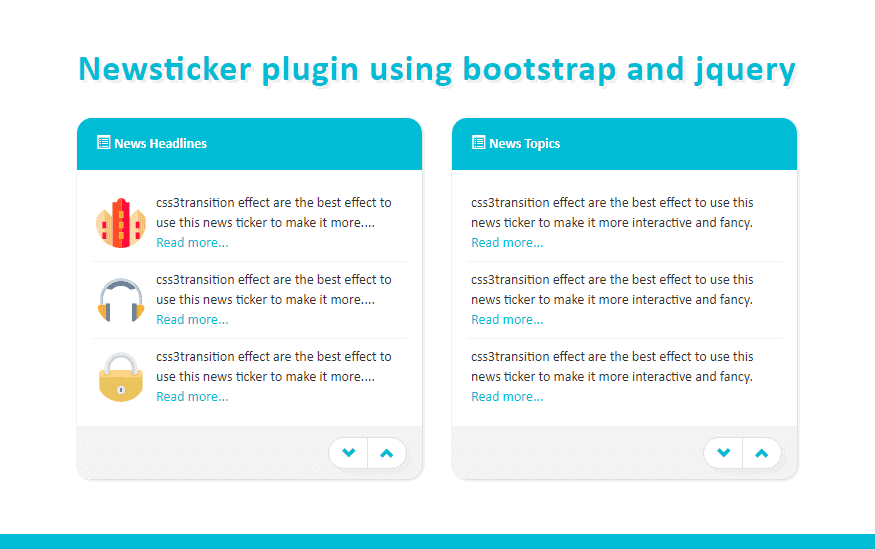
Newsticker plugin using bootstrap and jquery :
Hi all today I am going to share with you a very beautiful custom news box with the help of bootstrap and jquery. This news ticker plugin can you used in to show news in vertical order.
News ticker plugin can perform both on click vertical slider and automatic vertical slide after a specific time interval. Please feel free and download it to use with your dynamic news portal or website .
If you want to use it as testimonial slider you can also perform it as a testimonial slider purpose. Plugin for newsticker is very easy to install or integrate with your both dynamic as well as static website or web application.
How to Use it :
Use latest bootstrap css file use cdn bootstrap link or download to use :
|
1 2 |
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css"> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap-theme.min.css"> |
After adding latest jquery library use Bootstrap News Box plugin jquery
|
1 2 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="scripts/jquery.bootstrap.newsbox.min.js" type="text/javascript"></script> |
Create a vertical news ticker using bootstrap 3 markup structure.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<div class="container" id="news-ticker"> <div class="row"> <div class="col-md-offset-2 col-md-8"> <div class="col-md-6"> <div class="panel panel-default"> <div class="panel-heading panel1"> <span class="glyphicon glyphicon-list-alt"></span><b>News Headlines</b></div> <div class="panel-body"> <div class="row"> <div class="col-xs-12"> <ul class="demo1"> <li class="news-item"> <table cellpadding="4"> <tr> <td><img src="images/1.svg" width="60" class="img-circle" /></td> <td>css3transition effect are the best effect to use this news ticker to make it more.... <a href="#">Read more...</a></td> </tr> </table> </li> <li class="news-item"> <table cellpadding="4"> <tr> <td><img src="images/2.svg" width="60" class="img-circle" /></td> <td>css3transition effect are the best effect to use this news ticker to make it more.... <a href="#">Read more...</a></td> </tr> </table> </li> <li class="news-item"> <table cellpadding="4"> <tr> <td><img src="images/3.svg" width="60" class="img-circle" /></td> <td>css3transition effect are the best effect to use this news ticker to make it more.... <a href="#">Read more...</a></td> </tr> </table> </li> <li class="news-item"> <table cellpadding="4"> <tr> <td><img src="images/4.svg" width="60" class="img-circle" /></td> <td>css3transition effect are the best effect to use this news ticker to make it more.... <a href="#">Read more...</a></td> </tr> </table> </li> <li class="news-item"> <table cellpadding="4"> <tr> <td><img src="images/5.svg" width="60" class="img-circle" /></td> <td>css3transition effect are the best effect to use this news ticker to make it more.... <a href="#">Read more...</a></td> </tr> </table> </li> <li class="news-item"> <table cellpadding="4"> <tr> <td><img src="images/6.svg" width="60" class="img-circle" /></td> <td>css3transition effect are the best effect to use this news ticker to make it more.... <a href="#">Read more...</a></td> </tr> </table> </li> <li class="news-item"> <table cellpadding="4"> <tr> <td><img src="images/4.svg" width="60" class="img-circle" /></td> <td>css3transition effect are the best effect to use this news ticker to make it more.... <a href="#">Read more...</a></td> </tr> </table> </li> </ul> </div> </div> </div> <div class="panel-footer"> </div> </div> </div> <div class="col-md-6"> <div class="panel panel-default"> <div class="panel-heading panel1"> <span class="glyphicon glyphicon-list-alt"></span><b>News Topics</b></div> <div class="panel-body"> <div class="row"> <div class="col-xs-12"> <ul id="demo3"> <li class="news-item">css3transition effect are the best effect to use this news ticker to make it more interactive and fancy. <a href="#">Read more...</a></li> <li class="news-item">css3transition effect are the best effect to use this news ticker to make it more interactive and fancy. <a href="#">Read more...</a></li> <li class="news-item">css3transition effect are the best effect to use this news ticker to make it more interactive and fancy. <a href="#">Read more...</a></li> <li class="news-item">css3transition effect are the best effect to use this news ticker to make it more interactive and fancy. <a href="#">Read more...</a></li> <li class="news-item">css3transition effect are the best effect to use this news ticker to make it more interactive and fancy. <a href="#">Read more...</a></li> <li class="news-item">css3transition effect are the best effect to use this news ticker to make it more interactive and fancy. <a href="#">Read more...</a> </li> <li class="news-item">css3transition effect are the best effect to use this news ticker to make it more interactive and fancy. <a href="#">Read more...</a></li> <li class="news-item">css3transition effect are the best effect to use this news ticker to make it more interactive and fancy. <a href="#">Read more...</a> </li> </ul> </div> </div> </div> <div class="panel-footer"> </div> </div> </div> </div> </div> </div> |
A little bit more CSS to style the list items.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.glyphicon { margin-right: 4px !important; /*override*/ } .pagination .glyphicon { margin-right: 0px !important; /*override*/ } .pagination a { color: #555; } .panel ul { padding: 0px; margin: 0px; list-style: none; } .news-item { padding: 4px 4px; margin: 0px; border-bottom: 1px dotted #555; } |
Call the plugin with optional settings.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script type="text/javascript"> $(function () { $(".demo").bootstrapNews({ newsPerPage: 4, navigation: true, autoplay: true, direction:'up', // up or down animationSpeed: 'normal', newsTickerInterval: 4000, //4 secs pauseOnHover: true, onStop: null, onPause: null, onReset: null, onPrev: null, onNext: null, onToDo: null }); }); </script> |