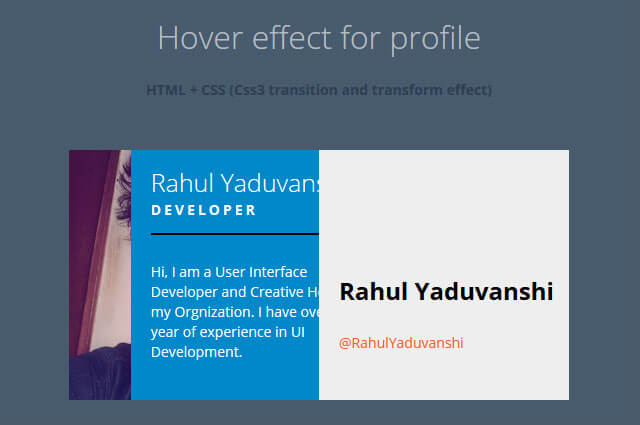
Profile View Using css3 Transition and Css3 Transform Effect
Here in this post I am going to share with you an effective profile view using css3 transition and css3 transform effect. CSS transition and css transform is an advance property which can perform several animations without using Jquery and other custom JavaScript code.
Your Profile View can be use full for your User dashboard and social media website. You Profile view can be more eye catchy if you are providing good User Interface with effective animation. Now days you can use animation in current time by both animation using JavaScript and animation using css with transition and transform like properties because all browsers getting updated with all supporting libraries for css and jquery.
In this post, it’s all effect are pure css animation. You can see animation with smooth overlay body have some text on it will animated on hover by css transition effect.
HTML:-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class="container"> <h1>Hover effect for profile</h1> <h2>HTML + CSS (Css3 transition and transform effect)</h2> <div class="service-details"><img src="image/Rahul-Yaduvanshi-Altametrics.jpg" alt="realm"> <div class="service-hover-text"> <h3>Rahul Yaduvanshi</h3> <h4>Developer</h4> <p>Hi, I am a User Interface Developer and Creative Head at my Orgnization. I have over 10 year of experience in UI Development. </p> </div> <div class="service-white service-text"> <p>Rahul Yaduvanshi</p> <a href="#">@RahulYaduvanshi</a></div> </div> </div> |
CSS:-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 | body { background: #485b6e; } .container { max-width: 500px; margin-left: auto; margin-right: auto; margin-top: 10%; } h1 { font-family: "Open Sans", sans; font-weight: 300; text-align: center; color: rgba(255, 255, 255, 0.6); } h2 { color: #2c3e52; font-family: "Open Sans", sans; font-size: 14px; text-align: center; font-weight: 700; margin-bottom: 50px; } .service-details { /*width: 460px;*/ height: 250px; /*height: 230px;*/ overflow: hidden; position: relative; } .service-details img { position: absolute; top: 0; left: 0; height: inherit; width: auto; height: 100%; float: left; transition: all 0.8s; -moz-transition: all 0.8s; } .service-details:hover img { /*opacity: 0.4 !important;*/ } .service-details .service-hover-text h3 { padding: 0px; margin: 0px; font-size: 25px; font-weight: 300; font-family: "Open Sans"; } .service-details .service-hover-text h4 { padding: 0px; padding-bottom: 13px; margin: 0px; font-size: 14px; letter-spacing: 3px; width: 90%; font-family: "Open Sans"; text-transform: uppercase; border-bottom: 2px solid #000; } .service-details .service-hover-text p { padding-top: 13px; font-size: 14px; line-height: 20px; font-family: "Open Sans"; } .service-details .service-hover-text { width: 42%; height: 89%; position: absolute; top: 0%; left: 50%; padding: 3% 4%; background: #0088CA; color: white; /* display: none;*/ transition: all 0.5s ease-in-out; -moz-transition: all 0.4s; } .service-details:hover .service-hover-text { display: block !important; color: white; background: #0088CA; left: 0px; top: 0px; } .service-details .service-text { width: 50%; height: inherit; background: #000; float: left; position: absolute; left: 50%; } .service-details .service-text p { padding: 100px 0px 0px 20px; font-size: 24px; font-family: "Open Sans"; font-weight: 700; color: #fff; } .service-details .service-text p span { font-family: "Open Sans" !important; } .service-details .service-text a, .service-white .service-text { padding: 0px 0px 0px 20px; font-size: 14px !important; color: #FF5A22 !important; font-family: "Open Sans" !important; text-decoration: none !important; } .service-details .service-text { float: left; } .service-white { background: #eee !important; width: 50% !important; height: inherit !important; } .service-white p { color: #000 !important; } |


 by
by