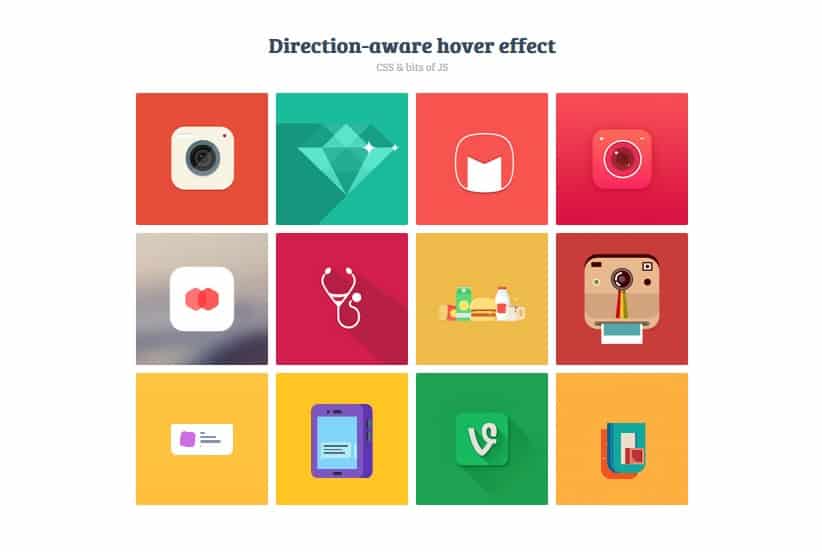
Hello friends, today with this article I am going to share with you a very effective Direction Aware 3D Hover Effect where as in my previous post I have shared two amazing article in which I have shared knowledge about Stacked Animated UI Level using CSS and Material Design Sign Up Form. These two article got too many apprication from our daily visitors hope you will like it too.
First of all I thought to do it by pure CSS but after that I change my mind and include JS too to make it working. jQuery given a age to this hover effect by making it 3D and direction aware hovering.
Without wasting time I am going to explore html, css and jquery code used to make this beautiful hover effect.
Markup(HTML Code):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 | <header> <div class='container'> <h1>Direction-aware hover effect</h1> <p>CSS & bits of JS</p> </div> </header> <div class='container'> <ul> <li> <a class='normal' href='#' style="background:url(images/1.jpg) no-repeat center center; background-size:cover;"> <svg viewBox='0 0 80 76' x='0px' y='0px'> <g> <path d='M 68.9708 24.8623 L 60.4554 2.3018 C 59.9641 0.7017 58.1628 -0.2583 56.5252 0.3817 L 1.9822 20.2222 C 0.3822 20.7022 -0.4179 22.6222 0.2222 24.2223 L 8.8624 47.7797 L 8.8624 35.1484 C 8.8624 29.5024 13.3425 24.8623 18.8857 24.8623 L 32.9442 24.8623 L 50.63 12.862 L 60.7829 24.8623 L 68.9708 24.8623 L 68.9708 24.8623 ZM 77.098 32.0625 L 18.8857 32.0625 C 17.2512 32.0625 16.0625 33.4511 16.0625 35.1484 L 16.0625 72.8491 C 16.0625 74.5477 17.2512 75.9375 18.8857 75.9375 L 77.098 75.9375 C 78.742 75.9375 79.9376 74.5477 79.9376 72.8491 L 79.9376 35.1484 C 79.9376 33.4511 78.742 32.0625 77.098 32.0625 L 77.098 32.0625 ZM 73.0626 68.0625 L 23.9375 68.0625 L 23.9375 61.0852 L 31.4704 43.7232 L 42.7696 57.6777 L 53.4138 46.8062 L 67.1695 41.9375 L 73.0626 55.0815 L 73.0626 68.0625 L 73.0626 68.0625 Z'></path> </g> </svg> </a> <div class='info'> <h3>CSS3 Transition Effect On Hover</h3> <p>We believe in transition, transform so that we can effect from small waves of jquery Animate Function.</p> </div> </li> <li> <a class='normal' href='#' style="background:url(images/2.jpg) no-repeat center center; background-size:cover;"> <svg viewBox='0 0 80 76' x='0px' y='0px'> <g> <path d='M 68.9708 24.8623 L 60.4554 2.3018 C 59.9641 0.7017 58.1628 -0.2583 56.5252 0.3817 L 1.9822 20.2222 C 0.3822 20.7022 -0.4179 22.6222 0.2222 24.2223 L 8.8624 47.7797 L 8.8624 35.1484 C 8.8624 29.5024 13.3425 24.8623 18.8857 24.8623 L 32.9442 24.8623 L 50.63 12.862 L 60.7829 24.8623 L 68.9708 24.8623 L 68.9708 24.8623 ZM 77.098 32.0625 L 18.8857 32.0625 C 17.2512 32.0625 16.0625 33.4511 16.0625 35.1484 L 16.0625 72.8491 C 16.0625 74.5477 17.2512 75.9375 18.8857 75.9375 L 77.098 