Ever wondered what WordPress tips, tricks, and hacks most popular WordPress sites are using? In this article, we will share some of the most wanted WordPress tips, tricks, and hacks that will help you use WordPress like a pro.

1. Use a Custom Homepage
By default, WordPress shows your latest posts on the homepage of your website. You can change that and use any page as your site’s homepage.
First you need to create a new page in WordPress, and you can name this page home. Next, you will need to create another page and let’s call this page blog as you will use it to display your blog posts.
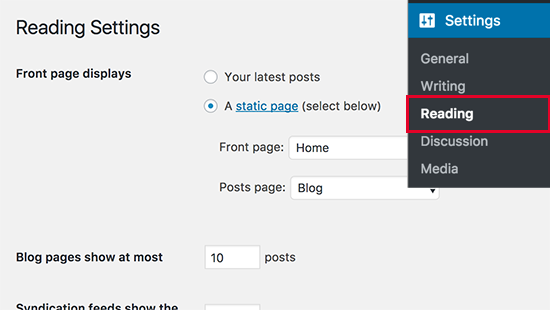
Now go to Settings » Reading page in your WordPress admin and under ‘Front page displays’ option and switch to ‘A static page’. After that you will be able to select the pages you just created as your home and blog pages.

You can also create a custom homepage template to use for your home page. Simply create a new file on your computer using a plain text editor and add this code at the top of it.
1 |
<?php /* Template Name: Custom Homepage */ ?> |
Save this file as custom-homepage.php on your desktop.
Next, you need to connect to your website using an FTP client and go to /wp-content/themes/your-current-theme/ folder. Now upload the file you created earlier to your theme folder.
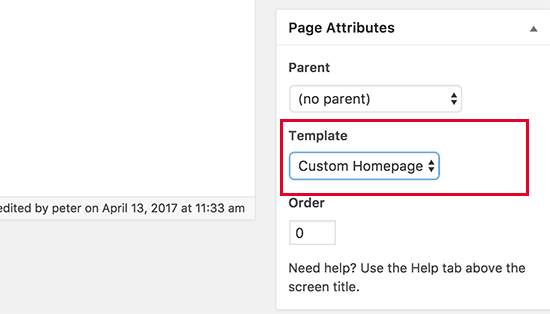
Return back to the WordPress admin area and edit your home page. You will be able to select your custom homepage template under the page attributes metabox.

For more details see our guide on how to create a custom page template in WordPress.
Now this page will be completely empty and it will not show anything at all. You can use custom HTML/CSS and WordPress template tags to build your own page layout. You can also use a page builder plugin to easily create one using drag and drop tools.
2. Install Google Analytics in WordPress
Google Analytics is one of the must have tools for WordPress site owners. It allows you to see where your users are coming from and what they are doing on your website.
The best way to install Google Analytics is by using the MonsterInsights plugin. You can insert Google Analytics code into your theme files, but this code will disappear when you update or switch your theme.
For detailed instructions see our step by step guide on how to install Google Analytics in WordPress.
3. Password Protect WordPress Admin Directory
WordPress admin directory is where you perform all administrative tasks on your website. It is already password protected as users are required to enter username and password before they can access the admin area.
However by adding another layer of authentication, you can make it difficult for hackers to gain access to your WordPress site.
Here is how to enable password protection for your WordPress admin directory.
Login to cPanel dashboard of your WordPress hosting account. Under the security section, you need to click on ‘Password Protect Directories’ icon.
Next, you will be asked to select the directories you want to protect. Select /wp-admin/ folder and next create a username and password.
That is it. Now when you try to access your wp-admin directory, you should see an authentication required box like this:
For alternate method and more detailed instructions see our guide on how to password protect your WordPress admin directory.
4. Show Images in Rows and Columns
By default, when you add multiple images to a WordPress post, they would appear right next to each other or on top of each other. This does not look very good because your users will have to scroll a lot to see all of them.
This can be solved by displaying thumbnail images in a grid layout. This gives your website a more compact look and improves user experience.
For complete step by step instructions, see our guide on how to display WordPress photos in rows and columns.
