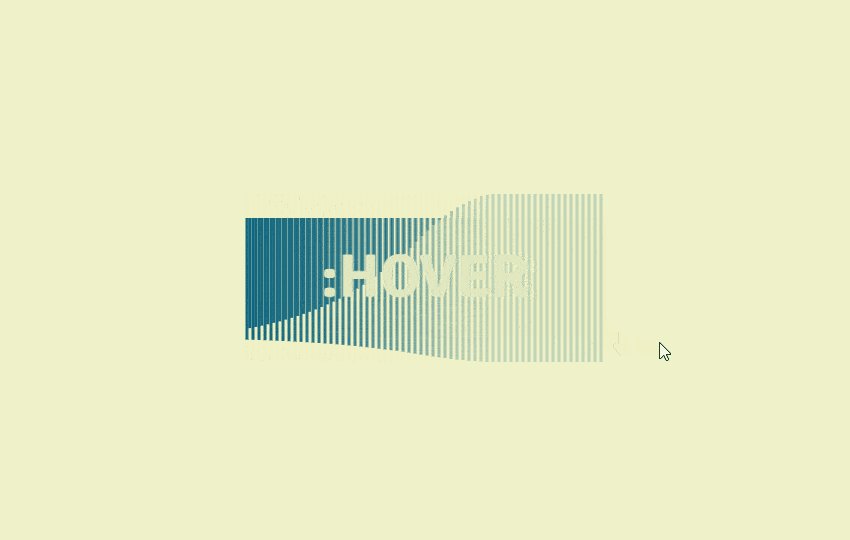
Today in this article I am going to share a little but very useful interactive SVG Folding Line Hover Effect. In this article you will see a hover effect where I am using a anchor tag <a> and along with it using svg having 120 lines.
Here each svg lines styled on the basis of their count number if they are even they will have some style and if they are odd they will have some different style attribute, resulting you will find each line will be feel separated and producing a folding animation while hovering on it.
Each time when you will hover on button or anchor tag will get same animation every time. Each svg lines are followed by transition-delay property of advance css that is css3.
Don’t miss my recent most popular Articles, these article gone a level up on animation by using both css and jQuery.
I am sure you will like them very much:
Yes after briefing sure you are waiting to know about coding part for this article, so lets start coding :
HTML Structure:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 |
<div class='cont' style="transform:scale(3,3)"> <a href='#'>:HOVER</a> <svg height='40' width='120'> <line x1='1' x2='1' y1='0' y2='40'></line> <line x1='2' x2='2' y1='0' y2='40'></line> <line x1='3' x2='3' y1='0' y2='40'></line> <line x1='4' x2='4' y1='0' y2='40'></line> <line x1='5' x2='5' y1='0' y2='40'></line> <line x1='6' x2='6' y1='0' y2='40'></line> <line x1='7' x2='7' y1='0' y2='40'></line> <line x1='8' x2='8' y1='0' y2='40'></line> <line x1='9' x2='9' y1='0' y2='40'></line> <line x1='10' x2='10' y1='0' y2='40'></line> <line x1='11' x2='11' y1='0' y2='40'></line> <line x1='12' x2='12' y1='0' y2='40'></line> <line x1='13' x2='13' y1='0' y2='40'></line> <line x1='14' x2='14' y1='0' y2='40'></line> <line x1='15' x2='15' y1='0' y2='40'></line> <line x1='16' x2='16' y1='0' y2='40'></line> <line x1='17' x2='17' y1='0' y2='40'></line> <line x1='18' x2='18' y1='0' y2='40'></line> <line x1='19' x2='19' y1='0' y2='40'></line> <line x1='20' x2='20' y1='0' y2='40'></line> <line x1='21' x2='21' y1='0' y2='40'></line> <line x1='22' x2='22' y1='0' y2='40'></line> <line x1='23' x2='23' y1='0' y2='40'></line> <line x1='24' x2='24' y1='0' y2='40'></line> <line x1='25' x2='25' y1='0' y2='40'></line> <line x1='26' x2='26' y1='0' y2='40'></line> <line x1='27' x2='27' y1='0' y2='40'></line> <line x1='28' x2='28' y1='0' y2='40'></line> <line x1='29' x2='29' y1='0' y2='40'></line> <line x1='30' x2='30' y1='0' y2='40'></line> <line x1='31' x2='31' y1='0' y2='40'></line> <line x1='32' x2='32' y1='0' y2='40'></line> <line x1='33' x2='33' y1='0' y2='40'></line> <line x1='34' x2='34' y1='0' y2='40'></line> <line x1='35' x2='35' y1='0' y2='40'></line> <line x1='36' x2='36' y1='0' y2='40'></line> <line x1='37' x2='37' y1='0' y2='40'></line> <line x1='38' x2='38' y1='0' y2='40'></line> <line x1='39' x2='39' y1='0' y2='40'></line> <line x1='40' x2='40' y1='0' y2='40'></line> <line x1='41' x2='41' y1='0' y2='40'></line> <line x1='42' x2='42' y1='0' y2='40'></line> <line x1='43' x2='43' y1='0' y2='40'></line> <line x1='44' x2='44' y1='0' y2='40'></line> <line x1='45' x2='45' y1='0' y2='40'></line> <line x1='46' x2='46' y1='0' y2='40'></line> <line x1='47' x2='47' y1='0' y2='40'></line> <line x1='48' x2='48' y1='0' y2='40'></line> <line x1='49' x2='49' y1='0' y2='40'></line> <line x1='50' x2='50' y1='0' y2='40'></line> <line x1='51' x2='51' y1='0' y2='40'></line> <line x1='52' x2='52' y1='0' y2='40'></line> <line x1='53' x2='53' y1='0' y2='40'></line> <line x1='54' x2='54' y1='0' y2='40'></line> <line