75.9375 C 78.742 75.9375 79.9376 74.5477 79.9376 72.8491 L 79.9376 35.1484 C 79.9376 33.4511 78.742 32.0625 77.098 32.0625 L 77.098 32.0625 ZM 73.0626 68.0625 L 23.9375 68.0625 L 23.9375 61.0852 L 31.4704 43.7232 L 42.7696 57.6777 L 53.4138 46.8062 L 67.1695 41.9375 L 73.0626 55.0815 L 73.0626 68.0625 L 73.0626 68.0625 Z'></path> </g> </svg> </a> <div class='info'> <h3>CSS3 Transition Effect On Hover</h3> <p>We believe in transition, transform so that we can effect from small waves of jquery Animate Function. </p> </div> </li> <li> <a class='normal' href='#' style="background:url(images/3.jpg) no-repeat center center; background-size:cover;"> <svg viewBox='0 0 80 76' x='0px' y='0px'> <g> <path d='M 68.9708 24.8623 L 60.4554 2.3018 C 59.9641 0.7017 58.1628 -0.2583 56.5252 0.3817 L 1.9822 20.2222 C 0.3822 20.7022 -0.4179 22.6222 0.2222 24.2223 L 8.8624 47.7797 L 8.8624 35.1484 C 8.8624 29.5024 13.3425 24.8623 18.8857 24.8623 L 32.9442 24.8623 L 50.63 12.862 L 60.7829 24.8623 L 68.9708 24.8623 L 68.9708 24.8623 ZM 77.098 32.0625 L 18.8857 32.0625 C 17.2512 32.0625 16.0625 33.4511 16.0625 35.1484 L 16.0625 72.8491 C 16.0625 74.5477 17.2512 75.9375 18.8857 75.9375 L 77.098 75.9375 C 78.742 75.9375 79.9376 74.5477 79.9376 72.8491 L 79.9376 35.1484 C 79.9376 33.4511 78.742 32.0625 77.098 32.0625 L 77.098 32.0625 ZM 73.0626 68.0625 L 23.9375 68.0625 L 23.9375 61.0852 L 31.4704 43.7232 L 42.7696 57.6777 L 53.4138 46.8062 L 67.1695 41.9375 L 73.0626 55.0815 L 73.0626 68.0625 L 73.0626 68.0625 Z'></path> </g> </svg> </a> <div class='info'> <h3>CSS3 Transition Effect On Hover</h3> <p>We believe in transition, transform so that we can effect from small waves of jquery Animate Function.</p> </div> </li> <li> <a class='normal' href='#' style="background:url(images/4.jpg) no-repeat center center; background-size:cover;"> <svg viewBox='0 0 80 76' x='0px' y='0px'> <g> <path d='M 68.9708 24.8623 L 60.4554 2.3018 C 59.9641 0.7017 58.1628 -0.2583 56.5252 0.3817 L 1.9822 20.2222 C 0.3822 20.7022 -0.4179 22.6222 0.2222 24.2223 L 8.8624 47.7797 L 8.8624 35.1484 C 8.8624 29.5024 13.3425 24.8623 18.8857 24.8623 L 32.9442 24.8623 L 50.63 12.862 L 60.7829 24.8623 L 68.9708 24.8623 L 68.9708 24.8623 ZM 77.098 32.0625 L 18.8857 32.0625 C 17.2512 32.0625 16.0625 33.4511 16.0625 35.1484 L 16.0625 72.8491 C 16.0625 74.5477 17.2512 75.9375 18.8857 75.9375 L 77.098 75.9375 C 78.742 75.9375 79.9376 74.5477 79.9376 72.8491 L 79.9376 35.1484 C 79.9376 33.4511 78.742 32.0625 77.098 32.0625 L 77.098 32.0625 ZM 73.0626 68.0625 L 23.9375 68.0625 L 23.9375 61.0852 L 31.4704 43.7232 L 42.7696 57.6777 L 53.4138 46.8062 L 67.1695 41.9375 L 73.0626 55.0815 L 73.0626 68.0625 L 73.0626 68.0625 Z'></path> </g> </svg> </a> <div class='info'> <h3>CSS3 Transition Effect On Hover</h3> <p>We believe in transition, transform so that we can effect from small waves of jquery Animate Function.