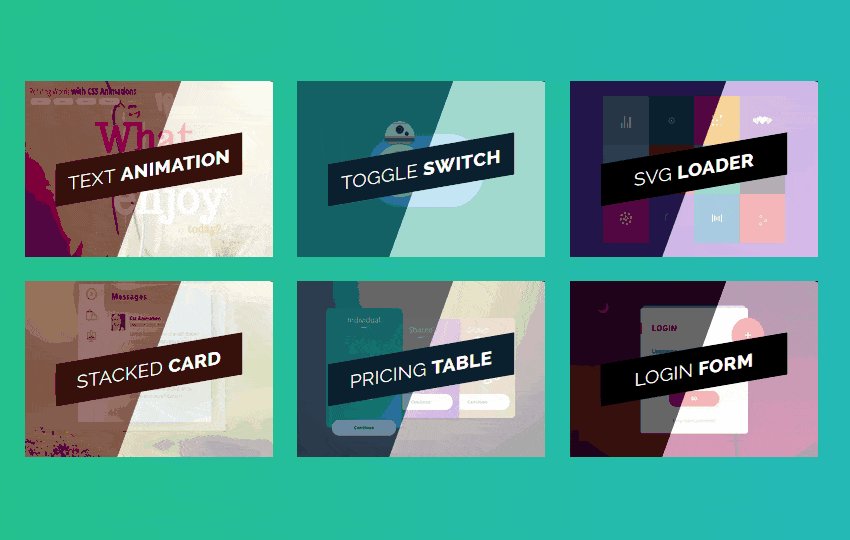
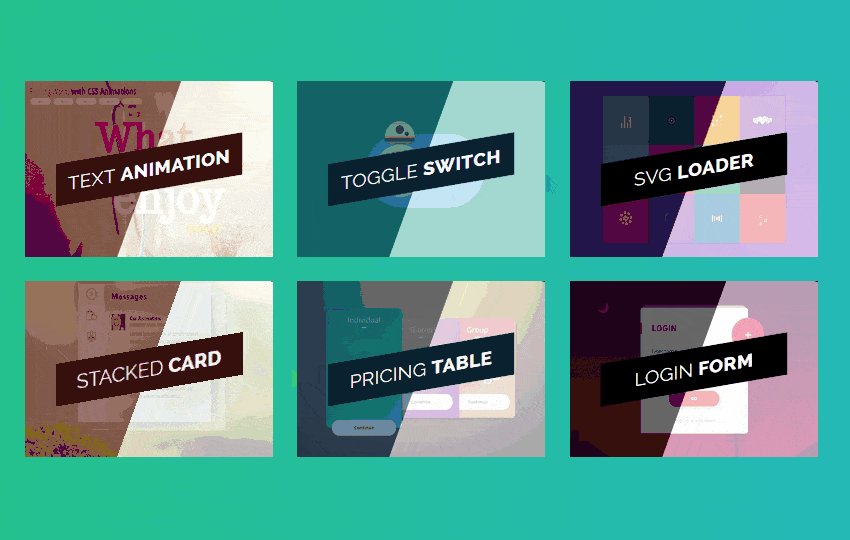
Hello friends in this article I am going to share with you a Image hover with slide out title. As article describing here I am going to animate the title text for the image on hover.
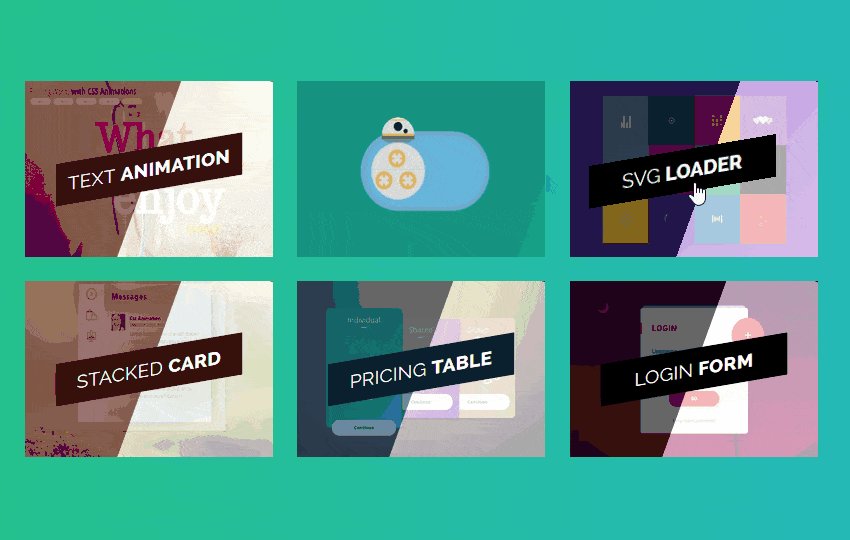
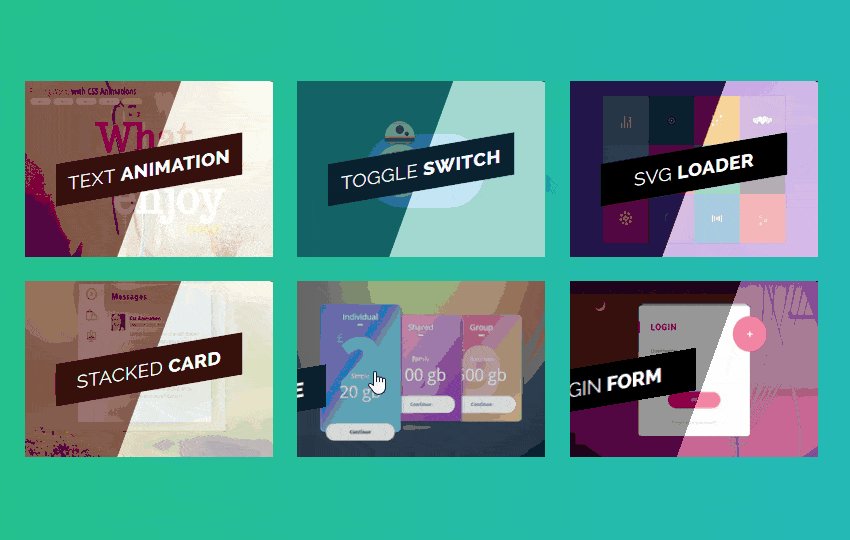
As in normal mood you can see here will be a title over the images but as you will hover it title will slide out and disappear but as you way out the mouse it will animate slide in again.
