Hello friends, here I am going to share table with fixed header and sidebar. Idea to develop this solution comes in mind when I was working on web project where I need to fixed the header and sidebar for the table. I needed a way to create a solution or new layout of table where header is fixed and fixed flexible sidebar that can adjust its width according to content. Here in this post I will share how I have created this layout using little help of javascript and advance CSS properties.
There are few key features of layout we are going to create:
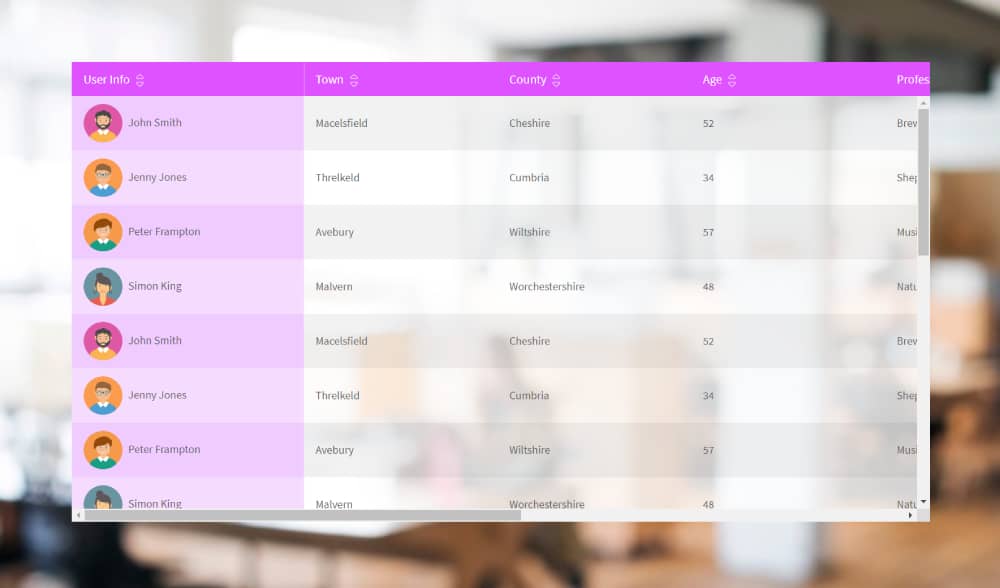
- Sticky Header
- Sticky Sidebar
- Scrollable table body both vertical and horizontal.
Let’s start the work:
First of all we will create our normal html table structure where we have header and table body section, code as follow.
Html:
It is normal table structure nothing special coding in it. Now we will right our css code to get its layout and as well as special edit for table by CSS coding to provide it fancy layout and desired seperate header and sidebar.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 | <div class="container"> <div class="row"> <div class="col-12"> <table class="table table-striped"> <thead> <tr> <th>User Info<img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/sort.svg"></th> <th>Town<img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/sort.svg"></th> <th>County<img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/sort.svg"></th> <th>Age<img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/sort.svg"></th> <th>Profession<img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/sort.svg"></th> <th>Anual Income<img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/sort.svg"> </th> <th>Matital Status<img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/sort.svg"> </th> <th>Children<img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/sort.svg"></th> </tr> </thead> <tbody> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-1.svg"> John Smith </td> <td>Macelsfield</td> <td>Cheshire</td> <td>52</td> <td>Brewer</td> <td>£47,000</td> <td>Married</td> <td>2</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-2.svg"> Jenny Jones </td> <td>Threlkeld</td> <td>Cumbria</td> <td>34</td> <td>Shepherdess</td> <td>£28,000</td> <td>Single</td> <td>0</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-3.svg"> Peter Frampton</td> <td>Avebury</td> <td>Wiltshire</td> <td>57</td> <td>Musician</td> <td>£124,000</td> <td>Married</td> <td>4</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-4.svg"> Simon King </td> <td>Malvern</td> <td>Worchestershire</td> <td>48</td> <td>Naturalist</td> <td>£65,000</td> <td>Married</td> <td>2</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-1.svg"> John Smith </td> <td>Macelsfield</td> <td>Cheshire</td> <td>52</td> <td>Brewer</td> <td>£47,000</td> <td>Married</td> <td>2</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-2.svg"> Jenny Jones </td> <td>Threlkeld</td> <td>Cumbria</td> <td>34</td> <td>Shepherdess</td> <td>£28,000</td> <td>Single</td> <td>0</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-3.svg"> Peter Frampton</td> <td>Avebury</td> <td>Wiltshire</td> <td>57</td> <td>Musician</td> <td>£124,000</td> <td>Married</td> <td>4</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-4.svg"> Simon King </td> <td>Malvern</td> <td>Worchestershire</td> <td>48</td> <td>Naturalist</td> <td>£65,000</td> <td>Married</td> <td>2</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-1.svg"> John Smith </td> <td>Macelsfield</td> <td>Cheshire</td> <td>52</td> <td>Brewer</td> <td>£47,000</td> <td>Married</td> <td>2</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-2.svg"> Jenny Jones </td> <td>Threlkeld</td> <td>Cumbria</td> <td>34</td> <td>Shepherdess</td> <td>£28,000</td> <td>Single</td> <td>0</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-3.svg"> Peter Frampton</td> <td>Avebury</td> <td>Wiltshire</td> <td>57</td> <td>Musician</td> <td>£124,000</td> <td>Married</td> <td>4</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-4.svg"> Simon King </td> <td>Malvern</td> <td>Worchestershire</td> <td>48</td> <td>Naturalist</td> <td>£65,000</td> <td>Married</td> <td>2</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-1.svg"> John