Hello friend, I am going to share with you a very interactive UI/HTML for Material Design Sign Up Form using css3. As in my previous post I have shared two tremendous Article about Styling elements based on sibling count and Rotating Words with CSS Animations. Specially the rotating words with css animation which was got too many appreciations and likes too . it will feel you like wow after watching.
Everyone loves a beautiful login screen, and back its usually the altogether first look people have just roughly your app its super important to realize it right.
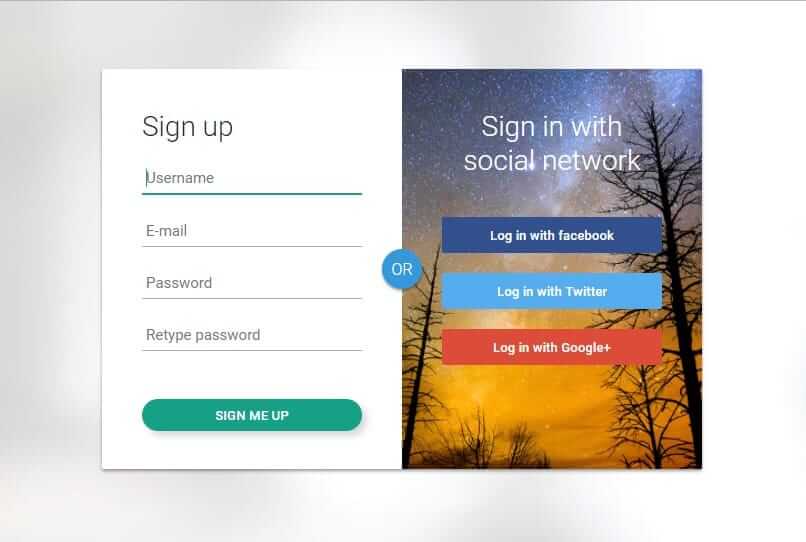
Lets come to the sign up form again, here you will get material color and design that will enhance the beauty of your webproject or application. In this html form I have also given a option the register user with social media conncetion like Login with facebook register form and with login with twitter, login in google+ too.
On the design and layout side of things, the focus here is regarding balancing the screen elements in a quirk thats adequate to the eye. To gathering the hard worker touches we will after that be styling the pinnacle status bar re newer devices , and utilising drifting labels from the design library
Sign Form includes two moods First is manual sign up and Second you have another option is that you can sign using social media which is given is right side of the html Sign up Form as you can see in demo.
Let’s Know how to use it With you Project:
Markup Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div id="login-box"> <div class="left"> <h1>Sign up</h1> <input type="text" name="username" placeholder="Username" /> <input type="text" name="email" placeholder="E-mail" /> <input type="password" name="password" placeholder="Password" /> <input type="password" name="password2" placeholder="Retype password" /> <input type="submit" name="signup_submit" value="Sign me up" /> </div> <div class="right"> <span class="loginwith">Sign in with<br />social network</span> <button class="social-signin facebook">Log in with facebook</button> <button class="social-signin twitter">Log in with Twitter</button> <button class="social-signin google">Log in with Google+</button> </div> <div class="or">OR</div> </div> |
CSS Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 |
@import url(https://fonts.googleapis.com/css?family=Roboto:400,300,500); *:focus { outline: none; } body { margin: 0; padding: 0; background: #DDD; font-size: 16px; color: #222; font-family: 'Roboto', sans-serif; font-weight: 300; background: url(http://www.eckertseamans.com/wp-content/uploads/2016/03/White-Hallway-Plain-Background-1024x599.jpg) no-repeat; background-position: center; background-size: cover; } #login-box { position: relative; margin: 5% auto; width: 600px; height: 400px; background: #FFF; border-radius: 2px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.4); } .left { position: absolute; top: 0; left: 0; box-sizing: border-box; padding: 40px; width: 300px; height: 400px; } h1 { margin: 0 0 20px 0; font-weight: 300; font-size: 28px; } input[type="text"], input[type="password"] { display: block; box-sizing: border-box; margin-bottom: 20px; padding: 4px; width: 220px; height: 32px; border: none; border-bottom: 1px solid #AAA; font-family: 'Roboto', sans-serif; font-weight: 400; font-size: 15px; transition: 0.2s ease; } input[type="text"]:focus, input[type="password"]:focus { border-bottom: 2px solid #16a085; color: #16a085; transition: 0.2s ease; } input[type="submit"] { margin-top: 28px; width: 100%; height: 32px; background: #16a085; border: none; border-radius: 25px; color: #FFF; font-family: 'Roboto', sans-serif; font-weight: 500; text-transform: uppercase; transition: 0.1s ease; cursor: pointer; box-shadow: 5px 5px 10px rgba(0,0,0,0.15); } input[type="submit"]:hover, input[type="submit"]:focus { opacity: 0.8; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.4); transition: 0.1s ease; } input[type="submit"]:active { opacity: 1; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4); transition: 0.1s ease; } .or { position: absolute; top: 180px; left: 280px; width: 40px; height: 40px; background: #3498DB; border-radius: 50%; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.4); line-height: 41px; text-align: center; color: #fff; } .right { position: absolute; top: 0; right: 0; box-sizing: border-box; padding: 40px; width: 300px; height: 400px; background: url(../images/sign-up-form.jpg); background-size: cover; background-position: center; border-radius: 0 2px 2px 0; } .right .loginwith { display: block; margin-bottom: 40px; font-size: 28px; color: #FFF; text-align: center; } button.social-signin { margin-bottom: 20px; width: 220px; height: 36px; border: none; border-radius: 2px; color: #FFF; font-family: 'Roboto', sans-serif; font-weight: 500; transition: 0.2s ease; cursor: pointer; } button.social-signin:hover, button.social-signin:focus { box-shadow: 0 2px 4px rgba(0, 0, 0, 0.4); transition: 0.2s ease; } button.social-signin:active { box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4); transition: 0.2s ease; } button.social-signin.facebook { background: #32508E; } button.social-signin.twitter { background: #55ACEE; } button.social-signin.google { background: #DD4B39; } |