Hello friend i am going to share a very amazing Mouse over Parallax or 3D Tilt Effect with you using jquery and css. I will find me using tweenMax jQuery plugin to give you a layered effect as 3D Tilt Effect. It is a fantastic effect sure you would like to add it with your website to enhance its beauty.
Before briefing more I will very quickly a quick look for my recent two article hope you love to see them too:
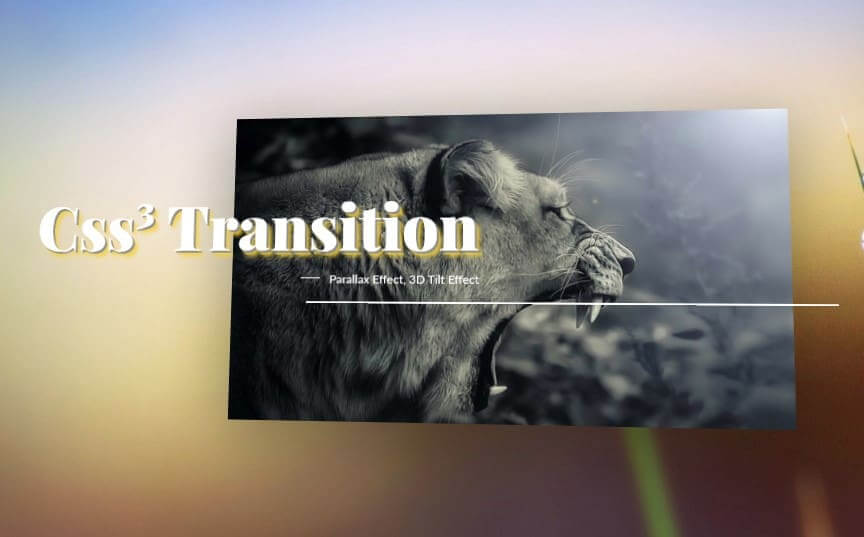
Lets Start know it in some deep : as you can see when you hover your mouse cursor anywhere on the screen all over effect you will get is all the layers Text and Image float over like having a 3D Tilt effect. Here what acts to produce this 3d effect is tweenMax jQuery plugin which actually use “preserve-3d” transform style to make or reflect this 3D effect.
Preserve-3d transform style called by a custom javascript as you see in index.js javascript file.
So without wasting any time lets start code over here :
HTML Struture:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="wrapper"> <div class="panel"> <div class="panel__content-col"> <div class="panel__content"> <div class="panel__text"> <h1 class="panel__title">Css3 Transition</h1> <p class="panel__addr"><span></span>Parallax Effect, 3D Tilt Effect</p> </div> <div class="panel__line"></div> </div> </div> <div class="panel__img-col"> <img src="https://s-media-cache-ak0.pinimg.com/originals/be/ac/3c/beac3c0ba9b717af6807e765d46033f6.jpg" alt="" class="panel__img"> </div> </div> </div> |
CSS Style Sheet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
html { box-sizing: border-box; } *, *::before, *::after { box-sizing: inherit; } html, body { height: 100%; width: 100%; } body { background: rgb(41, 41, 41) url("https://wallpaperscraft.com/image/grass_leaves_drops_background_blur_spot_67968_1920x1080.jpg") no-repeat scroll 0 0 / cover ; color: rgb(255, 255, 255); font-feature-settings: "kern", "liga", "frac", "lnum"; font-size: 18px; } h1 { font-family: "Playfair Display",serif; font-size: 96px; } p { font-family: "Lato",sans-serif; } .wrapper { -moz-box-align: center; -moz-box-pack: center; align-items: center; display: flex; height: 100%; justify-content: center; padding: 5vh 5%; width: 100%; } .panel { -moz-user-select: none; display: flex; height: 466px; max-width: 1200px; pointer-events: none; position: relative; width: 100%; } .panel__content-col { flex-basis: 25%; } .panel__content { left: 0; position: absolute; top: 26%; width: 100%; z-index: 2; } .panel__text { display: inline-block; text-align: right; } .panel__img-col { box-shadow: 0 20px 100.28px 8.72px rgba(0, 0, 0, 0.35); flex-basis: 70%; } .panel__title { color: rgb(255, 255, 255); margin: 0; text-shadow: 3px 3px rgb(142, 142, 142); z-index: 1; } .panel__title:before {color: rgb(244, 208, 63); content: "Css3 Transition"; left: 5px; opacity: 0.8; position: absolute; text-shadow: 3px 3px 5px rgb(244, 208, 63); top: 5px; z-index: -1;} .panel__addr { -moz-box-pack: end; display: flex; justify-content: flex-end; margin: 16px 0 0; position: relative; } .panel__addr span { background-color: rgb(255, 255, 255); display: block; height: 1px; margin: 9px 14px 0 0; width: 30px; } .panel__line { background-color: rgb(255, 255, 255); height: 3px; margin: 24px 0 0 36%; width: 64%; } .panel__img-col { width: 100%; } .panel__img { display: block; height: 100%; object-fit: cover; width: 100%; } |
Javascript Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
var $body = $('body'), $panel = $('.panel'), $pContent = $('.panel__content'), $img = $('.panel__img-col'); function initTilt() { TweenMax.set([$pContent, $img], { transformStyle: "preserve-3d" }); $body.mousemove(function(e) { var sxPos = e.pageX / $panel.width() * 100 - 100; var syPos = e.pageY / $panel.height() * 100 - 100; TweenMax.to($pContent, 2, { rotationY: 0.03 * sxPos, rotationX: -0.03 * syPos, transformPerspective: 500, transformOrigin: "center center -400", ease: Expo.easeOut }); TweenMax.to($img, 2, { rotationY: 0.03 * sxPos, rotationX: -0.03 * syPos, transformPerspective: 500, transformOrigin: "center center -200", ease: Expo.easeOut }); }); }; initTilt(); console.clear(); |
JQuery Plugin: include before custom javascript code
|
1 2 |
<script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/1.20.2/TweenMax.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js'></script> |