5. Allow users to Subscribe to Comments
Normally when users leave a comment on your website, they will have to manually visit the same article again to see if you or other users replied to comments.
Wouldn’t it be better if users were able to get email notifications about new comments on your posts? Here is how to add this feature to your website.
Simply install and activate the Subscribe to Comments Reloaded plugin. Upon activation, you need to visit Settings » Subscribe to Comments to configure the plugin settings.
For detailed instructions see our guide on how to allow users to subscribe to comments in WordPress.
6. Limit login attempts
By default, a WordPress user can make unlimited number of attempts to login to a WordPress site. This allows anyone to try guessing your password until they get it right.
To control this, you need to install and activate the Login LockDown plugin. It allows you to set limits on the number of failed attempts a user can make to login.
For detailed setup instructions see our guide on how to limit login attempts in WordPress.
7. Display Excerpt (Post Summary) on Home and Archive Pages
You may have noticed that all popular blogs show article summary instead of full article on their home and archive pages. It makes those pages load faster, increases page views, and avoids duplicate content across your website.
For more on this topic, see our article on excerpt (summary) vs full posts in WordPress archive pages.
Many premium and free WordPress themes already use excerpts on home and archive pages. However, if your theme doesn’t display excerpts, then see our guide on how to display post excerpts in WordPress themes.
8. Add Custom Default Gravatar Image
WordPress uses Gravatar to display user profile photos in WordPress. If a user does not have a gravatar, then WordPress uses a default image which is called ‘Mystery Person’.
This default gravatar image will appear many times in your WordPress comments area simply because a lot of users do not have a gravatar image associated with their email address.
You can easily replace this default gravatar with your own custom default gravatar image.
First you will need to upload the image you want to use as your default gravatar image to your WordPress media library.
Next, you need to copy the image file URL.
Now you need to add the following code to your theme’s functions.php file or a site-specific plugin.
1 |
add_filter( 'avatar_defaults', 'wpb_new_gravatar' ); |
2 |
function wpb_new_gravatar ($avatar_defaults) { |
3 |
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png'; |
4 |
$avatar_defaults[$myavatar] = "Default Gravatar"; |
5 |
return $avatar_defaults; |
6 |
} |
Don’t forget to replace $myavatar value with the URL of the custom gravatar image you uploaded earlier.
You can now visit Settings » Discussion page, and you will notice your custom default avatar added to default avatar choices.
For detailed instructions check out our tutorial on how to add change the default gravatar in WordPress.
9. Adding custom CSS to a WordPress Theme
As a WordPress site owner, sometimes you may need to add custom CSS to your site. CSS allows you to change the appearance of things on your WordPress site like colors, margins, font sizes, etc.
The easiest way to add custom CSS to any WordPress theme is by visiting the Appearance » Customize page in your WordPress admin. This will launch the WordPress theme customizer, and you will see your website’s preview in the right panel.
Now click on the ‘Additional CSS’ menu in the left panel to expand it.
You will see a plain text box where you can add your custom CSS. As soon as you add a valid CSS rule, you will be able to see it applied on your website’s live preview pane.
Don’t forget to click on the ‘Save & Publish’ button on the top when you are finished.
For alternate methods and more detailed instructions check out our beginner’s guide on how to add custom CSS in WordPress.
10. Using Inspect Element Tool to Customize WordPress
Adding custom CSS sounds great, but how do you know which CSS classes to edit? How do you debug it without actually having to write CSS?
Using Inspect Element tool, you can edit HTML, CSS, or JavaScript code for any webpage and see your changes live (only on your computer).
For a DIY website owner, these tools can help you preview how a site design would look without actually making the changes for everyone.
Simply point and right click on any element on a page, then select ‘Inspect’ from your browser’s menu.
This will split your browser window, and you will be able to see the HTML and CSS source code of the page.
Any changes you make here will be immediately visible on the page above. However, keep in mind that these changes are only happening in your browser and you are not actually editing the page.
This allows you to figure out what you need to edit and how. After that you can go ahead and change your actual theme files or custom CSS code.
For more on this topic, see our article on basics of Inspect element and customizing WordPress as DIY user.