</p> </div> </li> <li> <a class='normal' href='#' style="background:url(images/5.jpg) no-repeat center center; background-size:cover;"> <svg viewBox='0 0 80 76' x='0px' y='0px'> <g> <path d='M 68.9708 24.8623 L 60.4554 2.3018 C 59.9641 0.7017 58.1628 -0.2583 56.5252 0.3817 L 1.9822 20.2222 C 0.3822 20.7022 -0.4179 22.6222 0.2222 24.2223 L 8.8624 47.7797 L 8.8624 35.1484 C 8.8624 29.5024 13.3425 24.8623 18.8857 24.8623 L 32.9442 24.8623 L 50.63 12.862 L 60.7829 24.8623 L 68.9708 24.8623 L 68.9708 24.8623 ZM 77.098 32.0625 L 18.8857 32.0625 C 17.2512 32.0625 16.0625 33.4511 16.0625 35.1484 L 16.0625 72.8491 C 16.0625 74.5477 17.2512 75.9375 18.8857 75.9375 L 77.098 75.9375 C 78.742 75.9375 79.9376 74.5477 79.9376 72.8491 L 79.9376 35.1484 C 79.9376 33.4511 78.742 32.0625 77.098 32.0625 L 77.098 32.0625 ZM 73.0626 68.0625 L 23.9375 68.0625 L 23.9375 61.0852 L 31.4704 43.7232 L 42.7696 57.6777 L 53.4138 46.8062 L 67.1695 41.9375 L 73.0626 55.0815 L 73.0626 68.0625 L 73.0626 68.0625 Z'></path> </g> </svg> </a> <div class='info'> <h3>CSS3 Transition Effect On Hover</h3> <p>We believe in transition, transform so that we can effect from small waves of jquery Animate Function.</p> </div> </li> <li> <a class='normal' href='#' style="background:url(images/6.jpg) no-repeat center center; background-size:cover;"> <svg viewBox='0 0 80 76' x='0px' y='0px'> <g> <path d='M 68.9708 24.8623 L 60.4554 2.3018 C 59.9641 0.7017 58.1628 -0.2583 56.5252 0.3817 L 1.9822 20.2222 C 0.3822 20.7022 -0.4179 22.6222 0.2222 24.2223 L 8.8624 47.7797 L 8.8624 35.1484 C 8.8624 29.5024 13.3425 24.8623 18.8857 24.8623 L 32.9442 24.8623 L 50.63 12.862 L 60.7829 24.8623 L 68.9708 24.8623 L 68.9708 24.8623 ZM 77.098 32.0625 L 18.8857 32.0625 C 17.2512 32.0625 16.0625 33.4511 16.0625 35.1484 L 16.0625 72.8491 C 16.0625 74.5477 17.2512 75.9375 18.8857 75.9375 L 77.098 75.9375 C 78.742 75.9375 79.9376 74.5477 79.9376 72.8491 L 79.9376 35.1484 C 79.9376 33.4511 78.742 32.0625 77.098 32.0625 L 77.098 32.0625 ZM 73.0626 68.0625 L 23.9375 68.0625 L 23.9375 61.0852 L 31.4704 43.7232 L 42.7696 57.6777 L 53.4138 46.8062 L 67.1695 41.9375 L 73.0626 55.0815 L 73.0626 68.0625 L 73.0626 68.0625 Z'></path> </g> </svg> </a> <div class='info'> <h3>CSS3 Transition Effect On Hover</h3> <p>We believe in transition, transform so that we can effect from small waves of jquery Animate Function.