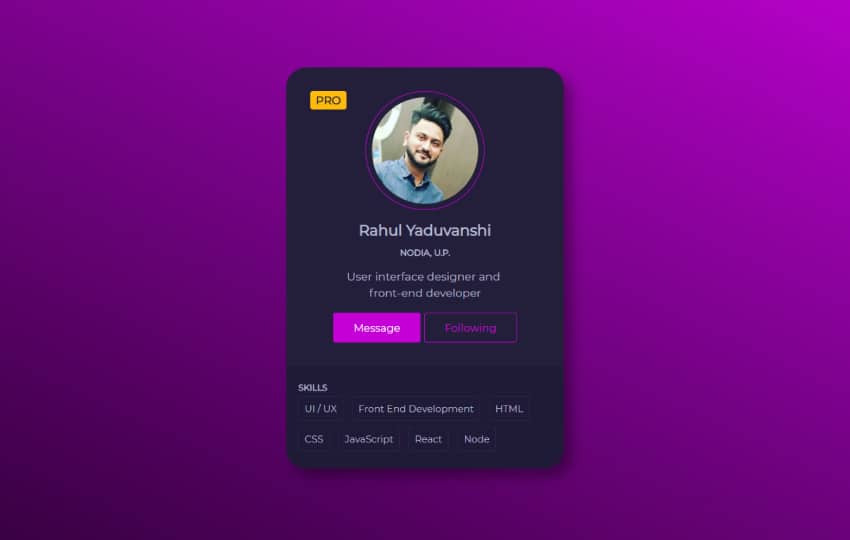
In this post you going to get a beautiful profile card design template. Where I am using material design approach to make this Profile Card template look more beautiful and eye catchy. In this Material design Profile card UI you will get three section.
In this User Profile page in html first section top most section of profile card is a profile image with padded 10px and rounded in edges to provide circular shape to image.
In 2nd section you can put your name, place and designation that you have or for the person you are using this card.
In 3rd section you can put your relevant skills. This profile card can be used with your personal blog website or with your portfolio. This is a cool way to embed your personal information that you want to share with peoples.
Let’s code this beautiful Profile card:
HTML code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>#035 - Profile Card Design</title> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.0/css/all.min.css'> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="card-container"> <span class="pro">PRO</span> <img src="img/rahul.jpg" alt="user"/> <h3>Rahul Yaduvanshi</h3> <h6>Nodia, U.P.</h6> <p>User interface designer and <br/> front-end developer</p> <div class="buttons"> <button class="primary"> Message </button> <button class="primary ghost"> Following </button> </div> <div class="skills"> <h6>Skills</h6> <ul> <li>UI / UX</li> <li>Front End Development</li> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>React</li> <li>Node</li> </ul> </div> </div> </body> </html> |
CSS Code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 |
@import url('https://fonts.googleapis.com/css?family=Montserrat'); * { box-sizing: border-box; } body { background-image: linear-gradient(to right top, #2d0036, #4f015b, #730283, #9a02ac, #C400D7); font-family: Montserrat, sans-serif; display: flex; align-items: center; justify-content: center; flex-direction: column; min-height: 100vh; margin: 0; } h3 { margin: 10px 0; } h6 { margin: 5px 0; text-transform: uppercase; } p { font-size: 14px; line-height: 21px; } .card-container { background-color: #231E39; border-radius: 25px; box-shadow: 10px 10px 15px rgba(0,0,0,0.35); color: #B3B8CD; padding: 30px 0 0; position: relative; width: 350px; max-width: 100%; text-align: center; margin: 20px 0; overflow: hidden; } .card-container .pro { color: #231E39; background-color: #FEBB0B; border-radius: 3px; font-size: 14px; font-weight: bold; padding: 3px 7px; position: absolute; top: 30px; left: 30px; } .card-container img { border: 1px solid #C400D7; border-radius: 50%; padding: 7px; height: 150px; width: 150px; } button.primary { background-color: #C400D7; border: 1px solid #C400D7; border-radius: 3px; color: #fff; font-family: Montserrat, sans-serif; font-weight: 500; padding: 10px 25px; } button.primary.ghost { background-color: transparent; color: #C400D7; } .skills { background-color: #1F1A36; text-align: left; padding: 15px; margin-top: 30px; } .skills ul { list-style-type: none; margin: 0; padding: 0; } .skills ul li { border: 1px solid #2D2747; border-radius: 2px; display: inline-block; font-size: 12px; margin: 0 7px 7px 0; padding: 7px; } |