11. Add a Facebook Thumbnail Image
Facebook can automatically pick up an image from your articles when they are shared by you or anyone else. Usually it picks the featured image of an article. However, sometimes it may pick a random image from the article that may not be suitable.
If you are using Yoast SEO plugin, then you can select a Facebook thumbnail image in Yoast SEO metabox on the post edit screen.
You can also select a Facebook thumbnail image for your homepage by visiting SEO » Social page.
If you are not using Yoast SEO plugin, then see our guide on how to fix Facebook incorrect thumbnail issue in WordPress.
12. Add Featured Image or Post Thumbnail to RSS Feed
WordPress RSS feeds shows a list of your most recent articles. If you are showing full articles in the feed, then all images inside will be displayed. However, it does not include the featured image or post thumbnail in the article.
To fix this, you can add the following code to your theme’s functions.php file or a site-specific plugin.
01 |
function rss_post_thumbnail($content) { |
02 |
global $post; |
03 |
if(has_post_thumbnail($post->ID)) { |
04 |
$content = '<p>' . get_the_post_thumbnail($post->ID) . |
05 |
'</p>' . get_the_content(); |
06 |
} |
07 |
return $content; |
08 |
} |
09 |
add_filter('the_excerpt_rss', 'rss_post_thumbnail'); |
10 |
add_filter('the_content_feed', 'rss_post_thumbnail'); |
For more information, see our tutorial on how to add post thumbnail to RSS feeds in WordPress.
13. Show Excerpts in RSS Feed
By default, WordPress shows your full article in the RSS feed. This allows content scrapers to automatically fetch and steal your full articles. It also prevents your RSS feed subscribers from visiting your website.
To fix this, head over to Settings » Reading page and scroll down to ‘For each article in a feed, show’ option. Select summary and then click on the save changes button.
14. Use Shortcodes inside Text Widgets
Shortcodes allow you to easily add small functions into WordPress posts and pages. However, they do not work in the text widget.
To run shortcodes in your sidebar text widgets, you need to add this code to your theme’s functions.php file or a site-specific plugin.
1 |
add_filter('widget_text', 'do_shortcode'); |
You can also use the Shortcode Widget plugin, which adds a shortcode enabled text widget to your WordPress site.
For more information, take a look at our guide on how to add shortcodes in WordPress sidebar widgets.
15. Add Images in WordPress Sidebar
WordPress does not come with an easy way to just upload and display images in your sidebar (though it is expected to change soon in an upcoming version). At the moment if you want to add an image, then you need to add the HTML code for it.
First, you need to upload the image to your WordPress site using the media uploader and copy its URL.
Next, go to Appearance » Widgets page and add a text widget to your sidebar. Inside the text widget you will need to add the HTML in the following format.
<img src="Paste image URL here" alt="Alternate text" />
You can now save your widget settings and preview your website.
For more details see our guide on how to add an image in WordPress sidebar widget.
16. Add Content to Articles in RSS Feeds
Want to manipulate your WordPress RSS feeds by adding content to your articles visible only for your RSS feed subscribers?
Add the following code to your theme’s functions.php file or a site-specific plugin.
1 |
function wpbeginner_postrss($content) { |
2 |
if(is_feed()){ |
3 |
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner'; |
4 |
} |
5 |
return $content; |
6 |
} |
7 |
add_filter('the_excerpt_rss', 'wpbeginner_postrss'); |
8 |
add_filter('the_content', 'wpbeginner_postrss'); |
This code shows the text ‘This post was written by Syed Balkhi’ before an article and ‘Check out WPBeginner’ after the article.
For more ways to manipulate RSS feed content, see our guide on how to add content in your WordPress RSS feeds.
17. Delay Posts in RSS Feeds
Have you ever published an article accidentally before it was ready to go live? We have all been there. You can easily just unpublish the article and continue editing it.
However, RSS feed readers and email subscribers may already get it in their inbox. There is an easy fix to avoid this -delaying posts from appearing in your RSS feed.
Add the following code to your theme’s functions.php file or a site-specific plugin.