x1='55' x2='55' y1='0' y2='40'></line> <line x1='56' x2='56' y1='0' y2='40'></line> <line x1='57' x2='57' y1='0' y2='40'></line> <line x1='58' x2='58' y1='0' y2='40'></line> <line x1='59' x2='59' y1='0' y2='40'></line> <line x1='60' x2='60' y1='0' y2='40'></line> <line x1='61' x2='61' y1='0' y2='40'></line> <line x1='62' x2='62' y1='0' y2='40'></line> <line x1='63' x2='63' y1='0' y2='40'></line> <line x1='64' x2='64' y1='0' y2='40'></line> <line x1='65' x2='65' y1='0' y2='40'></line> <line x1='66' x2='66' y1='0' y2='40'></line> <line x1='67' x2='67' y1='0' y2='40'></line> <line x1='68' x2='68' y1='0' y2='40'></line> <line x1='69' x2='69' y1='0' y2='40'></line> <line x1='70' x2='70' y1='0' y2='40'></line> <line x1='71' x2='71' y1='0' y2='40'></line> <line x1='72' x2='72' y1='0' y2='40'></line> <line x1='73' x2='73' y1='0' y2='40'></line> <line x1='74' x2='74' y1='0' y2='40'></line> <line x1='75' x2='75' y1='0' y2='40'></line> <line x1='76' x2='76' y1='0' y2='40'></line> <line x1='77' x2='77' y1='0' y2='40'></line> <line x1='78' x2='78' y1='0' y2='40'></line> <line x1='79' x2='79' y1='0' y2='40'></line> <line x1='80' x2='80' y1='0' y2='40'></line> <line x1='81' x2='81' y1='0' y2='40'></line> <line x1='82' x2='82' y1='0' y2='40'></line> <line x1='83' x2='83' y1='0' y2='40'></line> <line x1='84' x2='84' y1='0' y2='40'></line> <line x1='85' x2='85' y1='0' y2='40'></line> <line x1='86' x2='86' y1='0' y2='40'></line> <line x1='87' x2='87' y1='0' y2='40'></line> <line x1='88' x2='88' y1='0' y2='40'></line> <line x1='89' x2='89' y1='0' y2='40'></line> <line x1='90' x2='90' y1='0' y2='40'></line> <line x1='91' x2='91' y1='0' y2='40'></line> <line x1='92' x2='92' y1='0' y2='40'></line> <line x1='93' x2='93' y1='0' y2='40'></line> <line x1='94' x2='94' y1='0' y2='40'></line> <line x1='95' x2='95' y1='0' y2='40'></line> <line x1='96' x2='96' y1='0' y2='40'></line> <line x1='97' x2='97' y1='0' y2='40'></line> <line x1='98' x2='98' y1='0' y2='40'></line> <line x1='99' x2='99' y1='0' y2='40'></line> <line x1='100' x2='100' y1='0' y2='40'></line> <line x1='101' x2='101' y1='0' y2='40'></line> <line x1='102' x2='102' y1='0' y2='40'></line> <line x1='103' x2='103' y1='0' y2='40'></line> <line x1='104' x2='104' y1='0' y2='40'></line> <line x1='105' x2='105' y1='0' y2='40'></line> <line x1='106' x2='106' y1='0' y2='40'></line> <line x1='107' x2='107' y1='0' y2='40'></line> <line x1='108' x2='108' y1='0' y2='40'></line> <line x1='109' x2='109' y1='0' y2='40'></line> <line x1='110' x2='110' y1='0' y2='40'></line> <line x1='111' x2='111' y1='0' y2='40'></line> <line x1='112' x2='112' y1='0' y2='40'></line> <line x1='113' x2='113' y1='0' y2='40'></line> <line x1='114' x2='114' y1='0' y2='40'></line> <line x1='115' x2='115' y1='0' y2='40'></line> <line x1='116' x2='116' y1='0' y2='40'></line> <line x1='117' x2='117' y1='0' y2='40'></line> <line x1='118' x2='118' y1='0' y2='40'></line> <line x1='119' x2='119' y1='0' y2='40'></line> <line x1='120' x2='120' y1='0' y2='40'></line> </svg> </div> |
CSS Style Sheet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 |