</p> </div> </li> <li> <a class='normal' href='#' style="background:url(images/7.jpg) no-repeat center center; background-size:cover;"> <svg viewBox='0 0 80 76' x='0px' y='0px'> <g> <path d='M 68.9708 24.8623 L 60.4554 2.3018 C 59.9641 0.7017 58.1628 -0.2583 56.5252 0.3817 L 1.9822 20.2222 C 0.3822 20.7022 -0.4179 22.6222 0.2222 24.2223 L 8.8624 47.7797 L 8.8624 35.1484 C 8.8624 29.5024 13.3425 24.8623 18.8857 24.8623 L 32.9442 24.8623 L 50.63 12.862 L 60.7829 24.8623 L 68.9708 24.8623 L 68.9708 24.8623 ZM 77.098 32.0625 L 18.8857 32.0625 C 17.2512 32.0625 16.0625 33.4511 16.0625 35.1484 L 16.0625 72.8491 C 16.0625 74.5477 17.2512 75.9375 18.8857 75.9375 L 77.098 75.9375 C 78.742 75.9375 79.9376 74.5477 79.9376 72.8491 L 79.9376 35.1484 C 79.9376 33.4511 78.742 32.0625 77.098 32.0625 L 77.098 32.0625 ZM 73.0626 68.0625 L 23.9375 68.0625 L 23.9375 61.0852 L 31.4704 43.7232 L 42.7696 57.6777 L 53.4138 46.8062 L 67.1695 41.9375 L 73.0626 55.0815 L 73.0626 68.0625 L 73.0626 68.0625 Z'></path> </g> </svg> </a> <div class='info'> <h3>CSS3 Transition Effect On Hover</h3> <p>We believe in transition, transform so that we can effect from small waves of jquery Animate Function.</p> </div> </li> <li> <a class='normal' href='#' style="background:url(images/8.png) no-repeat center center; background-size:cover;"> <svg viewBox='0 0 80 76' x='0px' y='0px'> <g> <path d='M 68.9708 24.8623 L 60.4554 2.3018 C 59.9641 0.7017 58.1628 -0.2583 56.5252 0.3817 L 1.9822 20.2222 C 0.3822 20.7022 -0.4179 22.6222 0.2222 24.2223 L 8.8624 47.7797 L 8.8624 35.1484 C 8.8624 29.5024 13.3425 24.8623 18.8857 24.8623 L 32.9442 24.8623 L 50.63 12.862 L 60.7829 24.8623 L 68.9708 24.8623 L 68.9708 24.8623 ZM 77.098 32.0625 L 18.8857 32.0625 C 17.2512 32.0625 16.0625 33.4511 16.0625 35.1484 L 16.0625 72.8491 C 16.0625 74.5477 17.2512 75.9375 18.8857 75.9375 L 77.098 75.9375 C 78.742 75.9375 79.9376 74.5477 79.9376 72.8491 L 79.9376 35.1484 C 79.9376 33.4511 78.742 32.0625 77.098 32.0625 L 77.098 32.0625 ZM 73.0626 68.0625 L 23.9375 68.0625 L 23.9375 61.0852 L 31.4704 43.7232 L 42.7696 57.6777 L 53.4138 46.8062 L 67.1695 41.9375 L 73.0626 55.0815 L 73.0626 68.0625 L 73.0626 68.0625 Z'></path> </g> </svg> </a> <div class='info'> <h3>CSS3 Transition Effect On Hover</h3> <p>We believe in transition, transform so that we can effect from small waves of jquery Animate Function.</p> </div> </li> <li> <a class='normal' href='#' style="background:url(images/9.gif) no-repeat center center; background-size:cover;"> <svg viewBox='0 0 80 76' x='0px' y='0px'> <g> <path d='M 68.9708 24.8623 L 60.4554 2.3018 C 59.9641 0.7017 58.1628 -0.2583 56.5252 0.3817 L 1.9822 20.2222 C 0.3822 20.7022 -0.4179 22.6222 0.2222 24.2223 L 8.8624 47.7797 L 8.8624 35.1484 C 8.8624 29.5024 13.3425 24.8623 18.8857 24.8623 L 32.9442 24.8623 L 50.63 12.862 L 60.7829 24.8623 L 68.9708 24.8623 L 68.9708 24.8623 ZM 77.098 32.0625 L 18.8857 32.0625 C 17.2512 32.0625 16.0625 33.4511 16.0625 35.1484 L 16.0625 72.8491 C 16.0625 74.5477 17.2512 75.9375 18.8857 75.9375 L 77.098 75.9375 C 78.742 75.9375 79.9376 74.5477 79.9376 72.8491 L 79.9376 