01 |
function publish_later_on_feed($where) { |
02 |
03 |
global $wpdb; |
04 |
05 |
if ( is_feed() ) { |
06 |
// timestamp in WP-format |
07 |
$now = gmdate('Y-m-d H:i:s'); |
08 |
09 |
// value for wait; + device |
10 |
$wait = '10'; // integer |
11 |
12 |
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff |
13 |
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR |
14 |
15 |
// add SQL-sytax to default $where |
16 |
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; |
17 |
} |
18 |
return $where; |
19 |
} |
20 |
21 |
add_filter('posts_where', 'publish_later_on_feed'); |
This code delays your published posts from appearing in RSS feed for 10 minutes.
For more details see our article on how to delay posts from appearing in WordPress RSS feed.
18. Display Random Header Images in WordPress
Want to display random header images on your WordPress site? Most WordPress themes come with built-in support to display header image across your website. However, you can also upload multiple header images and allow your theme to randomly display a header image.
Head over to Appearance » Customize page and then click on the ‘Header’ Section to expand it. Now upload all the header images that you want to use and then click on the ‘Randomize header images’ button.
If you want to display select few images on different articles and pages, then check out our guide on how to add random header images to your WordPress site.
19. Add Image Icons to Links Navigation Menu
Do you want to display image icons next to links in your navigation menu? The easiest solution is to use the Menu Image plugin.
After installing the plugin, simply head over to Appearance » Menu, and you will see the option to add images with each item in your existing menu.
If for some reason, you don’t want to use a plugin and would rather do it manually, then follow the steps below:
First you need to visit Appearance » Menus page and then click on the Screen Options button at the top right corner of the screen.
This will bring down a menu where you need to check the box next to CSS classes option.
After that scroll down to your navigation menu and click on an item to expand it. You will see an option to add CSS classes. Enter a different CSS class for each menu item.
Don’t forget to click on the save menu button to store your changes.
Next, you need to upload the image icons to your WordPress site by visiting Media » Add Media page. After uploading the image files copy their URLs as you will need them in the next step.
Now you can add an image icon to your navigation menu by adding custom CSS. Here is a sample CSS that you can use as an starting point.
1 |
.homepage { |
2 |
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png'); |
3 |
background-repeat: no-repeat; |
4 |
background-position: left; |
5 |
padding-left: 5px; |
6 |
} |
Don’t forget to replace image URL with your own image file URL.
20. Open Navigation Menu Link in New Window
Sometimes you may need to make a navigation menu link open in a new window. The problem is you do not see an option to do that when adding menu items.
Actually, the option is hidden to remove clutter from the screen. You will need to click on the screen options button at the top right corner of the screen and check the ‘link target’ option.
Next, you need to scroll down to the menu item that you want to open in a new window. Click on the menu item to expand it, and you will see the option to open link in a new tab.
Don’t forget to click on the save menu button to store your changes.
21. Add Full Screen Search Overlay in WordPress
If you click on the search icon at the top right corner of any page on WPBeginner, then you will notice a full screen search overlay appear. It improves search experience and makes it more engaging.
You can add this to your WordPress site as well. The easiest way to do this is by installing and activating the WordPress Full Screen Search Overlay plugin.
The plugin works out of the box and there are no settings for you to configure. Upon activation, it turns any default WordPress search form field into a full screen search overlay.
For more details, see our guide on how to add a full screen search overlay in WordPress.
22. Add a Sticky Floating Navigation Menu
A sticky floating navigation menu stays on top of the screen as a user scrolls down. Some WordPress themes have this feature as an option in their settings. If your theme doesn’t have this option, then you can try this method.
First, you need to install and activate the Sticky Menu (or Anything!) on Scroll plugin.
Upon activation, go to plugin’s settings page located under Settings » Sticky Menu (or Anything!). Add the CSS class of your navigation menu and save changes.
For detailed instructions, see our tutorial on how to create a sticky floating navigation menu in WordPress.
23. Add multiple authors to a WordPress post
Do you want to credit multiple authors for an article on your website? By default, WordPress posts are assigned to a single author. However, if you often need to credit multiple authors, then there is an easier way to to do this.
You will need to install and activate the Co-Authors Plus plugin.
Now go ahead and edit the post or page where you want to credit multiple authors. On the post edit screen, you will notice the new ‘Authors’ box just below the post editor where you can credit multiple authors.