@import url("https://fonts.googleapis.com/css?family=Signika+Negative:700"); body { margin: 0; background-color: #eff1c5; font-family: "Signika Negative", sans-serif; } .cont, .cont > a, svg { position: absolute; height: 40px; width: 120px; } .cont { top: 50vh; left: 50vw; margin: -20px 0 0 -60px; } .cont a { z-index: 2; display: block; line-height: 40px; text-align: center; text-decoration: none; font-size: 20px; color: #eff1c5; transition: all 0.3s; } .cont a:hover { transform: scale(1.1); color: #035e7b; } .cont a:hover ~ svg > line:nth-child(odd) { transform: scaleY(1.2); opacity: 0.2; } .cont a:hover ~ svg > line:nth-child(even) { transform: scaleY(-0.2) translateX(-1px); opacity: 0.2; } svg { overflow: visible; } svg line { stroke: #035e7b; stroke-width: 1px; transition: all 0.3s; transform-origin: 50% 0%; } svg line:nth-child(1) { transition-delay: 0.00248s; } svg line:nth-child(2) { transition-delay: 0.00496s; } svg line:nth-child(3) { transition-delay: 0.00744s; } svg line:nth-child(4) { transition-delay: 0.00992s; } svg line:nth-child(5) { transition-delay: 0.0124s; } svg line:nth-child(6) { transition-delay: 0.01488s; } svg line:nth-child(7) { transition-delay: 0.01736s; } svg line:nth-child(8) { transition-delay: 0.01983s; } svg line:nth-child(9) { transition-delay: 0.02231s; } svg line:nth-child(10) { transition-delay: 0.02479s; } svg line:nth-child(11) { transition-delay: 0.02727s; } svg line:nth-child(12) { transition-delay: 0.02975s; } svg line:nth-child(13) { transition-delay: 0.03223s; } svg line:nth-child(14) { transition-delay: 0.03471s; } svg line:nth-child(15) { transition-delay: 0.03719s; } svg line:nth-child(16) { transition-delay: 0.03967s; } svg line:nth-child(17) { transition-delay: 0.04215s; } svg line:nth-child(18) { transition-delay: 0.04463s; } svg line:nth-child(19) { transition-delay: 0.04711s; } svg line:nth-child(20) { transition-delay: 0.04959s; } svg line:nth-child(21) { transition-delay: 0.05207s; } svg line:nth-child(22) { transition-delay: 0.05455s; } svg line:nth-child(23) { transition-delay: 0.05702s; } svg line:nth-child(24) { transition-delay: 0.0595s; } svg line:nth-child(25) { transition-delay: 0.06198s; } svg line:nth-child(26) { transition-delay: 0.06446s; } svg line:nth-child(27) { transition-delay: 0.06694s; } svg line:nth-child(28) { transition-delay: 0.06942s; } svg line:nth-child(29) { transition-delay: 0.0719s; } svg line:nth-child(30) { transition-delay: 0.07438s; } svg line:nth-child(31) { transition-delay: 0.07686s; } svg line:nth-child(32) { transition-delay: 0.07934s; } svg line:nth-child(33) { transition-delay: 0.08182s; } svg line:nth-child(34) { transition-delay: 0.0843s; } svg line:nth-child(35) { transition-delay: 0.08678s; } svg line:nth-child(36) { transition-delay: 0.08926s; } svg line:nth-child(37) { transition-delay: 0.09174s; } svg line:nth-child(38) { transition-delay: 0.09421s; } svg line:nth-child(39) { transition-delay: 0.09669s; } svg line:nth-child(40) { transition-delay: 0.09917s; } svg line:nth-child(41) { transition-delay: 0.10165s; } svg line:nth-child(42) { transition-delay: 0.10413s; } svg line:nth-child(43) { transition-delay: 0.10661s; } svg line:nth-child(44) { transition-delay: 0.10909s; } svg line:nth-child(45) { transition-delay: 0.11157s; } svg line:nth-child(46) { transition-delay: 0.11405s; } svg line:nth-child(47) { transition-delay: 0.11653s; } svg line:nth-child(48) { transition-delay: 0.11901s; } svg line:nth-child(49) { transition-delay: 0.12149s; } svg line:nth-child(50) { transition-delay: 0.12397s; } svg line:nth-child(51) { transition-delay: 0.12645s; } svg line:nth-child(52) { transition-delay: 0.12893s; } svg line:nth-child(53) { transition-delay: 0.1314s; } svg line:nth-child(54) { transition-delay: 0.13388s; } svg line:nth-child(55) { transition-delay: 0.13636s; } svg line:nth-child(56) { transition-delay: 0.13884s; } svg line:nth-child(57) { transition-delay: 0.14132s; } svg line:nth-child(58) { transition-delay: 0.1438s; } svg line:nth-child(59) { transition-delay: 