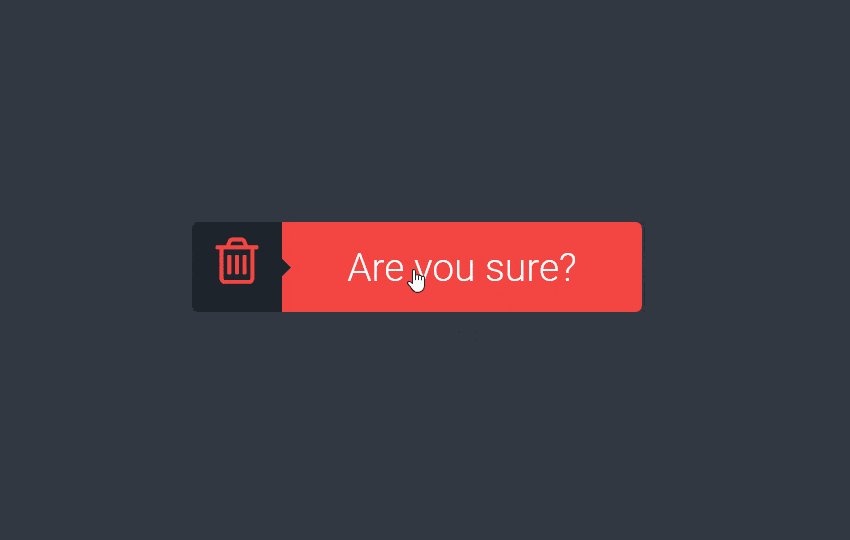
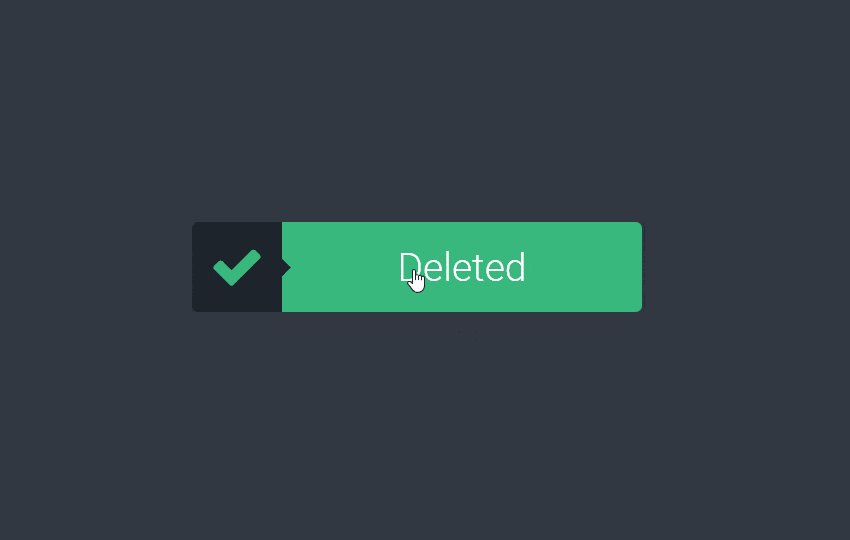
Here you will get a trash icon when you hover on it button expands and show trash icons along with delete text after performing click on button its ask a confirmation message “R you sure?” with blue background process follow a smooth text and background animation. On confirmation success message appears with green background which denotes process is successful.
Before going in more brief i would like to share with you my previous most popular articles hope you like it too:
Now i will explain you in some more brief to way you out it more better:
When you Hover on Trash Icon with expand to 120px and delete text appears and when you click on it “confirm” class is added behind with javascript if already having confirm class “done” class will be added.
when “mouseenter” is active here will be two case, one is click perform and another is just mouseenter:
If condition one : is matched then on mouseout setTimeout function will be activated due to which after 3 sec both “confirm” and “done” active will be remove to set default position for trash icon.
If condition two: found on mouseout by default it set it default position for trash icon.
Let start coding:
HTML Structure:
|
1 2 3 4 5 6 7 8 9 10 |
<button class='centerMe'> <div class='icon'> <i class='fa fa-trash-o'></i> <i class='fa fa-question'></i> <i class='fa fa-check'></i> </div> <div class='text'> <span>Delete</span> </div> </button> |
Javascript Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$("button").click(function(){ if($(this).hasClass("confirm")){ $(this).addClass("done"); $("span").text("Deleted"); } else { $(this).addClass("confirm"); $("span").text("Are you sure?"); } }); // Reset $("button").on('mouseout', function(){ if($(this).hasClass("confirm") || $(this).hasClass("done")){ setTimeout(function(){ $("button").removeClass("confirm").removeClass("done"); $("span").text("Delete"); }, 3000); } }); |