24. Add Categories to WordPress Pages
Want to add categories and tags to pages in WordPress? By default, they are only available for posts. Mainly, because pages are supposed to be static standalone content (see difference between posts and pages in WordPress).
If you want to add categories and tags, then simply add this code to your theme’s functions.php file or a site-specific plugin.
01 |
// add tag and category support to pages |
02 |
function tags_categories_support_all() { |
03 |
register_taxonomy_for_object_type('post_tag', 'page'); |
04 |
register_taxonomy_for_object_type('category', 'page'); |
05 |
} |
06 |
07 |
// ensure all tags and categories are included in queries |
08 |
function tags_categories_support_query($wp_query) { |
09 |
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any'); |
10 |
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any'); |
11 |
} |
12 |
13 |
// tag and category hooks |
14 |
add_action('init', 'tags_categories_support_all'); |
15 |
add_action('pre_get_posts', 'tags_categories_support_query'); |
25. Create a Local WordPress Site on Your Computer
Many WordPress site owners and developers install WordPress on their computer. It allows you to develop a WordPress site locally, try plugins and themes, and learn WordPress basics.
We created detailed step by step instructions on how to install WordPress on your Windows computer or on Mac using MAMP.
26. Display Total Number of Comments in WordPress
Comments provide an easier way for users to engage with content on your website. Showing total number of comments can be used as social proof and encourage more users to participate in discussions.
The easiest way to do this is by installing the Simple Blog Stats plugin. Upon activation, you can add [sbs_apoproved] shortcode to any post or page to display total number of comments.
For a code method and more instructions see our article on how to display total number of comments in WordPress.
27. Show Total Number of Registered Users in WordPress
If you allow users to register on your WordPress site, then showing total number of registered users can encourage more users to signup.
The easiest way to do this is by installing the Simple Blog Stats plugin. Upon activation, you can add [sbs_users] shortcode to any post or page to display total number of registered users.
For more detailed instructions, see our tutorial on how to show total number of registered users in WordPress.
28. Create New Image Sizes in WordPress
When you upload an image to your blog, WordPress automatically creates several copies of the image. Your WordPress theme and plugins can also add new image sizes.
To create new image sizes in WordPress, you need to add the following code to your theme’s functions.php file or a site-specific plugin.
1 |
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode |
2 |
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode |
3 |
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
This code adds three new image sizes. Don’t forget to change image size names and dimensions to your own requirements.
For more information, see our tutorial on how to create new image sizes in WordPress.
29. Add Category Icons in WordPress
Want to add category icons or images next to category names in WordPress? It makes your category archive pages look more engaging and improves user experience.
First you need to install and activate the Taxonomy Images plugin in WordPress. Upon activation, head over to Posts » Categories and click on the add button next to blank thumbnail icon for each category.
For detailed instructions, see our guide on how to add taxonomy images (category icons) in WordPress.
30. Convert Categories to Tags or Vice versa
Often folks are not clear about how to properly use categories and tags in WordPress. Sometimes you may end up creating categories which should have been tags or vice versa.
It is easily fixable.
Head over to Tools » Import page and then install Categories and Tags Converter.
After installation, click on the run importer link to continue.
On the converter page, you can switch between categories to tags or tags to categories converter. Next, select the items you want to convert and then click on the convert button.
31. Bulk Move Posts Between Categories and Tags
Sometimes you may want to bulk move posts between categories and tags. Doing that one by one for each post can be time consuming.
Actually, there is a plugin for that. Simply install and activate the Bulk Move plugin. Upon activation, you need to go to Tools » Bulk Move to move your posts.
For more detailed instructions, visit our tutorial on how to bulk move posts to categories and tags in WordPress.
32. Display Last Updated Date of Your Posts
By default, most WordPress themes will show the date when an article was published. This is fine, and would work for most websites and blogs.
However, if you regularly update your old content, then you may want to show your users when an article was last updated. Otherwise you users wouldn’t notice that the article contains current information.
