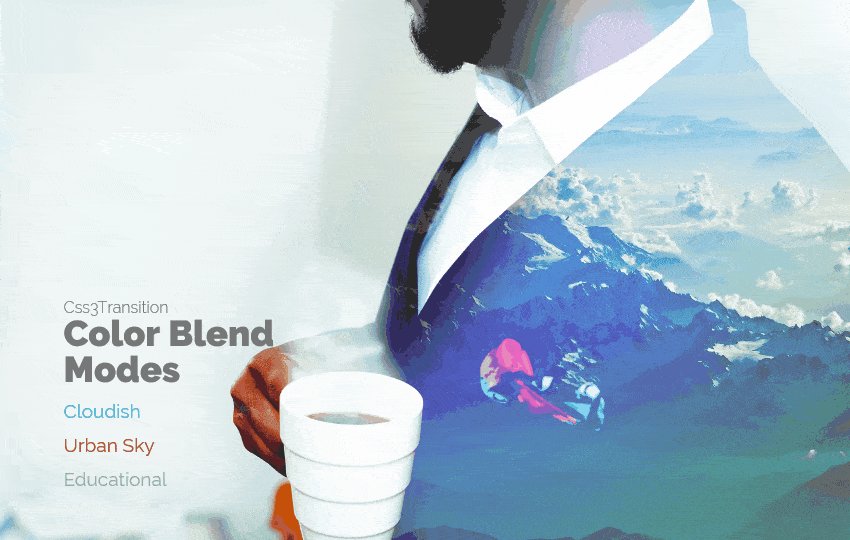
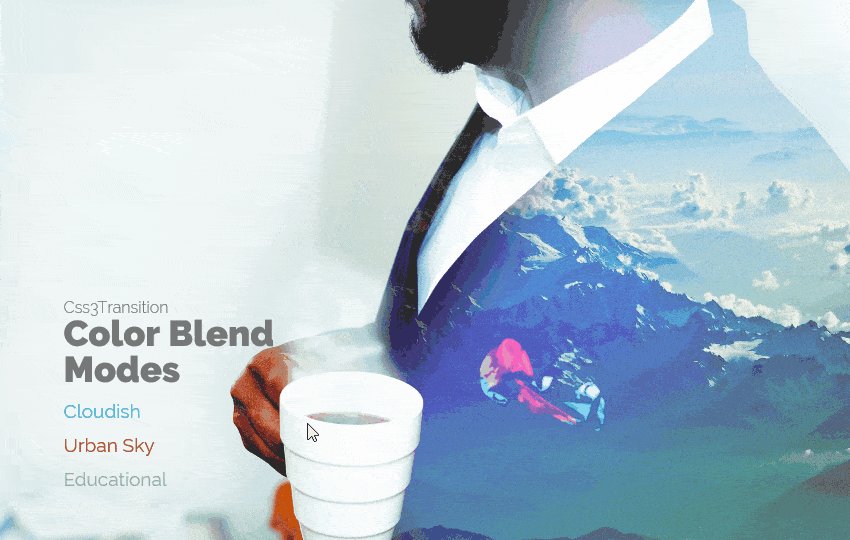
Layered Animation effect using CSS and jQuery it is a smart presentation of of layered layout using CSS and jQuery. In this article you will see how smarty layers are being used so that user will get mind blowing Layered Animation.
Here each layer having its own styling with the help of css and being animated using css3 advance properties like css transition, css transform and css animation attributes.
If you want to layer 2 images in this way to get one in the background of another images so that user will feel like one image is getting dissolve inside another image you can use these examples as I am presenting by this article.
This can we fit with your website here section perfectly as your website user will get attracted towards these animations due to which readability of your information will get a boost.
In the same form I have shared two more pure css article hope you will get entertain too by seeing them:
In this article I am sharing three examples for this beautiful layered Animation. You can use it as layered slider too. Each Example can be used as your website here section beautifully and the combination can used as a slider.
