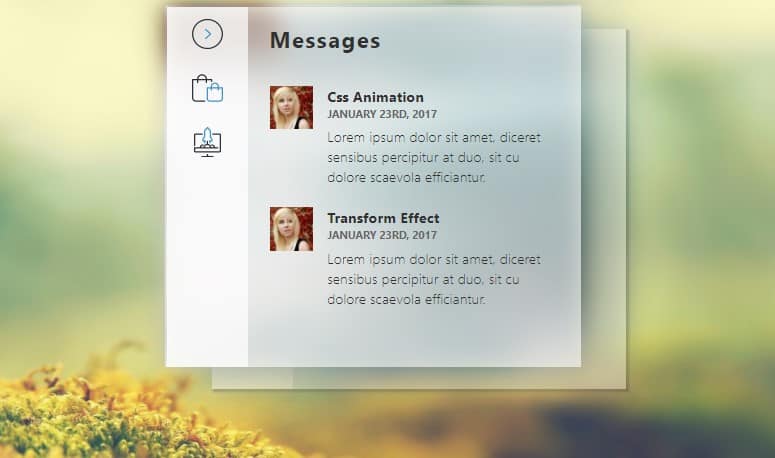
Hi all, today I am sharing with you a very attractive Stacked Animated UI Level using CSS. Here you will get a multilayer structure on which when you click on arrow button UI Levels will switch or interchange their postion. It is a pure css Fluent UI Card Animation.
Before going any brief about this I will let you know our most popular article quick view which is Material Design Sign Up Form and Styling elements based on sibling count, hope you will like it too.
It is a fluent design Inpired stacking different Structure with Each Other which is designed in pure css. As you know when you click on arrow icon bottom and top layer will switch their postion, top card will go bottom and bottom card will be on top. This process is repeatable on each click on arrow button.
This layer switching animation being done with only css by using hidden input to perform active and non-active layer by help of :pseudo code.
Lets start with the code as given below:
Markup structure (HTML):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | <div class="container"> <input type="radio" class="is-hidden" id="component@profile-card-radio-1" name="profile-card-radio-group" /> <section class="component@profile-card" id="component@profile-card-1"> <header class="component@profile-card__header"> <label for="component@profile-card-radio-1" class="component@profile-card__link object@sticker"><img src="svg/next.svg" class="svg-icon"></label> <div class="object@sticker component@profile-card__link"> <img src="svg/shopping-bag.svg" class="svg-icon"> </div> <div class="object@sticker component@profile-card__link"> <img src="svg/startup.svg" class="svg-icon"> </div> </header> <article class="component@profile-card__body"> <h2 class="component@profile-card__title">Messages</h2> <div class="object@media-object"> <img src="http://lorempixel.com/48/48/people/" class="object@media-object__img" /> <div class="object@media-object__body"> <h4 class="object@media-object__heading">Css Animation</h4> <h5 class="object@media-object__subheading">January 23rd, 2017</h5> <p class="object@media-object__text">Lorem ipsum dolor sit amet, diceret sensibus percipitur at duo, sit cu dolore scaevola efficiantur.</p> </div> </div> <div class="object@media-object"> <img src="http://lorempixel.com/48/48/people/" class="object@media-object__img" /> <div class="object@media-object__body"> <h4 class="object@media-object__heading">Transform Effect</h4> <h5 class="object@media-object__subheading">January 23rd, 2017</h5> <p class="object@media-object__text">Lorem ipsum dolor sit amet, diceret sensibus percipitur at duo, sit cu dolore scaevola efficiantur.</p> </div> </div> </article> <div class="component@profile-card__blur"></div> </section> <input type="radio" class="is-hidden" id="component@profile-card-radio-2" name="profile-card-radio-group" checked /> <section class="component@profile-card" id="component@profile-card-2"> <header class="component@profile-card__header"> <label for="component@profile-card-radio-2" class="component@profile-card__link object@sticker"><img src="svg/next.svg" class="svg-icon"></label> <div class="object@sticker component@profile-card__link"> <img src="svg/refresh.svg" class="svg-icon"> </div> <div class="object@sticker component@profile-card__link"> <img src="svg/computer.svg" class="svg-icon"> </div> </header> <article class="component@profile-card__body"> <h2 class="component@profile-card__title">Checkout</h2> <p class="helper@margin-top--none">Complete checkout?</p> </article> <div class="component@profile-card__blur"></div> </section> </div> |
CSS Code For Animation:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 | .component\@profile-card { display: flex; align-items: stretch; flex-direction: column; justify-content: space-between; box-shadow: 8px 10px 66px 1px rgba(0, 0, 0, 0.2), -1px -1px 0px 1px white, -1px -1px 0px 1px white, inset 2px 0px 0px white; position: relative; height: 400px; width: 100%; z-index: 1; } @media (min-width: 480px) { .component\@profile-card { width: 460px; } } .component\@profile-card__blur { background: url("http://lorempixel.com/1200/1200/nature/3") no-repeat center center fixed; background-size: cover; filter: blur(13px); position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index: 0; } .component\@profile-card__header { background: rgba(255, 255, 255, 0.7); width: 90px; position: absolute; left: 0; top: 0; bottom: 0; z-index: 2; } .component\@profile-card__body { background: rgba(247, 247, 247, 0.6); display: flex; flex-grow: 1; flex-shrink: 0; flex-direction: column; padding: 0 24px 24px 114px; z-index: 1; } .component\@profile-card__title { letter-spacing: 2px; margin-bottom: 36px; } .component\@profile-card__link { display: flex; align-items: center; justify-content: center; position: absolute; top: 0; left: 0; height: 60px; width: 100%; transition: ease 0.2s background; z-index: 2; } .component\@profile-card__link:hover { background: #d1d1d1; } .component\@profile-card__img { margin: 0 auto; } .object\@sticker { position: relative; } .object\@sticker__item { color: #303030; font-size: 36px; display: flex; justify-content: center; background-clip: text; } .object\@media-object { margin-top: 24px; display: flex; align-items: flex-start; } .object\@media-object:first-of-type { margin-top: 0; } .object\@media-object__img { margin-right: 1em; } .object\@media-object__body { flex: 1; } .object\@media-object__heading { margin: 0; } .object\@media-object__subheading { color: #666; font-size: 12px; text-transform: uppercase; margin-top: 0; margin-bottom: 6px; } .object\@media-object__text { margin: 0; font-weight: 200; } .helper\@margin-top--none { margin-top: 0; } #component\@profile-card-radio-2 { transition: ease all 1s; } #component\@profile-card-radio-2:checked ~ #component\@profile-card-2 { position: absolute; left: 50px; top: 24px; opacity: 0.6; transition: ease top 1s, ease opacity 1s; transition-delay: 2s; transform: scale(1); box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.4); z-index: 0; animation: primary 0.5s ease; } #component\@profile-card-radio-2:checked ~ #component\@profile-card-1 { top: 0; } #component\@profile-card-radio-1 { transition: ease all 1s; } #component\@profile-card-radio-1:checked ~ #component\@profile-card-1 { position: absolute; left: 50px; top: 24px; opacity: 0.6; transition: ease top 1s, ease opacity 1s; transition-delay: 2s; transform: scale(1); box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.4); z-index: 0; animation: primary 0.5s ease; } #component\@profile-card-radio-1:checked ~ #component\@profile-card-2 { top: 0; } @keyframes primary { 0% { position: absolute; top: 0; left: 0px; z-index: 2; } 1% { position: absolute; left: 9.5px; z-index: 2; } 2% { position: absolute; left: 19px; z-index: 2; } 3% { position: absolute; left: 28.5px; z-index: 2; } 4% { position: absolute; left: 38px; z-index: 2; } 5% { position: absolute; left: 47.5px; z-index: 2; } 6% { position: absolute; left: 57px; z-index: 2; } 7% { position: absolute; left: 66.5px; z-index: 2; } 8% { position: absolute; left: 76px; z-index: 2; } 9% { position: absolute; left: 85.5px; z-index: 2; } 10% { position: absolute; left: 95px; z-index: 2; } 11% { position: absolute; left: 104.5px; z-index: 2; } 12% { position: absolute; left: 114px; z-index: 2; } 13% { position: absolute; left: 123.5px; z-index: 2; } 14% { position: absolute; left: 133px; z-index: 2; } 15% { position: absolute; left: 142.5px; z-index: 2; } 16% { position: absolute; left: 152px; z-index: 2; } 17% { position: absolute; left: 161.5px; z-index: 2; } 18% { position: absolute; left: 171px; z-index: 2; } 19% { position: absolute; left: 180.5px; z-index: 2; } 20% { position: absolute; left: 190px; z-index: 2; } 21% { position: absolute; left: 199.5px; z-index: 2; } 22% { position: absolute; left: 209px; z-index: 2; } 23% { position: absolute; left: 218.5px; z-index: 2; } 24% { position: absolute; top: 24; left: 228px; z-index: 2; } 25% { position: absolute; left: 237.5px; z-index: 2; } 26% { position: absolute; left: 247px; z-index: 2; } 27% { position: absolute; left: 256.5px; z-index: 2; } 28% { position: absolute; left: 266px; z-index: 2; } 29% { position: absolute; left: 275.5px; z-index: 2; } 30% { position: absolute; left: 285px; z-index: 2; } 31% { position: absolute; left: 294.5px; z-index: 2; } 32% { position: absolute; left: 304px; z-index: 2; } 33% { position: absolute; left: 313.5px; z-index: 2; } 34% { position: absolute; left: 323px; z-index: 2; } 35% { position: absolute; left: 332.5px; z-index: 2; } 36% { position: absolute; left: 342px; z-index: 2; } 37% { position: absolute; left: 351.5px; z-index: 2; } 38% { position: absolute; left: 361px; z-index: 2; } 39% { position: absolute; left: 370.5px; z-index: 2; } 40% { position: absolute; left: 380px; z-index: 2; } 41% { position: absolute; left: 389.5px; z-index: 2; } 42% { position: absolute; left: 399px; z-index: 2; } 43% { position: absolute; left: 408.5px; z-index: 2; } 44% { position: absolute; left: 418px; z-index: 2; } 45% { position: absolute; left: 427.5px; z-index: 2; } 46% { position: absolute; left: 437px; z-index: 2; } 47% { position: absolute; left: 446.5px; z-index: 2; } 48% { position: absolute; top: 48; left: 456px; z-index: 2; } 49% { position: absolute; left: 465.5px; z-index: 2; } 50% { position: absolute; left: 475px; z-index: 2; } 51% { position: absolute; left: 465px; transform: scale(1); z-index: 0; } 52% { position: absolute; left: 455px; transform: scale(1); z-index: 0; } 53% { position: absolute; left: 445px; transform: scale(1); z-index: 0; } 54% { position: absolute; left: 435px; transform: scale(1); z-index: 0; } 55% { position: absolute; left: 425px; transform: scale(1); z-index: 0; } 56% { position: absolute; left: 415px; transform: scale(1); z-index: 0; } 57% { position: absolute; left: 405px; transform: scale(1); z-index: 0; } 58% { position: absolute; left: 395px; transform: scale(1); z-index: 0; } 59% { position: absolute; left: 385px; transform: scale(1); z-index: 0; } 60% { position: absolute; left: 375px; transform: scale(1); z-index: 0; } 61% { position: absolute; left: 365px; transform: scale(1); z-index: 0; } 62% { position: absolute; left: 355px; transform: scale(1); z-index: 0; } 63% { position: absolute; left: 345px; transform: scale(1); z-index: 0; } 64% { position: absolute; left: 335px; transform: scale(1); z-index: 0; } 65% { position: absolute; left: 325px; transform: scale(1); z-index: 0; } 66% { position: absolute; left: 315px; transform: scale(1); z-index: 0; } 67% { position: absolute; left: 305px; transform: scale(1); z-index: 0; } 68% { position: absolute; left: 295px; transform: scale(1); z-index: 0; } 69% { position: absolute; left: 285px; transform: scale(1); z-index: 0; } 70% { position: absolute; left: 275px; transform: scale(1); z-index: 0; } 71% { position: absolute; left: 265px; transform: scale(1); z-index: 0; } 72% { position: absolute; top: 72; left: 255px; transform: scale(1); z-index: 0; } 73% { position: absolute; left: 245px; transform: scale(1); z-index: 0; } 74% { position: absolute; left: 235px; transform: scale(1); z-index: 0; } 75% { position: absolute; left: 225px; transform: scale(1); z-index: 0; } 76% { position: absolute; left: 215px; transform: scale(1); z-index: 0; } 77% { position: absolute; left: 205px; transform: scale(1); z-index: 0; } 78% { position: absolute; left: 195px; transform: scale(1); z-index: 0; } 79% { position: absolute; left: 185px; transform: scale(1); z-index: 0; } 80% { position: absolute; left: 175px; transform: scale(1); z-index: 0; } 81% { position: absolute; left: 165px; transform: scale(1); z-index: 0; } 82% { position: absolute; left: 155px; transform: scale(1); z-index: 0; } 83% { position: absolute; left: 145px; transform: scale(1); z-index: 0; } 84% { position: absolute; left: 135px; transform: scale(1); z-index: 0; } 85% { position: absolute; left: 125px; transform: scale(1); z-index: 0; } 86% { position: absolute; left: 115px; transform: scale(1); z-index: 0; } 87% { position: absolute; left: 105px; transform: scale(1); z-index: 0; } 88% { position: absolute; left: 95px; transform: scale(1); z-index: 0; } 89% { position: absolute; left: 85px; transform: scale(1); z-index: 0; } 90% { position: absolute; left: 75px; transform: scale(1); z-index: 0; } 91% { position: absolute; left: 65px; transform: scale(1); z-index: 0; } 92% { position: absolute; left: 55px; transform: scale(1); z-index: 0; } 93% { position: absolute; left: 50; transform: scale(1); z-index: 0; } 94% { position: absolute; left: 50; transform: scale(1); z-index: 0; } 95% { position: absolute; left: 50; transform: scale(1); z-index: 0; } 96% { position: absolute; top: 96; left: 50; transform: scale(1); z-index: 0; } 97% { position: absolute; left: 50; transform: scale(1); z-index: 0; } 98% { position: absolute; left: 50; transform: scale(1); z-index: 0; } 99% { position: absolute; left: 50; transform: scale(1); z-index: 0; } 100% { position: absolute; left: 50; transform: scale(1); z-index: 0; } } .is-hidden { opacity: 0; visibility: 0; position: absolute; } .container { width: 500px; position: relative; } body { background: url("bg.jpg") no-repeat center center fixed; background-size: cover; display: flex; justify-content: center; color: #303030; font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif; } .svg-icon { height: 35px; width: 35px; cursor:pointer; } |


 by
by