This can be achieved by adding the following code to
01 |
function wpb_last_updated_date( $content ) { |
02 |
$u_time = get_the_time('U'); |
03 |
$u_modified_time = get_the_modified_time('U'); |
04 |
if ($u_modified_time >= $u_time + 86400) { |
05 |
$updated_date = get_the_modified_time('F jS, Y'); |
06 |
$updated_time = get_the_modified_time('h:i a'); |
07 |
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>'; |
08 |
} |
09 |
10 |
$custom_content .= $content; |
11 |
return $custom_content; |
12 |
} |
13 |
add_filter( 'the_content', 'wpb_last_updated_date' ); |
For more detailed instructions see our guide on how to display last updated date in WordPress.
33. How to Display Relative Dates in WordPress
Want to display relative dates like yesterday, 10 hours ago, or a week ago for your posts in WordPress? Relative dates give users a sense of how much time has passed since something was posted.
To add relative dates, you need to install and activate the Meks Time Ago plugin. Upon activation, you need to visit Settings » General page and scroll down to ‘Meks Time Ago Options’ section.
You can select when to use time ago and how to display it. Don’t forget to click on the save changes button to store your settings.
For more details, see our guide on how to display relative dates in WordPress.
34. Remove WordPress Version Number
By default WordPress adds the WordPress version in your website’s header. Some people think it’s a security liability to which our answer is to keep WordPress updated.
However if you want to remove the WordPress version number, simply add the following code to your theme’s functions.php file or a site-specific plugin.
1 |
function wpbeginner_remove_version() { |
2 |
return ''; |
3 |
} |
4 |
add_filter('the_generator', 'wpbeginner_remove_version'); |
For more information on this topic see our article on the right way to remove WordPress version number.
35. Update WordPress URLs when Not Able to Access WP-Admin
Sometimes when moving a WordPress site to new domain or due to a misconfiguration you may need to update WordPress URLs.
These URLs tell WordPress where to display your site and where WordPress core files are located. Incorrect settings can lock you out of WordPress admin area or redirect you to the old website.
The easiest way to update WordPress URLs is by adding this code to your current theme’s functions.php file.
1 |
update_option( 'siteurl', 'http://example.com' ); |
2 |
update_option( 'home', 'http://example.com' ); |
Don’t forget to replace example.com with your own domain name. Once you access your WordPress site go to Settings » General page and update the URLs there. After that you need to remove the code you added to the functions file.
If you also need to update URLs in your posts and pages, then see our guide on how to properly update URLs when moving your WordPress site.
36. Deactivate All Plugins when not able to access WP-admin
When troubleshooting WordPress errors, you will be often asked to deactivate all WordPress plugins. You can just go to Plugins page and deactivate all plugins. But what if you are locked out of your WordPress site?
Here is how you can easily deactivate plugins when locked out of admin area.
First connect to your WordPress site using an FTP client and go to /wp-content/ folder. Inside it, you will find the plugins folder.
Now you just need to rename the plugins folder to plugins.old and WordPress will automatically deactivate all plugins.
For alternate method and more information see our guide on how to deactivate all plugins when not able to access wp-admin.
37. Remove Default Image Links in WordPress
By default, when you upload images using the media uploader, WordPress asks you select how you would like to link to an image. If you don’t want to link to an image, then you can select None.
A better way to deal with this is by adding the following code to your theme’s functions.php file or a site-specific plugin.
1 |
function wpb_imagelink_setup() { |
2 |
$image_set = get_option( 'image_default_link_type' ); |
3 |
|
4 |
if ($image_set !== 'none') { |
5 |
update_option('image_default_link_type', 'none'); |
6 |
} |
7 |
} |
8 |
add_action('admin_init', 'wpb_imagelink_setup', 10); |
This code automatically sets default image linking option to none.
For more on this topic check out our guide on how to automatically remove default image link in WordPress.
38. Include Category in Post URLs
You may have noticed that many WordPress sites use category in their post URLs. This allows them to add more useful information into a URL which is good for user experience as well as SEO.
If you want to add category name into your WordPress post URLs, then head over to Settings » Permalinks page. Click on the custom structure and add /%category%/%postname%/ in the field next to it.
Don’t forget to click on the save changes button to store your settings.
To learn more on how WordPress will handle subcategories and multiple categories, see our guide on how to include category and subcategories in WordPress URLs.