So without doing any late let’s start coding:
HTML Structure:
1 2 3 4 5 6 | <div class="changer"> <div class="sub">Css3Transition</div> <h1>Color Blend Modes</h1> <div class="demos"><a data-go="1">Cloudish</a><a data-go="2">Urban Sky</a><a data-go="3">Educational</a></div> </div> <div id="container"></div> |
CSS Style sheet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 | a:hover { cursor: pointer; } body, html { height: 100%; font-family: 'Raleway', Helvetica, Roboto, Arial, sans-serif; } .changer { position: absolute; z-index: 30; width: 230px; left: 10%; bottom: 10%; padding: 0px; color: #777777; } .changer .sub { font-weight: 300; } .changer h1 { font-size: 2.25em; font-weight: 800; } .changer .demos { line-height: 1; } .changer .demos a { color: #fff; display: block; margin: 15px 0; font-size: 1.1875em; } .changer .demos a[data-go="1"] { color: #40BBB8; } .changer .demos a[data-go="2"] { color: #B24600; } .changer .demos a[data-go="3"] { color: #98ADA4; } #container { position: absolute; top: 20px; left: 20px; right: 20px; bottom: 20px; overflow: hidden; } #container > div { position: absolute; top: 0px; left: 0px; right: 0px; bottom: 0px; background-repeat: no-repeat; background-size: cover; background-position: center center; } [data-demo="1"] #container #f1 { left: 40%; right: auto; width: 100%; -webkit-animation: roll 60s linear infinite; -moz-animation: roll 60s linear infinite; animation: roll 60s linear infinite; -ms-animation: roll 60s linear infinite; } @-moz-keyframes roll { 50% { -webkit-transform: translate(-40%, 0); -moz-transform: translate(-40%, 0); -ms-transform: translate(-40%, 0); -o-transform: translate(-40%, 0); transform: translate(-40%, 0); } 100% { -webkit-transform: translate(0%, 0); -moz-transform: translate(0%, 0); -ms-transform: translate(0%, 0); -o-transform: translate(0%, 0); transform: translate(0%, 0); } } @-webkit-keyframes roll { 50% { -webkit-transform: translate(-40%, 0); -moz-transform: translate(-40%, 0); -ms-transform: translate(-40%, 0); -o-transform: translate(-40%, 0); transform: translate(-40%, 0); } 100% { -webkit-transform: translate(0%, 0); -moz-transform: translate(0%, 0); -ms-transform: translate(0%, 0); -o-transform: translate(0%, 0); transform: translate(0%, 0); } } @keyframes roll { 50% { -webkit-transform: translate(-40%, 0); -moz-transform: translate(-40%, 0); -ms-transform: translate(-40%, 0); -o-transform: translate(-40%, 0); transform: translate(-40%, 0); } 100% { -webkit-transform: translate(0%, 0); -moz-transform: translate(0%, 0); -ms-transform: translate(0%, 0); -o-transform: translate(0%, 0); transform: translate(0%, 0); } } [data-demo="2"] #container #f1 { -webkit-animation: zoomin 30s linear infinite; -moz-animation: zoomin 30s linear infinite; animation: zoomin 30s linear infinite; -ms-animation: zoomin 30s linear infinite; } @-moz-keyframes zoomin { 50% { -webkit-transform: scale(1.2); -moz-transform: scale(1.2); -ms-transform: scale(1.2); -o-transform: scale(1.2); transform: scale(1.2); } 100% { -webkit-transform: scale(1); -moz-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); transform: scale(1); } } @-webkit-keyframes zoomin { 50% { -webkit-transform: scale(1.2); -moz-transform: scale(1.2); -ms-transform: scale(1.2); -o-transform: scale(1.2); transform: scale(1.2); } 100% { -webkit-transform: scale(1); -moz-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); transform: scale(1); } } @keyframes zoomin { 50% { -webkit-transform: scale(1.2); -moz-transform: scale(1.2); -ms-transform: scale(1.2); -o-transform: scale(1.2); transform: scale(1.2); } 100% { -webkit-transform: scale(1); -moz-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); transform: scale(1); } } [data-demo="2"] #container #f2 { -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -ms-transform: scale(1.1); -o-transform: scale(1.1); transform: scale(1.1); -webkit-animation: zoomout 30s linear infinite; -moz-animation: zoomout 30s linear infinite; animation: zoomout 30s linear infinite; -ms-animation: zoomout 30s linear infinite; } @-moz-keyframes zoomout { 50% { -webkit-transform: scale(1); -moz-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); transform: scale(1); } 100% { -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -ms-transform: scale(1.1); -o-transform: scale(1.1); transform: scale(1.1); } } @-webkit-keyframes zoomout { 50% { -webkit-transform: scale(1); -moz-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); transform: scale(1); } 100% { -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -ms-transform: scale(1.1); -o-transform: scale(1.1); transform: scale(1.1); } } @keyframes zoomout { 50% { -webkit-transform: scale(1); -moz-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); transform: scale(1); } 100% { -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -ms-transform: scale(1.1); -o-transform: scale(1.1); transform: scale(1.1); } } [data-demo="2"] #container #f3 { -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -ms-transform: scale(1.1); -o-transform: scale(1.1); transform: scale(1.1); -webkit-animation: zoomout 30s linear infinite; -moz-animation: zoomout 30s linear infinite; animation: zoomout 30s linear infinite; -ms-animation: zoomout 30s linear infinite; } [data-demo="3"] #container #f1 { -webkit-transform: translate(10%, 0%); -moz-transform: translate(10%, 0%); -ms-transform: translate(10%, 0%); -o-transform: translate(10%, 0%); transform: translate(10%, 0%); opacity: 0; -webkit-opacity: 0; -moz-opacity: 0; -webkit-animation: opa 40s linear infinite; -moz-animation: opa 40s linear infinite; animation: opa 40s linear infinite; -ms-animation: opa 40s linear infinite; } @-moz-keyframes opa { 30% { opacity: 1; -webkit-opacity: 1; -moz-opacity: 1; } 50% { opacity: 1; -webkit-opacity: 1; -moz-opacity: 1; -webkit-transform: translate(0%, 0%); -moz-transform: translate(0%, 0%); -ms-transform: translate(0%, 0%); -o-transform: translate(0%, 0%); transform: translate(0%, 0%); } 70% { opacity: 1; -webkit-opacity: 1; -moz-opacity: 1; } 100% { opacity: 0; -webkit-opacity: 0; -moz-opacity: 0; -webkit-transform: translate(10%, 0%); -moz-transform: translate(10%, 0%); -ms-transform: translate(10%, 0%); -o-transform: translate(10%, 0%); transform: translate(10%, 0%); } } @-webkit-keyframes opa { 30% { opacity: 1; -webkit-opacity: 1; -moz-opacity: 1; } 50% { opacity: 1; -webkit-opacity: 1; -moz-opacity: 1; -webkit-transform: translate(0%, 0%); -moz-transform: translate(0%, 0%); -ms-transform: translate(0%, 0%); -o-transform: translate(0%, 0%); transform: translate(0%, 0%); } 70% { opacity: 1; -webkit-opacity: 1; -moz-opacity: 1; } 100% { opacity: 0; -webkit-opacity: 0; -moz-opacity: 0; -webkit-transform: translate(10%, 0%); -moz-transform: translate(10%, 0%); -ms-transform: translate(10%, 0%); -o-transform: translate(10%, 0%); transform: translate(10%, 0%); } } @keyframes opa { 30% { opacity: 1; -webkit-opacity: 1; -moz-opacity: 1; } 50% { opacity: 1; -webkit-opacity: 1; -moz-opacity: 1; -webkit-transform: translate(0%, 0%); -moz-transform: translate(0%, 0%); -ms-transform: translate(0%, 0%); -o-transform: translate(0%, 0%); transform: translate(0%, 0%); } 70% { opacity: 1; -webkit-opacity: 1; -moz-opacity: 1; } 100% { opacity: 0; -webkit-opacity: 0; -moz-opacity: 0; -webkit-transform: translate(10%, 0%); -moz-transform: translate(10%, 0%); -ms-transform: translate(10%, 0%); -o-transform: translate(10%, 0%); transform: translate(10%, 0%); } } |
JavaScript code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 | var demos = []; var cloudsuit = { one : { bg: "http://caraujo_pens.surge.sh/images/ZnkfwAR.jpg", bm: "none" }, two : { bg: "http://caraujo_pens.surge.sh/images/ONBXKkS.jpg", bm: "lighten" }, three : { bg: "http://caraujo_pens.surge.sh/images/qKNpn9G.png", bm: "multiply" } } demos.push(cloudsuit); var urbansky = { one : { bg: "http://caraujo_pens.surge.sh/images/l1MS7kk.jpg", bm: "none" }, two : { bg: "http://caraujo_pens.surge.sh/images/6QBLNy6.jpg", bm: "multiply" }, three : { bg: "http://caraujo_pens.surge.sh/images/bmnzJRs.png", bm: "none" } } demos.push(urbansky); var knowledge = { one : { bg: "http://caraujo_pens.surge.sh/images/YpTSfYD.jpg", bm: "none" }, two : { bg: "http://caraujo_pens.surge.sh/images/ziAdjNM.jpg", bm: "multiply" }, three : { bg: "http://caraujo_pens.surge.sh/images/dnfONso.png", bm: "none" } } demos.push(knowledge); var container = document.getElementById("container"); var active; var applyDemo = function(number){ console.log(number); var go = demos[number-1]; container.innerHTML = ""; var f1 = document.createElement("div"); f1.setAttribute("id", "f1"); var style = "background-image: url(" + go.one.bg + "); mix-blend-mode: " + go.one.bm + ";"; f1.setAttribute("style", style); container.appendChild(f1); var f2 = document.createElement("div"); f2.setAttribute("id", "f2"); var style = "background-image: url(" + go.two.bg + "); mix-blend-mode: " + go.two.bm + ";"; f2.setAttribute("style", style); container.appendChild(f2); var f3 = document.createElement("div"); f3.setAttribute("id", "f3"); var style = "background-image: url(" + go.three.bg + "); mix-blend-mode: " + go.three.bm + ";"; f3.setAttribute("style", style); container.appendChild(f3); active = number; document.body.setAttribute("data-demo", number); } applyDemo(1); $('.demos').on('click', 'a', function(event) { event.preventDefault(); var t = this; if(active == t.getAttribute("data-go")) return; $(container).fadeOut({ duration: 1000, complete: function(){ applyDemo(t.getAttribute("data-go")); $(container).fadeIn(1000); } }); }); |
Note: Do not forgot the include latest jquery library before this javascript code written above :)


 by
by