Smith </td> <td>Macelsfield</td> <td>Cheshire</td> <td>52</td> <td>Brewer</td> <td>£47,000</td> <td>Married</td> <td>2</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-2.svg"> Jenny Jones </td> <td>Threlkeld</td> <td>Cumbria</td> <td>34</td> <td>Shepherdess</td> <td>£28,000</td> <td>Single</td> <td>0</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-3.svg"> Peter Frampton</td> <td>Avebury</td> <td>Wiltshire</td> <td>57</td> <td>Musician</td> <td>£124,000</td> <td>Married</td> <td>4</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-4.svg"> Simon King </td> <td>Malvern</td> <td>Worchestershire</td> <td>48</td> <td>Naturalist</td> <td>£65,000</td> <td>Married</td> <td>2</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-1.svg"> John Smith </td> <td>Macelsfield</td> <td>Cheshire</td> <td>52</td> <td>Brewer</td> <td>£47,000</td> <td>Married</td> <td>2</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-2.svg"> Jenny Jones </td> <td>Threlkeld</td> <td>Cumbria</td> <td>34</td> <td>Shepherdess</td> <td>£28,000</td> <td>Single</td> <td>0</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-3.svg"> Peter Frampton</td> <td>Avebury</td> <td>Wiltshire</td> <td>57</td> <td>Musician</td> <td>£124,000</td> <td>Married</td> <td>4</td> </tr> <tr> <td><img src="http://css3transition.com/demo/toggle-side-menu/stylesheet/images/person-4.svg"> Simon King </td> <td>Malvern</td> <td>Worchestershire</td> <td>48</td> <td>Naturalist</td> <td>£65,000</td> <td>Married</td> <td>2</td> </tr> </tbody> </table> </div> </div> </div> |
Css Code:
In this css code you can see I have taken first Element th and td in both thead and tbody in table. Make these element display: block; in place display:table-cell; and assigned a min-width:300px;. along with this apply display:block; css to thead and tbody section too so that we can apply scroll on that. rest is normal css to beautiy this table.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | @import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro&display=swap'); body { font-family: 'Source Sans Pro', sans-serif; background: url(https://image.freepik.com/free-photo/blurred-business-workplace-background_23-2148187123.jpg); background-size: cover; background-repeat: no-repeat; height: 100vh; } table { position: relative; width: 100%; table-layout: fixed; overflow: hidden; border-collapse: collapse; margin-top: 80px; background: rgba(255, 255, 255, 0.8); } thead { position: relative; display: block; overflow: visible; width: 100%; } thead th { background-color: #de52ff; min-width: 250px; padding: 10px 15px !important; color: #ffffff; font-size: 1em; border: none !important; font-weight: 400; } thead th img { height: 16px; width: 16px; margin-left: 5px; } thead th:nth-child(1) { position: relative; display: block; background-color: #de52ff; padding: 10px 20px; color: #ffffff; box-shadow: 0 1px 2px #efefef; min-width: 300px; } tbody { position: relative; display: block; height: 550px; overflow: scroll; width: 100%; } tbody td { min-width: 250px; padding: 10px 15px !important; color: #5f5f5f; font-size: 0.9em; border: none !important; vertical-align: middle !important; } tbody tr td:nth-child(1) { position: relative; display: block; background-color: #f5f9fb; border-bottom: 1px; border-right: 1px; box-shadow: 0 1px 2px #efefef; min-width: 300px; } tbody tr td:nth-child(1) img { width: 50px; height: 50px; margin-right: 5px; } table tr:nth-child(even) td:first-child { background: #f5dcff; } table tr:nth-child(odd) td:first-child { background: #f0cbff; } |
Javascript:
Here I am applying scroll to tbody by simple javascript code. It is very simple and easy to understand as we know table body can not be scroll without any special edit so I am taking help of javascript and css as show in this example.
1 2 3 4 5 6 7 | $(document).ready(function () { $('tbody').scroll(function (e) { $('thead').css("left", -$("tbody").scrollLeft()); //fix the thead relative to the body scrolling $('thead th:nth-child(1)').css("left", $("tbody").scrollLeft()); //fix the first cell of the header $('tbody td:nth-child(1)').css("left", $("tbody").scrollLeft()); //fix the first column of tdbody }); }); |


 by
by