0.14628s; } svg line:nth-child(60) { transition-delay: 0.14876s; } svg line:nth-child(61) { transition-delay: 0.15124s; } svg line:nth-child(62) { transition-delay: 0.15372s; } svg line:nth-child(63) { transition-delay: 0.1562s; } svg line:nth-child(64) { transition-delay: 0.15868s; } svg line:nth-child(65) { transition-delay: 0.16116s; } svg line:nth-child(66) { transition-delay: 0.16364s; } svg line:nth-child(67) { transition-delay: 0.16612s; } svg line:nth-child(68) { transition-delay: 0.1686s; } svg line:nth-child(69) { transition-delay: 0.17107s; } svg line:nth-child(70) { transition-delay: 0.17355s; } svg line:nth-child(71) { transition-delay: 0.17603s; } svg line:nth-child(72) { transition-delay: 0.17851s; } svg line:nth-child(73) { transition-delay: 0.18099s; } svg line:nth-child(74) { transition-delay: 0.18347s; } svg line:nth-child(75) { transition-delay: 0.18595s; } svg line:nth-child(76) { transition-delay: 0.18843s; } svg line:nth-child(77) { transition-delay: 0.19091s; } svg line:nth-child(78) { transition-delay: 0.19339s; } svg line:nth-child(79) { transition-delay: 0.19587s; } svg line:nth-child(80) { transition-delay: 0.19835s; } svg line:nth-child(81) { transition-delay: 0.20083s; } svg line:nth-child(82) { transition-delay: 0.20331s; } svg line:nth-child(83) { transition-delay: 0.20579s; } svg line:nth-child(84) { transition-delay: 0.20826s; } svg line:nth-child(85) { transition-delay: 0.21074s; } svg line:nth-child(86) { transition-delay: 0.21322s; } svg line:nth-child(87) { transition-delay: 0.2157s; } svg line:nth-child(88) { transition-delay: 0.21818s; } svg line:nth-child(89) { transition-delay: 0.22066s; } svg line:nth-child(90) { transition-delay: 0.22314s; } svg line:nth-child(91) { transition-delay: 0.22562s; } svg line:nth-child(92) { transition-delay: 0.2281s; } svg line:nth-child(93) { transition-delay: 0.23058s; } svg line:nth-child(94) { transition-delay: 0.23306s; } svg line:nth-child(95) { transition-delay: 0.23554s; } svg line:nth-child(96) { transition-delay: 0.23802s; } svg line:nth-child(97) { transition-delay: 0.2405s; } svg line:nth-child(98) { transition-delay: 0.24298s; } svg line:nth-child(99) { transition-delay: 0.24545s; } svg line:nth-child(100) { transition-delay: 0.24793s; } svg line:nth-child(101) { transition-delay: 0.25041s; } svg line:nth-child(102) { transition-delay: 0.25289s; } svg line:nth-child(103) { transition-delay: 0.25537s; } svg line:nth-child(104) { transition-delay: 0.25785s; } svg line:nth-child(105) { transition-delay: 0.26033s; } svg line:nth-child(106) { transition-delay: 0.26281s; } svg line:nth-child(107) { transition-delay: 0.26529s; } svg line:nth-child(108) { transition-delay: 0.26777s; } svg line:nth-child(109) { transition-delay: 0.27025s; } svg line:nth-child(110) { transition-delay: 0.27273s; } svg line:nth-child(111) { transition-delay: 0.27521s; } svg line:nth-child(112) { transition-delay: 0.27769s; } svg line:nth-child(113) { transition-delay: 0.28017s; } svg line:nth-child(114) { transition-delay: 0.28264s; } svg line:nth-child(115) { transition-delay: 0.28512s; } svg line:nth-child(116) { transition-delay: 0.2876s; } svg line:nth-child(117) { transition-delay: 0.29008s; } svg line:nth-child(118) { transition-delay: 0.29256s; } svg line:nth-child(119) { transition-delay: 0.29504s; } svg line:nth-child(120) { transition-delay: 0.29752s; } svg line:nth-child(121) { transition-delay: 0.3s; } svg:hover line:nth-child(odd) { transform: scaleY(1.2); } svg:hover line:nth-child(even) { transform: scaleY(-0.2); } |