Fancy Sign-up Form Using css3 | Fancy Sign-up Form Using css3, User registration Form in html, sign-up form in html, html form using css3
Here I am going to share with you a very good designed and well exrcuted sign up or registration form for your website using css3 advance integration like css3 transition , animation and transform effect.
Please download and use this html sign up form with your website to make your website html registration form more attractive and eye catchy.
How to use it :
Html code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
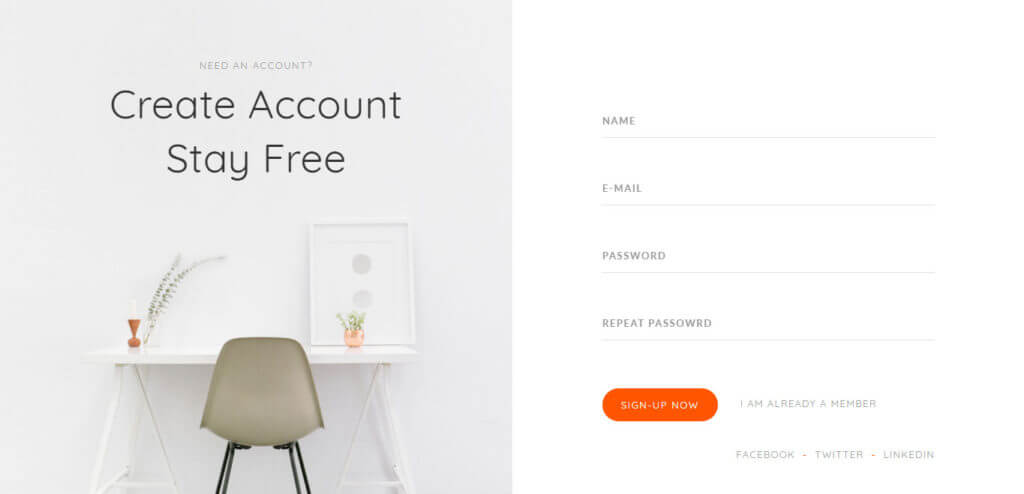
<div id="main-wrapper"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 left-side"> <header> <span>Need an account?</span> <h3>Create Account<br> Stay Free</h3> </header> </div> <div class="col-md-6 right-side"> <span class="input input-css3transition"> <input class="input-field input-field-css3transition" type="text" id="name"> <label class="input-label input-label-css3transition input-label-css3transition-color-3" for="name"> <span class="input-label-content input-label-content-css3transition">Name</span> </label> </span> <span class="input input-css3transition"> <input class="input-field input-field-css3transition" type="text" id="email"> <label class="input-label input-label-css3transition input-label-css3transition-color-3" for="email"> <span class="input-label-content input-label-content-css3transition">E-mail</span> </label> </span> <span class="input input-css3transition"> <input class="input-field input-field-css3transition" type="password" id="password"> <label class="input-label input-label-css3transition input-label-css3transition-color-3" for="password"> <span class="input-label-content input-label-content-css3transition">Password</span> </label> </span> <span class="input input-css3transition"> <input class="input-field input-field-css3transition" type="password" id="password1"> <label class="input-label input-label-css3transition input-label-css3transition-color-3" for="password1"> <span class="input-label-content input-label-content-css3transition">Repeat Passowrd</span> </label> </span> <div class="cta"> <button class="btn btn-primary pull-left"> Sign-Up Now </button> <span><a href="#">I am already a member</a></span> </div> <ul class="social list-inline"> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Linkedin</a></li> </ul> </div> </div> </div> </div> |
Css Code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 |
.input { position: relative; z-index: 1; display: inline-block; margin: 1em; max-width: 350px; width: calc(100% - 2em); vertical-align: top; } .input-field { position: relative; display: block; float: right; padding: 0.8em 0.8em 0.8em 0; width: 60%; border: none; border-radius: 0; background: #f0f0f0; color: #333; font-weight: bold; font-family: 'Quicksand', sans-serif; -webkit-appearance: none; /* for box shadows to show on iOS */ } .input-field:focus { outline: none; } .input-label { display: inline-block; float: right; padding: 0 1em; width: 40%; color: #6a7989; font-weight: bold; font-size: 70.25%; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .input-label-content { position: relative; display: block; padding: 1.6em 0; width: 100%; } .graphic { position: absolute; top: 0; left: 0; fill: none; } .icon { color: #ddd; font-size: 150%; } /* Individual styles */ /* css3transition */ .input-css3transition { overflow: hidden; max-width: none; width: 100%; font-family: 'lato', sans-serif; } .input-field-css3transition { margin-top: 1em; padding: 1.5em 0.15em 1.5em 0; width: 100%; background: transparent; color: #595F6E; } .input-label-css3transition { position: absolute; bottom: 0; left: 0; padding: 0; width: 100%; height: calc(100% - 1em); text-align: left; pointer-events: none; font-family: 'lato', sans-serif; text-transform: uppercase; font-size: 13px; color: #999; letter-spacing: 0.12em; } .input-label-content-css3transition { position: absolute; } .input-label-css3transition::before, .input-label-css3transition::after { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: calc(100% - 10px); border-bottom: 1px solid #e0e0e0; } .input-label-css3transition::after { margin-top: 1.5px; border-bottom: 2px solid red; -webkit-transform: translate3d(-100%, 0, 0); transform: translate3d(-100%, 0, 0); -webkit-transition: -webkit-transform 0.3s; transition: transform 0.3s; } .input-label-css3transition-color-1::after { border-color: hsl(200, 100%, 50%); } .input-label-css3transition-color-2::after { border-color: hsl(160, 100%, 50%); } .input-label-css3transition-color-3::after { border-color: hsl(20, 100%, 50%); } .input-field-css3transition:focus + .input-label-css3transition::after, .input-filled .input-label-css3transition::after { -webkit-transform: translate3d(0, -2px, 0); transform: translate3d(0, -2px, 0); } .input-field-css3transition:focus + .input-label-css3transition .input-label-content-css3transition, .input-filled .input-label-content-css3transition { -webkit-animation: anim-1 0.3s forwards; animation: anim-1 0.3s forwards; } @-webkit-keyframes anim-1 { 50% { opacity: 0; -webkit-transform: translate3d(1em, 0, 0); transform: translate3d(1em, 0, 0); } 51% { opacity: 0; -webkit-transform: translate3d(-1em, -40%, 0); transform: translate3d(-1em, -40%, 0); } 100% { opacity: 1; -webkit-transform: translate3d(0, -40%, 0); transform: translate3d(0, -40%, 0); } } @keyframes anim-1 { 50% { opacity: 0; -webkit-transform: translate3d(1em, 0, 0); transform: translate3d(1em, 0, 0); } 51% { opacity: 0; -webkit-transform: translate3d(-1em, -40%, 0); transform: translate3d(-1em, -40%, 0); } 100% { opacity: 1; -webkit-transform: translate3d(0, -40%, 0); transform: translate3d(0, -40%, 0); } } |
Here i am using one another css file style.css according to you you can modify it as per your design requirement.
For more details please download code or checkout demo.
As you can see I have not uses any jquery here show that you can say free it is a css only sign up form or registration form.
Please have a look at code