Css3 Transition
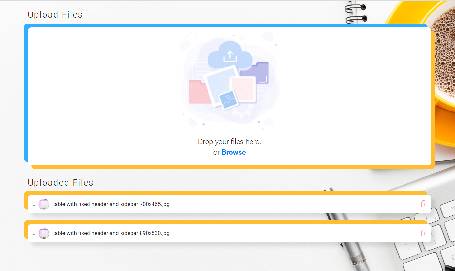
Hi friends today I am going to share a beautiful Multi file upload widget with preview of uploaded file & option to delete it after uploading. basically it is a jQuery based file upload plugin where i have enhance to UI Design of it using advance CSS properties.
So guys lets start the code & yeah most important please visit my YouTube channel & like, comment & subscribe it. please let me know in comment section if you want a detail video on respective plugin you like.
HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>File Upload</title> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <link rel="stylesheet" href="./style.css"> </head> <body> <div class="container"> <div class="row"> <div class="col-12"> <div class="upload-file"> <div class="row"> <div class="col-6"> <h2>Upload Files</h2> </div> </div> <div class="upload-wrapper"> <label> <input type="file" name="files[]" id="files" multiple accept="image/jpeg, image/png, image/gif,"> <p>Drop your files here. <br>or <a>Browse</a></p> </label> </div> </div> </div> <div class="col-12"> <div class="row"> <div class="col-12"> <h2 class="mb-0">Uploaded Files</h2> </div> </div> <output id="image-gallery"></output> </div> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="script.js"></script> <script type="257be86a981729866f2fa61c-text/javascript"> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-83834093-1', 'auto'); ga('send', 'pageview'); </script> </body> </html> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
@import "globalFont"; body{ padding: 0; margin: 0; font-family: Roboto; font-weight: normal; background: url("images/4101062.jpg") top center; background-size: cover; background-repeat: no-repeat; width: 100%; height: 100vh; } h2{ font-size: 24px; margin-top: 25px; margin-bottom: 20px; font-weight: 300; letter-spacing: 2px; } .upload-file{ float: left; width: 100%; .upload-wrapper{ float: left; width: 100%; label{ float: left; width: 100%; border-radius: 10px; padding: 250px 40px 5px 40px; text-align: center; background: url(images/2813838.jpg) top center no-repeat #fff; background-size: 300px; position: relative; box-shadow: 10px 10px 0px #ffbe32, -10px -10px 0px #32adff; > input[type="file"]{ display: none; } p{ font-size: 20px; font-weight: 300; margin-top: 50px; a{ font-weight: 700; color: #007bff; } } } } } #image-gallery { float: left; width: 100%; margin-top: 20px; .thumb-Images { float: left; width: 100%; li { float: left; width: 100%; background: #fff; border-radius: 10px; display: flex; padding: 10px 10px; margin-bottom: 30px; position: relative; box-shadow: -10px -10px 0px #ffbe32, 10px 10px 10px rgba(0, 0, 0, 0.1); .file-info { display: inline-block; font-size: 15px; font-weight: 400; width: 70%; text-overflow: ellipsis; white-space: nowrap; line-height: 30px; } .img-wrap { margin-right: 10px; img.thumb{ height: 30px; width: 30px; border-radius: 30px; margin-left: 5px; cursor: pointer; box-shadow: 0 1px 1px rgba(0,0,0,0.15); } .close{ position: absolute; right: 12px; color: red; i{ font-size: 20px; } } } } } } |
Javascript:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 |
//I added event handler for the file upload control to access the files properties. document.addEventListener("DOMContentLoaded", init, false); //To save an array of attachments var AttachmentArray = []; //counter for attachment array var arrCounter = 0; //to make sure the error message for number of files will be shown only one time. var filesCounterAlertStatus = false; //un ordered list to keep attachments thumbnails var ul = document.createElement("ul"); ul.className = "thumb-Images"; ul.id = "imgList"; function init() { //add javascript handlers for the file upload event document .querySelector("#files") .addEventListener("change", handleFileSelect, false); } //the handler for file upload event function handleFileSelect(e) { //to make sure the user select file/files if (!e.target.files) return; //To obtaine a File reference var files = e.target.files; // Loop through the FileList and then to render image files as thumbnails. for (var i = 0, f; (f = files[i]); i++) { //instantiate a FileReader object to read its contents into memory var fileReader = new FileReader(); // Closure to capture the file information and apply validation. fileReader.onload = (function(readerEvt) { return function(e) { //Apply the validation rules for attachments upload ApplyFileValidationRules(readerEvt); //Render attachments thumbnails. RenderThumbnail(e, readerEvt); //Fill the array of attachment FillAttachmentArray(e, readerEvt); }; })(f); // Read in the image file as a data URL. // readAsDataURL: The result property will contain the file/blob's data encoded as a data URL. // More info about Data URI scheme https://en.wikipedia.org/wiki/Data_URI_scheme fileReader.readAsDataURL(f); } document .getElementById("files") .addEventListener("change", handleFileSelect, false); } //To remove attachment once user click on x button jQuery(function($) { $("div").on("click", ".img-wrap .close", function() { var id = $(this) .closest(".img-wrap") .find("img") .data("id"); //to remove the deleted item from array var elementPos = AttachmentArray.map(function(x) { return x.FileName; }).indexOf(id); if (elementPos !== -1) { AttachmentArray.splice(elementPos, 1); } //to remove image tag $(this) .parent() .find("img") .not() .remove(); //to remove div tag that contain the image $(this) .parent() .find("div") .not() .remove(); //to remove div tag that contain caption name $(this) .parent() .parent() .find("div") .not() .remove(); //to remove li tag var lis = document.querySelectorAll("#imgList li"); for (var i = 0; (li = lis[i]); i++) { if (li.innerHTML == "") { li.parentNode.removeChild(li); } } }); }); //Apply the validation rules for attachments upload function ApplyFileValidationRules(readerEvt) { //To check file type according to upload conditions if (CheckFileType(readerEvt.type) == false) { alert( "The file (" + readerEvt.name + ") does not match the upload conditions, You can only upload jpg/png/gif files" ); e.preventDefault(); return; } //To check file Size according to upload conditions if (CheckFileSize(readerEvt.size) == false) { alert( "The file (" + readerEvt.name + ") does not match the upload conditions, The maximum file size for uploads should not exceed 300 KB" ); e.preventDefault(); return; } //To check files count according to upload conditions if (CheckFilesCount(AttachmentArray) == false) { if (!filesCounterAlertStatus) { filesCounterAlertStatus = true; alert( "You have added more than 10 files. According to upload conditions you can upload 10 files maximum" ); } e.preventDefault(); return; } } //To check file type according to upload conditions function CheckFileType(fileType) { if (fileType == "image/jpeg") { return true; } else if (fileType == "image/png") { return true; } else if (fileType == "image/gif") { return true; } else { return false; } return true; } //To check file Size according to upload conditions function CheckFileSize(fileSize) { if (fileSize < 300000) { return true; } else { return false; } return true; } //To check files count according to upload conditions function CheckFilesCount(AttachmentArray) { //Since AttachmentArray.length return the next available index in the array, //I have used the loop to get the real length var len = 0; for (var i = 0; i < AttachmentArray.length; i++) { if (AttachmentArray[i] !== undefined) { len++; } } //To check the length does not exceed 10 files maximum if (len > 9) { return false; } else { return true; } } //Render attachments thumbnails. function RenderThumbnail(e, readerEvt) { var li = document.createElement("li"); ul.appendChild(li); li.innerHTML = [ '<div class="img-wrap img-wrapper"><i class="fn-global-listSort"></i>' + '<a href="',e.target.result,'"><img class="thumb" src="', e.target.result, '" title="', escape(readerEvt.name), '" data-id="', readerEvt.name, '"/></a>' + "<span class=\"close\"><i class=\"fn-global-delete\"></i></span></div>" ].join(""); var div = document.createElement("div"); div.className = "file-info"; li.appendChild(div); div.innerHTML = [readerEvt.name].join(""); document.getElementById("image-gallery").insertBefore(ul, null); } //Fill the array of attachment function FillAttachmentArray(e, readerEvt) { AttachmentArray[arrCounter] = { AttachmentType: 1, ObjectType: 1, FileName: readerEvt.name, FileDescription: "Attachment", NoteText: "", MimeType: readerEvt.type, Content: e.target.result.split("base64,")[1], FileSizeInBytes: readerEvt.size }; arrCounter = arrCounter + 1; } |
Hope you will like it & use it with your web application & website.