35.1484 C 79.9376 33.4511 78.742 32.0625 77.098 32.0625 L 77.098 32.0625 ZM 73.0626 68.0625 L 23.9375 68.0625 L 23.9375 61.0852 L 31.4704 43.7232 L 42.7696 57.6777 L 53.4138 46.8062 L 67.1695 41.9375 L 73.0626 55.0815 L 73.0626 68.0625 L 73.0626 68.0625 Z'></path> </g> </svg> </a> <div class='info'> <h3>CSS3 Transition Effect On Hover</h3> <p>We believe in transition, transform so that we can effect from small waves of jquery Animate Function.</p> </div> </li> <li> <a class='normal' href='#' style="background:url(images/10.gif) no-repeat center center; background-size:cover;"> <svg viewBox='0 0 80 76' x='0px' y='0px'> <g> <path d='M 68.9708 24.8623 L 60.4554 2.3018 C 59.9641 0.7017 58.1628 -0.2583 56.5252 0.3817 L 1.9822 20.2222 C 0.3822 20.7022 -0.4179 22.6222 0.2222 24.2223 L 8.8624 47.7797 L 8.8624 35.1484 C 8.8624 29.5024 13.3425 24.8623 18.8857 24.8623 L 32.9442 24.8623 L 50.63 12.862 L 60.7829 24.8623 L 68.9708 24.8623 L 68.9708 24.8623 ZM 77.098 32.0625 L 18.8857 32.0625 C 17.2512 32.0625 16.0625 33.4511 16.0625 35.1484 L 16.0625 72.8491 C 16.0625 74.5477 17.2512 75.9375 18.8857 75.9375 L 77.098 75.9375 C 78.742 75.9375 79.9376 74.5477 79.9376 72.8491 L 79.9376 35.1484 C 79.9376 33.4511 78.742 32.0625 77.098 32.0625 L 77.098 32.0625 ZM 73.0626 68.0625 L 23.9375 68.0625 L 23.9375 61.0852 L 31.4704 43.7232 L 42.7696 57.6777 L 53.4138 46.8062 L 67.1695 41.9375 L 73.0626 55.0815 L 73.0626 68.0625 L 73.0626 68.0625 Z'></path> </g> </svg> </a> <div class='info'> <h3>CSS3 Transition Effect On Hover</h3> <p>We believe in transition, transform so that we can effect from small waves of jquery Animate Function.</p> </div> </li> <li> <a class='normal' href='#' style="background:url(images/11.jpg) no-repeat center center; background-size:cover;"> <svg viewBox='0 0 80 76' x='0px' y='0px'> <g> <path d='M 68.9708 24.8623 L 60.4554 2.3018 C 59.9641 0.7017 58.1628 -0.2583 56.5252 0.3817 L 1.9822 20.2222 C 0.3822 20.7022 -0.4179 22.6222 0.2222 24.2223 L 8.8624 47.7797 L 8.8624 35.1484 C 8.8624 29.5024 13.3425 24.8623 18.8857 24.8623 L 32.9442 24.8623 L 50.63 12.862 L 60.7829 24.8623 L 68.9708 24.8623 L 68.9708 24.8623 ZM 77.098 32.0625 L 18.8857 32.0625 C 17.2512 32.0625 16.0625 33.4511 16.0625 35.1484 L 16.0625 72.8491 C 16.0625 74.5477 17.2512 75.9375 18.8857 75.9375 L 77.098 75.9375 C 78.742 75.9375 79.9376 74.5477 79.9376 72.8491 L 79.9376 35.1484 C 79.9376 33.4511 78.742 32.0625 77.098 32.0625 L 77.098 32.0625 ZM 73.0626 68.0625 L 23.9375 68.0625 L 23.9375 61.0852 L 31.4704 43.7232 L 42.7696 57.6777 L 53.4138 46.8062 L 67.1695 41.9375 L 73.0626 55.0815 L 73.0626 68.0625 L 73.0626 68.0625 Z'></path> </g> </svg> </a> <div class='info'> <h3>CSS3 Transition Effect On Hover</h3> <p>We believe in transition, transform so that we can effect from small waves of jquery Animate Function.