Hello friend, I am here to let you know how to create fancy shopping card dropdown using css and jQuery. As you know nowadays every e-commerce website want their website neat and clean which is only possible by providing them neat and clean UI, so here I am helping you by creating a shopping cart dropdown for your next e-commerce website or you can use it in your existing website.
Hope you very well aware about my previous post which was for Integrate EBS payment gateway in PHP and Beautiful SVG Loader and Spinner Animation using css3. They are very popular among developers.
Hope fully you will also like my this post for shopping cart dropdown. Please feel free and download the code and integrate it with your website without any hesitation.
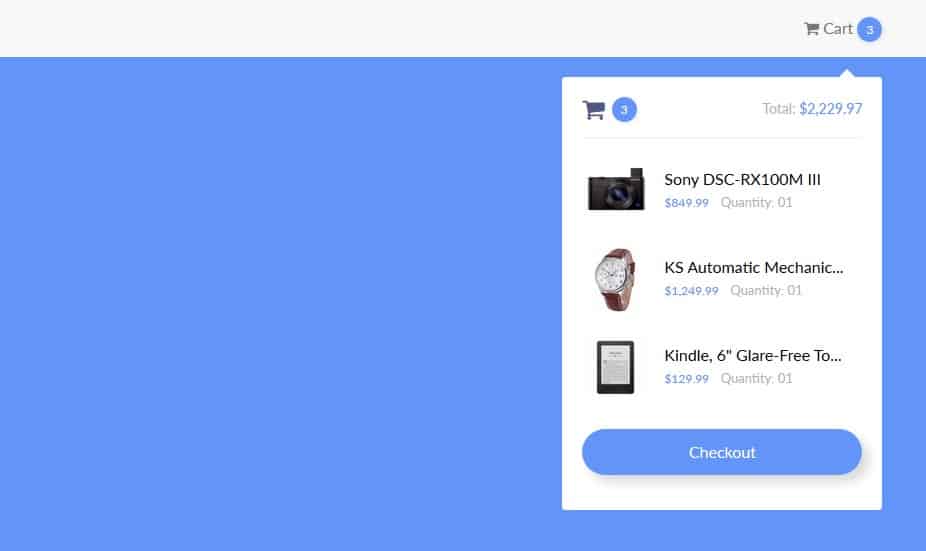
How to Create Fancy Shopping Cart Dropdown:
HTML Structure:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<nav> <div class="container"> <ul class="navbar-left"> <li><a href="#">Home</a></li> <li><a href="#about">About</a></li> </ul> <!--end navbar-left --> <ul class="navbar-right"> <li><a href="#" id="cart"><i class="fa fa-shopping-cart"></i> Cart <span class="badge">3</span></a></li> </ul> <!--end navbar-right --> </div> <!--end container --> </nav> <div class="container"> <div class="shopping-cart"> <div class="shopping-cart-header"> <i class="fa fa-shopping-cart cart-icon"></i><span class="badge">3</span> <div class="shopping-cart-total"> <span class="lighter-text">Total:</span> <span class="main-color-text">$2,229.97</span> </div> </div> <!--end shopping-cart-header --> <ul class="shopping-cart-items"> <li class="clearfix"> <img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/195612/cart-item1.jpg" alt="item1" /> <span class="item-name">Sony DSC-RX100M III</span> <span class="item-price">$849.99</span> <span class="item-quantity">Quantity: 01</span> </li> <li class="clearfix"> <img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/195612/cart-item2.jpg" alt="item1" /> <span class="item-name">KS Automatic Mechanic...</span> <span class="item-price">$1,249.99</span> <span class="item-quantity">Quantity: 01</span> </li> <li class="clearfix"> <img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/195612/cart-item3.jpg" alt="item1" /> <span class="item-name">Kindle, 6" Glare-Free To...</span> <span class="item-price">$129.99</span> <span class="item-quantity">Quantity: 01</span> </li> </ul> <a href="#" class="button">Checkout</a> </div> <!--end shopping-cart --> </div> |
Css Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 |
@import "https://fonts.googleapis.com/css?family=Lato:300,400,700"; @import "https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"; *, *::before, *::after { box-sizing: border-box; } body { background: rgb(99, 148, 248) none repeat scroll 0 0; font: 14px/22px "Lato",Arial,sans-serif; } .lighter-text { color: rgb(171, 176, 190); } .main-color-text { color: rgb(99, 148, 248); } nav { background: rgb(248, 248, 248) none repeat scroll 0 0; font-size: 16px; padding: 20px 0 40px; } nav .navbar-left { float: left; } nav .navbar-right { float: right; } nav ul li { display: inline; padding-left: 20px; } nav ul li a { color: rgb(119, 119, 119); text-decoration: none; } nav ul li a:hover { color: rgb(0, 0, 0); } .container { margin: auto; width: 80%; } .badge { background-color: rgb(99, 148, 248); border-radius: 15px; box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.1); color: rgb(255, 255, 255); display: inline-block; font-size: 12px; height: 25px; line-height: 1; padding: 6px 7px; text-align: center; vertical-align: middle; white-space: nowrap; width: 25px; } .shopping-cart { background: rgb(255, 255, 255) none repeat scroll 0 0; border-radius: 3px; float: right; margin: 20px 0; padding: 20px; position: relative; width: 320px; } .shopping-cart .shopping-cart-header { border-bottom: 1px solid rgb(232, 232, 232); padding-bottom: 15px; } .shopping-cart .shopping-cart-header .shopping-cart-total { float: right; } .shopping-cart .shopping-cart-items { padding-top: 20px; } .shopping-cart .shopping-cart-items li { margin-bottom: 18px; } .shopping-cart .shopping-cart-items img { float: left; margin-right: 12px; } .shopping-cart .shopping-cart-items .item-name { display: block; font-size: 16px; padding-top: 10px; } .shopping-cart .shopping-cart-items .item-price { color: rgb(99, 148, 248); font-size: 12px; margin-right: 8px; } .shopping-cart .shopping-cart-items .item-quantity { color: rgb(171, 176, 190); font-size: 13px; } .shopping-cart::after { -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-right-colors: none; -moz-border-top-colors: none; border-color: rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgb(255, 255, 255); border-image: none; border-style: solid; border-width: 8px; bottom: 100%; content: " "; height: 0; left: 89%; margin-left: -8px; pointer-events: none; position: absolute; width: 0; } .cart-icon { color: rgb(81, 87, 131); float: left; font-size: 24px; margin-right: 7px; } .button { background: rgb(99, 148, 248) none repeat scroll 0 0; border-radius: 30px; box-shadow: 7px 7px 10px rgba(0, 0, 0, 0.15); color: rgb(255, 255, 255); display: block; font-size: 16px; margin: 25px 0 15px; padding: 12px; text-align: center; text-decoration: none; } .button:hover { background: rgb(114, 158, 249) none repeat scroll 0 0; } .clearfix::after { clear: both; content: ""; display: table; } |
Javascript code to toggle dropdown cart display:
|
1 2 3 4 5 6 7 |
(function(){ $("#cart").on("click", function() { $(".shopping-cart").fadeToggle( "fast"); }); })(); |
Please comment and share if you like.