39. Display Random Posts in WordPress
Want to display random posts in your WordPress sidebar? Random posts give your users a chance to discover articles that they would otherwise never get to see.
First, you need to install and activate the Advanced Random Posts Widget plugin. Upon activation, head over to Appearance » Widgets page and then add Random Posts widget to a sidebar.
For an alternate code method, see our guide on how to display random posts in WordPress.
40. Allow user registration on your WordPress Site
WordPress comes with a powerful user management system with different roles and capabilities. If you want to allow users to register on your site, here is how you would turn on that feature.
Head over to Settings » General page and click on the check box next to ‘membership’ option. Below that you need to choose the default role that will be assigned to new users, if you are unsure, then use subscriber.
For more details see our guide on how to allow user registration on your WordPress site.
41. Create a Custom User Registration Form in WordPress
When you open user registration on your site, users will be using the default WordPress registration form. You can replace it with a custom user registration form for an improved user experience.
First you will need to install and activate the WPForms plugin. You will need at least the Pro plan to get access to their user registration addon.
Upon activation, go to WPForms » Addons page to install and activate the user registration addon.
After that you need to create a new form by visiting WPForms » Add New page. This will launch the WPForms builder where you need to select the User Registration Form as your template.
After creating your form you need to click on the embed button to copy the embed code. Now you can add this code to any WordPress post or page to display your custom user registration form.
For more detailed instructions see our guide on how to create a custom user registration form in WordPress.
42. Exclude Specific Categories from RSS Feed
Sometimes you may need to exclude specific categories from your WordPress RSS feed. The easiest way to do that is by installing and activating the Ultimate Category Excluder plugin.
Upon activation, head over to Settings » Category Exclusion page to configure plugin settings.
Select the categories you want to exclude and then click on the save changes button to store your settings.
43. Change Excerpt Length in WordPress
The default WordPress excerpt length is often too short to describe a post’s summary. To change excerpt length you can add the following code to your theme’s functions.php file or a site-specific plugin.
01 |
// Changing excerpt length |
02 |
function new_excerpt_length($length) { |
03 |
return 100; |
04 |
} |
05 |
add_filter('excerpt_length', 'new_excerpt_length'); |
06 |
07 |
// Changing excerpt more |
08 |
function new_excerpt_more($more) { |
09 |
return '...'; |
10 |
} |
11 |
add_filter('excerpt_more', 'new_excerpt_more'); |
If you do not want to mess with code, then see our guide on how to customize WordPress excerpts (no coding required).
44. Display Dynamic Copyright Date in WordPress
To add a copyright date to your WordPress site’s footer, you can just edit the footer template in your theme and add a copyright notice. However, the year you use in the code will need to be manually updated next year.
Instead, you can use the following code to dynamically display the current year in your copyright notice.
1 |
© 2009 – <?php echo date('Y'); ?> YourSite.com |
For more advance solution, check out our article on how to add dynamic copyright date in WordPress.
45. How to Change a User Name in WordPress
WordPress allows you to easily change the name of a user, but you cannot change the username. There are two ways of doing this.
The easiest way is by using a plugin called Username Changer. After activating the plugin, go to Users » Username Changer page in your WordPress admin.
Select the username you want to change, and then enter the new username.
For alternate methods, see our article on how to change your WordPress username.
46. Allow Users to Like or Dislike Comments
Have you seen how many popular sites like YouTube allow users to like and dislike comments. This brings more user engagement to the discussion on your website.
First you need to install and activate the Comments Like Dislike plugin.
Upon activation, you need to visit Comments » Comments Like Dislike page to configure plugin settings.
For more details, see our guide on how to allow users to like or dislike comments in WordPress.
47. Duplicate a WordPress Post or Page
The manual way to do duplicate a post is by creating a new post or page and then copying the content from the old one. However, this wouldn’t copy the post settings like categories, featured image, tags, etc.
The more efficient way to do this is by using the Duplicate Post plugin. Simply install and activate the plugin and then go to Posts » All Posts page.
You will see the option to clone a post or create a new draft.
For more detailed instructions, see our article on how to easily duplicate posts and pages in WordPress with a single click.
