Hi all, in this article I am going share with you a styling elements based on sibling count. Basic idea behind is to count elements sibling and child. As in my previous post I have shared Rotating Words with CSS Animations and Awesome Subtle Click Feedback Effects this is appreciate by you guys a lot.
before going any breif i will let you know out previous most popular article so that you can get benifit from them too which is Rotating Words with CSS Animations and Awesome Subtle Click Feedback Effects.
Lets start, follow the code given below
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | /* one item */ li:nth-child(1):nth-last-child(1) { width: 100%; } /* two items */ li:nth-child(1):nth-last-child(2), li:nth-child(2):nth-last-child(1) { width: 50%; } /* three items */ li:nth-child(1):nth-last-child(3), li:nth-child(2):nth-last-child(2), li:nth-child(3):nth-last-child(1) { width: 33.3333%; } /* four items */ li:nth-child(1):nth-last-child(4), li:nth-child(2):nth-last-child(3), li:nth-child(3):nth-last-child(2), li:nth-child(4):nth-last-child(1) { width: 25%; } |
It is just based on the relations inbetween :nth-child and :nth-last-child. As we can see , the number of total rules is O(N) and the number of selectors is every rule is also O(N).
However, what you really want, is to just target the first element. The others can be targeted with just a sibling selector. With my improvement, the number of total rules is still O(N), but the number of selectors in every rule becomes just 2, making this trick practical for far larger numbers of children:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | /* one item */ li:first-child:nth-last-child(1) { width: 100%; } /* two items */ li:first-child:nth-last-child(2), li:first-child:nth-last-child(2) ~ li { width: 50%; } /* three items */ li:first-child:nth-last-child(3), li:first-child:nth-last-child(3) ~ li { width: 33.3333%; } /* four items */ li:first-child:nth-last-child(4), li:first-child:nth-last-child(4) ~ li { width: 25%; } |
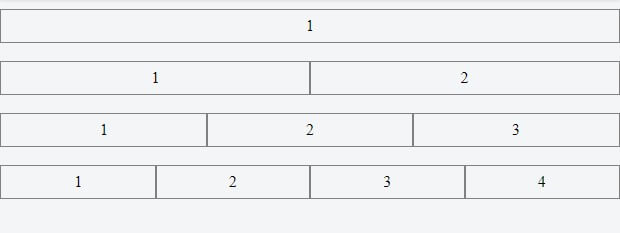
And here’s a out to prove it:

Yes, I know that following Flexbox and the choice layout modules, techniques such as these are soon becoming primeval, but I think they are yet useful right now.
Im as well as aware that you can emulate this particular example taking into consideration table display modes, but a) Table display modes have additional implications that are sometimes undesirable and b) Widths are just an example, you could come taking place taking into account accessory ways to style the elements based in excuse to their quantity adjoin, which cant be emulated by CSS tables.
How it works:
Markup code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <ul> <li>1</li> </ul> <ul> <li>1</li> <li>2</li> </ul> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> |
Stylesheet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | ul { padding:10px 1px; overflow:hidden; } li { float:left; outline:1px solid gray; text-align:center; line-height:2; } /* one item */ li:first-child:nth-last-child(1) { width: 100%; } /* two items */ li:first-child:nth-last-child(2), li:first-child:nth-last-child(2) ~ li { width: 50%; } /* three items */ li:first-child:nth-last-child(3), li:first-child:nth-last-child(3) ~ li { width: 33.3333%; } /* four items */ li:first-child:nth-last-child(4), li:first-child:nth-last-child(4) ~ li { width: 25%; } |
if you like this solution, please like and share it


 by
by