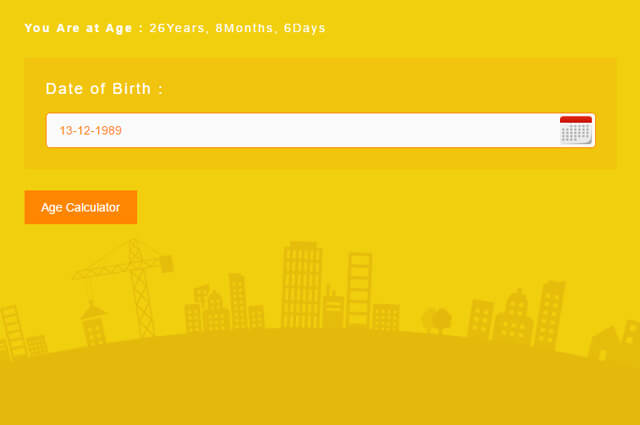
Hello All, It is very exciting that here I am going to share with you a very good post threw which you can calculate your age by just providing your date of birth. It is a PHP age calculator which you can integrate with you PHP Project to use as an Age calculator.
Here I am using Three PHP functions to make this Module to calculate Age as given below:
1: date();
2: date_diff();
3: format();
Describing each function please check here:
Date() function : The date/time functions allow you to get the date and time from the server where your PHP script runs. You can then use the date/time functions to format the date and time in several ways.
Definition and Usage
The date() function formats a local date and time, and returns the formatted date string.
Syntax
date(format,timestamp);
date_diff() : by using this function you can find out difference between in two date time zone as I am using to differeciate date of birth and current date.
Definition and Usage
The date_diff() function returns the difference between two DateTime objects.
Syntax
date_diff(datetime1,datetime2,absolute);
Format() : The format of the outputted date string. See the formatting options below. There are also several predefined date constants that may be used instead, so for example DATE_RSS contains the format string‘D, d M Y H:i:s’.
The following characters are recognized in the format parameter string
Definition and Usage
The date_format() function returns a date formatted according to the specified format.
Syntax
date_format(object,format);
Please check it out with codes :
Html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <form style="min-width:100%;" action="" method="post"> <div style="max-width:700px;width:100%;margin:0 auto;"> <div style="padding:25px 0;color:#ffffff;letter-spacing:2px;"><strong>You Are at Age :</strong> <?php echo getAge($dob); ?></div> <div style="background:rgba(241,196,14,1);min-width:100%;padding:25px;color:#ffffff;font-size:18px;letter-spacing:2px;">Date of Birth : <div id="datetimepicker" style="position: relative; max-width: 100%; overflow: hidden;"> <input style=" min-width: 100%; margin: 20px 0 !important; padding: 10px !important; border: 0px; border-radius: 0px;letter-spacing:2px;" name="dob" id="dob" class="hasDatepicker" placeholder="Please Insert Your Date Of Birth" value="25-01-1991" type="text"></input> <span class="add-on" style="position: absolute; z-index: 999999999999999999999999999; right: 5px; cursor:pointer; top: 25px;"> <img src="images/calender-icon.png"/> </span> </div> <div style="padding:10px 0;"> <input style="background:rgba(255,134,0,1);border:none;padding:10px 20px;color:#ffffff;" type="submit" value="Age Calculator"> </div> </div> </form> |
PHP:
1 2 3 4 5 6 7 8 9 10 | <?php $dob=$_POST['dob']; function getAge($dob) { $today = date("Y-m-d"); $diff = date_diff(date_create($dob), date_create($today)); return $diff->format('%yYears, %mMonths, %dDays'); } ?> |
JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/jquery/1.8.3/jquery.min.js"> </script> <script type="text/javascript" src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.2/js/bootstrap.min.js"> </script> <script type="text/javascript" src="http://tarruda.github.com/bootstrap-datetimepicker/assets/js/bootstrap-datetimepicker.min.js"> </script> <script type="text/javascript"> $('#datetimepicker').datetimepicker({ format: 'dd-mm-yyyy' }); </script> |


 by
by 


Hi there! I simply would like to give a huge thumbs up for the great data you have got here on this post. I will be coming back to your weblog for extra soon.