</p> </div> </li> <li> <a class='normal' href='#' style="background:url(images/12.gif) no-repeat center center; background-size:cover;"> <svg viewBox='0 0 80 76' x='0px' y='0px'> <g> <path d='M 68.9708 24.8623 L 60.4554 2.3018 C 59.9641 0.7017 58.1628 -0.2583 56.5252 0.3817 L 1.9822 20.2222 C 0.3822 20.7022 -0.4179 22.6222 0.2222 24.2223 L 8.8624 47.7797 L 8.8624 35.1484 C 8.8624 29.5024 13.3425 24.8623 18.8857 24.8623 L 32.9442 24.8623 L 50.63 12.862 L 60.7829 24.8623 L 68.9708 24.8623 L 68.9708 24.8623 ZM 77.098 32.0625 L 18.8857 32.0625 C 17.2512 32.0625 16.0625 33.4511 16.0625 35.1484 L 16.0625 72.8491 C 16.0625 74.5477 17.2512 75.9375 18.8857 75.9375 L 77.098 75.9375 C 78.742 75.9375 79.9376 74.5477 79.9376 72.8491 L 79.9376 35.1484 C 79.9376 33.4511 78.742 32.0625 77.098 32.0625 L 77.098 32.0625 ZM 73.0626 68.0625 L 23.9375 68.0625 L 23.9375 61.0852 L 31.4704 43.7232 L 42.7696 57.6777 L 53.4138 46.8062 L 67.1695 41.9375 L 73.0626 55.0815 L 73.0626 68.0625 L 73.0626 68.0625 Z'></path> </g> </svg> </a> <div class='info'> <h3>CSS3 Transition Effect On Hover</h3> <p>We believe in transition, transform so that we can effect from small waves of jquery Animate Function.</p> </div> </li> </ul> </div> |
CSS Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 | @import url(https://fonts.googleapis.com/css?family=Bree+Serif); /* the important bits */ li { -webkit-perspective: 400px; perspective: 400px; } .info { -webkit-transform: rotate3d(1, 0, 0, 90deg); transform: rotate3d(1, 0, 0, 90deg); width: 100%; height: 100%; padding: 20px; position: absolute; top: 0; left: 0; border-radius: 4px; pointer-events: none; background-color: #F1C40F; } .in-top .info { -webkit-transform-origin: 50% 0%; transform-origin: 50% 0%; -webkit-animation: in-top 300ms ease 0ms 1 forwards; animation: in-top 300ms ease 0ms 1 forwards; } .in-right .info { -webkit-transform-origin: 100% 0%; transform-origin: 100% 0%; -webkit-animation: in-right 300ms ease 0ms 1 forwards; animation: in-right 300ms ease 0ms 1 forwards; } .in-bottom .info { -webkit-transform-origin: 50% 100%; transform-origin: 50% 100%; -webkit-animation: in-bottom 300ms ease 0ms 1 forwards; animation: in-bottom 300ms ease 0ms 1 forwards; } .in-left .info { -webkit-transform-origin: 0% 0%; transform-origin: 0% 0%; -webkit-animation: in-left 300ms ease 0ms 1 forwards; animation: in-left 300ms ease 0ms 1 forwards; } .out-top .info { -webkit-transform-origin: 50% 0%; transform-origin: 50% 0%; -webkit-animation: out-top 300ms ease 0ms 1 forwards; animation: out-top 300ms ease 0ms 1 forwards; } .out-right .info { -webkit-transform-origin: 100% 50%; transform-origin: 100% 50%; -webkit-animation: out-right 300ms ease 0ms 1 forwards; animation: out-right 300ms ease 0ms 1 forwards; } .out-bottom .info { -webkit-transform-origin: 50% 100%; transform-origin: 50% 100%; -webkit-animation: out-bottom 300ms ease 0ms 1 forwards; animation: out-bottom 300ms ease 0ms 1 forwards; } .out-left .info { -webkit-transform-origin: 0% 0%; transform-origin: 0% 0%; -webkit-animation: out-left 300ms ease 0ms 1 forwards; animation: out-left 300ms ease 0ms 1 forwards; } @-webkit-keyframes in-top { from { -webkit-transform: rotate3d(-1, 0, 0, 90deg); transform: rotate3d(-1, 0, 0, 90deg); } to { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } } @keyframes in-top { from { -webkit-transform: rotate3d(-1, 0, 0, 90deg); transform: rotate3d(-1, 0, 0, 90deg); } to { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } } @-webkit-keyframes in-right { from { -webkit-transform: rotate3d(0, -1, 0, 90deg); transform: rotate3d(0, -1, 0, 90deg); } to { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } } @keyframes in-right { from { -webkit-transform: rotate3d(0, -1, 0, 90deg); transform: rotate3d(0, -1, 0, 90deg); } to { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } } @-webkit-keyframes in-bottom { from { -webkit-transform: rotate3d(1, 0, 0, 90deg); transform: rotate3d(1, 0, 0, 90deg); } to { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } } @keyframes in-bottom { from { -webkit-transform: rotate3d(1, 0, 0, 90deg); transform: rotate3d(1, 0, 0, 90deg); } to { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } } @-webkit-keyframes in-left { from { -webkit-transform: rotate3d(0, 1, 0, 90deg); transform: rotate3d(0, 1, 0, 90deg); } to { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } } @keyframes in-left { from { -webkit-transform: rotate3d(0, 1, 0, 90deg); transform: rotate3d(0, 1, 0, 90deg); } to { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } } @-webkit-keyframes out-top { from { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } to { -webkit-transform: rotate3d(-1, 0, 0, 104deg); transform: rotate3d(-1, 0, 0, 104deg); } } @keyframes out-top { from { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } to { -webkit-transform: rotate3d(-1, 0, 0, 104deg); transform: rotate3d(-1, 0, 0, 104deg); } } @-webkit-keyframes out-right { from { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } to { -webkit-transform: rotate3d(0, -1, 0, 104deg); transform: rotate3d(0, -1, 0, 104deg); } } @keyframes out-right { from { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } to { -webkit-transform: rotate3d(0, -1, 0, 104deg); transform: rotate3d(0, -1, 0, 104deg); } } @-webkit-keyframes out-bottom { from { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } to { -webkit-transform: rotate3d(1, 0, 0, 104deg); transform: rotate3d(1, 0, 0, 104deg); } } @keyframes out-bottom { from { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } to { -webkit-transform: rotate3d(1, 0, 0, 104deg); transform: rotate3d(1, 0, 0, 104deg); } } @-webkit-keyframes out-left { from { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } to { -webkit-transform: rotate3d(0, 1, 0, 104deg); transform: rotate3d(0, 1, 0, 104deg); } } @keyframes out-left { from { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); } to { -webkit-transform: rotate3d(0, 1, 0, 104deg); transform: rotate3d(0, 1, 0, 104deg); } } /* you can ignore this ones */ ul { padding: 0; margin: 0 0 50px; } ul:after { content: ""; display: table; clear: both; } li { position: relative; float: left; width: 200px; height: 200px; margin: 5px; padding: 0; list-style: none; } li a { display: inline-block; vertical-align: top; text-decoration: none; border-radius: 4px; } li h3 { margin: 0; font-size: 16px; color: rgba(255, 255, 255, 0.9); } li p { font-size: 12px; line-height: 1.5; color: rgba(255, 255, 255, 0.8); } li .normal { width: 100%; height: 100%; color: rgba(52, 73, 94, 0.6); text-align: center; font-size: 50px; line-height: 200px; border:1px solid #fafafa; } li .normal svg { pointer-events: none; width: 50px; display:none; } li .normal svg path { fill: #FFCA28; } * { box-sizing: border-box; } body { background-color: #fff; } h1 { margin: 0 auto 5px; text-align: center; } h3 { font-family: 'Bree Serif', serif; } .container { width: 840px; margin: 0 auto; } header { font-family: 'Bree Serif', serif; text-align: center; margin: 50px 0 25px; color: #34495E; } header p { margin: 0; color: rgba(52, 73, 94, 0.4); } |
jQuery Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | // - Noel Delgado | @pixelia_me var nodes = document.querySelectorAll('li'), _nodes = [].slice.call(nodes, 0); var getDirection = function (ev, obj) { var w = obj.offsetWidth, h = obj.offsetHeight, x = (ev.pageX - obj.offsetLeft - (w / 2) * (w > h ? (h / w) : 1)), y = (ev.pageY - obj.offsetTop - (h / 2) * (h > w ? (w / h) : 1)), d = Math.round( Math.atan2(y, x) / 1.57079633 + 5 ) % 4; return d; }; var addClass = function ( ev, obj, state ) { var direction = getDirection( ev, obj ), class_suffix = ""; obj.className = ""; switch ( direction ) { case 0 : class_suffix = '-top'; break; case 1 : class_suffix = '-right'; break; case 2 : class_suffix = '-bottom'; break; case 3 : class_suffix = '-left'; break; } obj.classList.add( state + class_suffix ); }; // bind events _nodes.forEach(function (el) { el.addEventListener('mouseover', function (ev) { addClass( ev, this, 'in' ); }, false); el.addEventListener('mouseout', function (ev) { addClass( ev, this, 'out' ); }, false); }); |


 by
by 


It’s hard to find knowledgeable people on this topic, but you sound like you know what you’re talking about! Thanks
wow
this site is a good portal for me
thanks to all helps
Thanks