48. Allow Users to Submit Posts to Your WordPress Site
Authors on your WordPress site can just login to their account and write posts. But what if you wanted your users to be able to submit posts directly without creating an account?
The best way to do this by creating a blog post submission form.
You will need to install and activate the WPForms plugin. You will need the pro version of the plugin to access the post submission addon.
Upon activation, go to WPForms » Addons page to download and activate the post submissions addon.
After that you can go to WPForms » Add New page and then select ‘Blog post submission form’ as your template.
Once you are done editing the form click on the embed button to copy the form embed code. Now you can paste this code in any WordPress post or page to display a blog post submission form.
Posts submitted by users will be stored in your WordPress posts as pending review. You can then review, edit and publish them.
For more detailed instructions, take a look at our guide on how to allow users to submit posts to your WordPress site.
49. Turn Off Comment Notification Emails in WordPress
WordPress automatically sends email notifications when someone leaves a comment or when a comment is awaiting moderation. This is exciting when you first start your blog, but it becomes very annoying after a short while.
The good news is that you can easily turn these notifications off. Visit the Settings » Discussion page on your WordPress admin and then scroll down to ‘Email Me Whenever’ section. Uncheck both options and then click on the save changes button.
50. Change Sender Name in Outgoing WordPress Emails
By default, when WordPress sends an email notification it uses ‘WordPress’ as the sender name. This looks a bit unprofessional and you may want to change it to a real person or your website title.
You can easily change that by adding this code to your theme’s functions file or a site-specific plugin.
01 |
// Function to change email address |
02 |
03 |
function wpb_sender_email( $original_email_address ) { |
04 |
return 'tim.smith@example.com'; |
05 |
} |
06 |
07 |
// Function to change sender name |
08 |
function wpb_sender_name( $original_email_from ) { |
09 |
return 'Tim Smith'; |
10 |
} |
11 |
12 |
// Hooking up our functions to WordPress filters |
13 |
add_filter( 'wp_mail_from', 'wpb_sender_email' ); |
14 |
add_filter( 'wp_mail_from_name', 'wpb_sender_name' ); |
If you would rather do it using a plugin, then see our guide on how to change sender name in outgoing WordPress emails.
51. Changing the Author of a WordPress Post
Want to change the author of a WordPress post? By default, the option to change post author is hidden on the post edit screen.
You will need to edit the post where you want to change the author name and then click on Screen Options button at the top right corner of the screen. Check the box next to author option.
This will display the author meta box on the post edit screen where you can select a different author for the post.
For more details, check out our article on how to change the author of a post in WordPress.
52. Rearrange Post Edit Screen in WordPress
Sometimes you may feel that categories are located too far down on the post edit screen, or featured image box should be higher.
Many users don’t notice it for a while but all the boxes on the post edit screen are quite flexible. You can click to collapse them and even drag and drop them to arrange the post edit screen.
To learn more, see our tutorial on how to rearrange post edit screen in WordPress.
53. Change Number of Posts Shown on Blog Pages
By default, WordPress shows 10 posts on your blog pages and archives. You can change that to any number you want.
You will need to visit Settings » Reading page and then scroll down to ‘Blog pages show at most’ option. Enter the number of posts you want to display and then click on the save changes button.
54. Automatically Close Comments on Old Articles
Sometimes you would notice that some very old posts on your site start getting regular spam comments for no apparent reason. One way to deal with this is by closing comments on older articles.
WordPress allows you to automatically turn off comments on old articles. You need to visit Settings » Discussion page and then scroll down to ‘Other comment settings’ section.
To learn how to deal with spam comments, see these tips to combat comment spam in WordPress.
55. Split Long Posts into Pages
Want to split lengthy posts into pages so that users can easily navigate them without scrolling too much? WordPress makes it super easy, just add the follow code where you want to split a post into next page.
<!––nextpage––>
WordPress will add page break at this point and rest of the post will appear on the next page. You can add the same code again when you want to start another page, and so on.
For more detailed instructions see our guide on how to split WordPress posts into multiple pages.
That’s all for now.
We hope this article helped you find some new WordPress tips, tricks, and hacks. You may also want to see our ultimate guide to boost WordPress speed and performance.