This will happen each time when your mouse in/out perform. You can notice one more animation with the image as image gets zoom little bit with transform rotate property on hover and gets again normal position as mouse out.
Before going to touch coding part I want to let you see my recent two most popular posts, hopefully you will enjoy it too:
So lets start the coding part:
HTML Struture:
<div class="container">
<figure class="snip1104 red">
<img src="images/Word-Animation.jpg" alt="Text Animation" />
<figcaption>
<h2>Text <span> Animation</span></h2>
</figcaption>
<a href="http://css3transition.com/rotating-words-css-animations/"></a>
</figure>
<figure class="snip1104 blue"><img src="images/Toggle-Switch.jpg" alt="Toggle Switch" />
<figcaption>
<h2>Toggle <span> Switch</span></h2>
</figcaption>
<a href="http://css3transition.com/bb8-toggle-switch-animation-using-css/"></a>
</figure>
<figure class="snip1104"><img src="images/Svg-Loader.jpg" alt="Svg Loader" />
<figcaption>
<h2>Svg <span> Loader</span></h2>
</figcaption>
<a href="http://css3transition.com/beautiful-svg-loader-and-spinner-animation-using-css3/"></a>
</figure>
<figure class="snip1104 red">
<img src="images/Stacked-Card.jpg" alt="Stacked Card Animation" />
<figcaption>
<h2>Stacked <span> Card</span></h2>
</figcaption>
<a href="http://css3transition.com/stacked-animated-ui-level-using-css/"></a>
</figure>
<figure class="snip1104 blue "><img src="images/Pricing-Table.jpg" alt="Pricing Table" />
<figcaption>
<h2>Pricing <span> Table</span></h2>
</figcaption>
<a href="http://css3transition.com/beautiful-gradient-pricing-table/"></a>
</figure>
<figure class="snip1104"><img src="images/Login-Form.jpg" alt="Login Form" />
<figcaption>
<h2>Login <span> Form</span></h2>
</figcaption>
<a href="http://css3transition.com/material-design-login-form-animation/"></a>
</figure>
</div>CSS Stylsheet:
/* Included color classes..
.red
.blue
.yellow
*/
body{
background: -webkit-linear-gradient(left, #25c481, #25b7c4);
background: linear-gradient(to right, #25c481, #25b7c4);}
@import url(https://fonts.googleapis.com/css?family=Raleway:400,800);
figure.snip1104 {
font-family: 'Raleway', Arial, sans-serif;
position: relative;
float: left;
overflow: hidden;
margin: 15px 1.5%;
min-width: 220px;
max-width: 310px;
max-height: 220px;
width: 100%;
background: #000000;
color: #ffffff;
text-align: center;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
}
.container{max-width:1024px; width:100%;margin:50px auto; }
figure.snip1104 * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
figure.snip1104 img {
position: relative;
opacity: 0.4;
width:310px;
height:220px;
}
figure.snip1104 figcaption {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
figure.snip1104 h2 {
position: absolute;
left: 40px;
right: 40px;
display: inline-block;
background: #000000;
-webkit-transform: skew(-10deg) rotate(-10deg) translate(0, -50%);
transform: skew(-10deg) rotate(-10deg) translate(0, -50%);
padding: 12px 5px;
margin: 0;
top: 50%;
text-transform: uppercase;
font-weight: 400;
}
figure.snip1104 h2 span {
font-weight: 800;
}
figure.snip1104:before {
height: 100%;
width: 100%;
top: 0;
left: 0;
content: '';
background: #ffffff;
position: absolute;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
-webkit-transform: rotate(110deg) translateY(-50%);
transform: rotate(110deg) translateY(-50%);
}
figure.snip1104 a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
z-index: 1;
}
figure.snip1104.blue {
background: #123851;
}
figure.snip1104.blue h2 {
background: #0a212f;
}
figure.snip1104.red {
background: #581a14;
}
figure.snip1104.red h2 {
background: #36100c;
}
figure.snip1104.yellow {
background: #7f5006;
}
figure.snip1104.yellow h2 {
background: #583804;
}
figure.snip1104:hover img,
figure.snip1104.hover img {
opacity: 1;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
figure.snip1104:hover h2,
figure.snip1104.hover h2 {
-webkit-transform: skew(-10deg) rotate(-10deg) translate(-150%, -50%);
transform: skew(-10deg) rotate(-10deg) translate(-150%, -50%);
}
figure.snip1104:hover:before,
figure.snip1104.hover:before {
-webkit-transform: rotate(110deg) translateY(-150%);
transform: rotate(110deg) translateY(-150%);
}Javascript Code:
/* Demo purposes only */
$("figure").mouseleave(
function() {
$(this).removeClass("hover");
}
);Note: Please Use Latest jQuery Library before your custom javascript Code


 by
by